Rumah >hujung hadapan web >html tutorial >Tag Jadual HTML
Tag Jadual HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-04 16:20:221310semak imbas
Jadual HTML menyediakan cara untuk memperoleh atau mentakrifkan data, seperti teks, imej, pautan, dsb., dari segi baris dan lajur sel. Jadual HTML boleh dibuat dengan menggunakan
Jadual boleh dibuat dengan menggunakan
tag mentakrifkan tajuk untuk jadual. tag menentukan sel data jadual yang digunakan untuk membuat lajur. tag menentukan baris jadual yang digunakan untuk membuat baris. Data jadual boleh distrukturkan dalam
kandungan jadual dengan pelbagai elemen jadual.Sintaks
<table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table>
Contoh Teg Jadual HTML
Berikut ialah Contoh Tag Jadual HTML yang diberikan di bawah
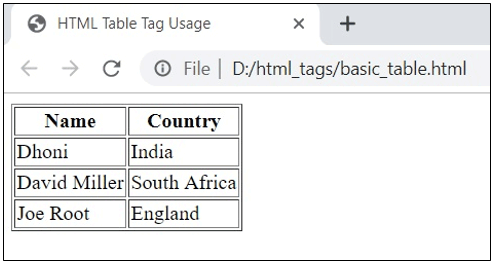
1. Penggunaan Jadual Asas
Contoh:
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Simpan kod dengan sambungan .html dan bukanya dalam penyemak imbas. Ia akan memaparkan output berikut:

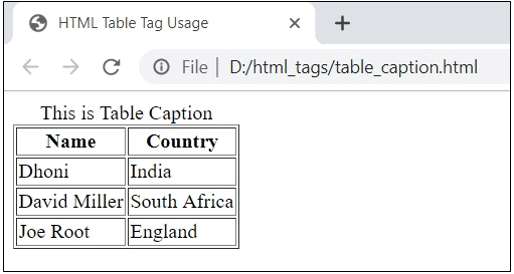
2. Kapsyen Jadual
Kapsyen jadual boleh ditentukan menggunakan tag <kapsyen>.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Kod di atas akan memaparkan output di bawah:

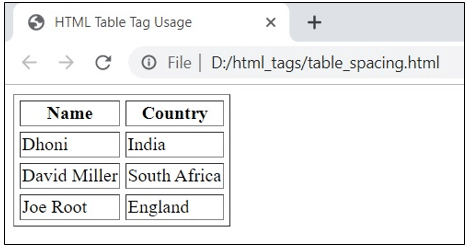
3. Jarak Sel Jadual
Ruang sel jadual boleh ditakrifkan menggunakan atribut jarak sel. Atribut jarak sel menentukan ruang antara sel jadual.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Kod di atas akan memaparkan output berikut:

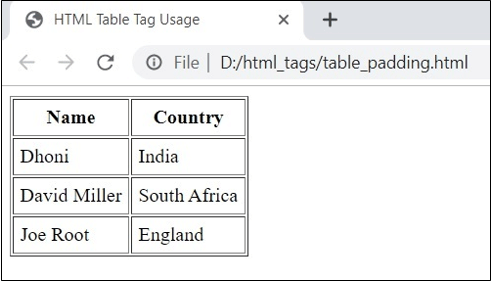
4. Pelapik Sel Meja
Pelapik sel jadual boleh ditakrifkan menggunakan atribut padding sel. Jarak atribut padding sel antara sempadan sel jadual dan data.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Kod di atas akan memaparkan output di bawah:

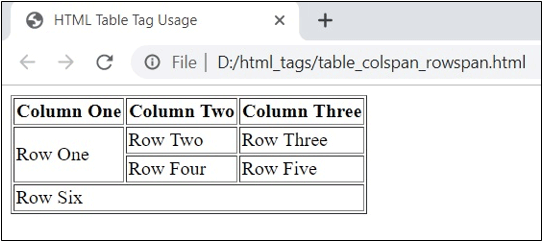
5. Atribut Span Lajur dan Baris
Anda boleh menggabungkan dua atau lebih baris jadual ke dalam satu baris dengan menggunakan atribut rowspan dan anda boleh menggabungkan lajur jadual ke dalam satu lajur dengan menggunakan atribut colspan.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body>
Kod akan memaparkan output berikut:

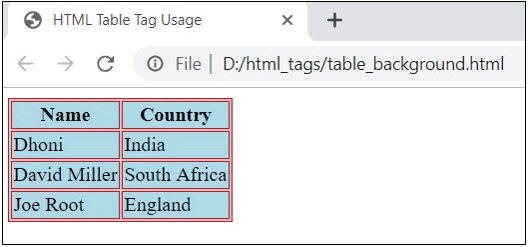
6. Latar belakang untuk Jadual
Anda boleh mencipta latar belakang jadual dengan menggunakan atribut bgcolor. Sempadan sel jadual boleh ditentukan dengan menggunakan atribut warna sempadan.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Laksanakan kod di atas, dan ia akan memaparkan output di bawah:

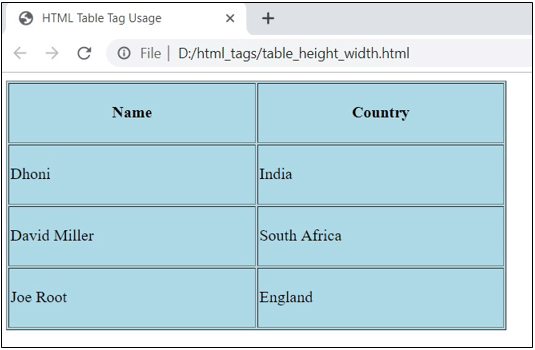
7. Tinggi dan Lebar Meja
Anda boleh menetapkan ketinggian dan lebar jadual dengan menggunakan atribut lebar dan ketinggian.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>
Kod di atas akan memaparkan output berikut:

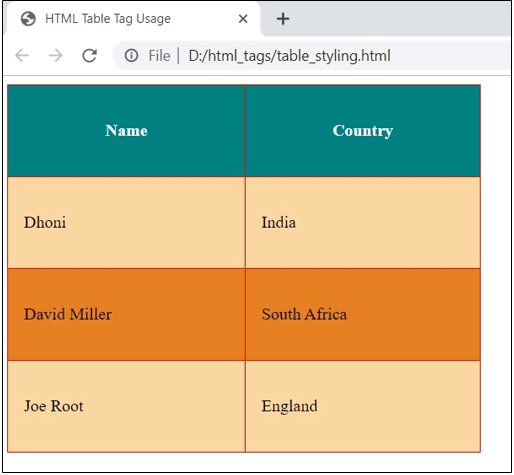
8. Menggayakan Sel Jadual
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <style> table, th, td { border: 1px solid red; border-collapse: collapse; } th, td { padding: 15px; } table#mytable tr:nth-child(even) { background-color: #FAD7A0; } table#mytable tr:nth-child(odd) { background-color: #E67E22; } table#mytable th { color: white; background-color: teal; } </style> <body> <table id="mytable" border = "1" width = "450" height = "350"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body>Laksanakan kod di atas; anda akan mempunyai output di bawah:

8. Jadual Bersarang
Anda boleh menggunakan satu meja di dalam jadual lain dipanggil jadual bersarang.
Mari kita pertimbangkan contoh di bawah untuk jadual bersarang:
Contoh
<!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body>
Kod di atas akan memaparkan output berikut:

Atribut Jadual
Di bawah adalah sifat-sifat seperti berikut:
- sejajar: Atribut ini menyediakan penjajaran kandungan di dalam elemen.
- bgcolor: Atribut ini menentukan warna latar belakang untuk jadual.
- sempadan: Atribut ini menentukan sempadan untuk sel jadual.
- cell padding: Atribut ini memaparkan padding antara sel jadual dan kandungan jadual.
- jarak sel: Atribut ini menunjukkan ruang antara sel jadual.
- bingkai: Ia menentukan bahagian sempadan luar yang boleh dilihat.
- peraturan: Ini menentukan bahagian sempadan dalam yang boleh dilihat.
- boleh diisih: Atribut ini memberitahu bahawa jadual boleh diisih.
- ringkasan: Ia menyediakan jenis kandungan jadual yang ada.
- lebar: Atribut ini memberitahu lebar jadual.
- tinggi: Atribut ini menentukan ketinggian jadual.
Kesimpulan
Setakat ini, kami telah mengkaji pelbagai jenis teg jadual dalam HTML. Contoh telah menunjukkan penggunaan menggayakan jadual, meletakkan satu jadual dalam jadual lain, menetapkan ketinggian dan lebar jadual, menambah jarak dan pelapik untuk sel jadual, menggunakan warna latar belakang untuk jadual dan banyak lagi.
Atas ialah kandungan terperinci Tag Jadual HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
html define for using Attribute default this display padding border background column table td tr thKenyataan:Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cnArtikel sebelumnya:Tag Imej HTMLArtikel seterusnya:Tag Imej HTML