Rumah >hujung hadapan web >html tutorial >Tag objek HTML
Tag objek HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-04 16:20:071176semak imbas
HTML
Sintaks
Sintaks untuk HTML
<object data= "url " type= "content type "> . . . . . </object>
Sebagai contoh,
<object height= "200" width= "400" data= "url"> </object>
Ia memaparkan objek dengan atribut ketinggian dan lebar yang ditentukan.
Parameter
Parameter teg objek ialah:
- data: Ia menetapkan URL sumber yang akan digunakan oleh objek.
- jenis: Ia menentukan jenis kandungan sumber yang diterangkan oleh data.
- bentuk: Ia menunjukkan elemen bentuk yang berkaitan dengan elemen objek.
- tinggi: Ia memberikan ketinggian objek.
- lebar: Ia memberikan ketinggian objek.
- nama: Ia memberikan nama objek.
- jenis mesti sepadan: Ia menyatakan dengan jelas bahawa jika atribut jenis memenuhi jenis sumber teks yang sesuai yang disediakan pada atribut data, sumber itu harus dimasukkan.
Bagaimanakah Teg objek HTML berfungsi?
Kami boleh menggabungkan elemen objek, dan menggunakan kemungkinan ini, kami boleh menentukan berbilang objek untuk satu pelayar setiap satu. Walaupun semua pelayar utama tidak menyokong elemen objek, penggunaan elemen adalah minimum.
Contoh untuk Melaksanakan Tag objek HTML
Contohnya adalah seperti berikut.
Contoh #1
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>
Output:

Penjelasan: Dalam contoh di atas, kami telah mencipta teg objek di tengah-tengah halaman web dengan
Contoh #2
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
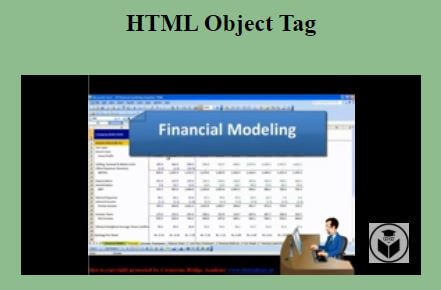
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>
Output:

Penjelasan: Dalam contoh di atas, kami telah membenamkan video dengan menggunakan teg objek HTML dengan bantuan atribut ketinggian dan lebar yang menetapkan video di tempat yang sepatutnya. Benamkan url video daripada YouTube dan tampal pada atribut data.
Contoh #3
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>
Output:

Penjelasan: Dalam contoh di atas, kami telah menggunakan teg objek untuk memaparkan imej pada halaman web. Teg objek menggunakan atribut vspace untuk menentukan ruang putih di bahagian atas dan bawah elemen objek. Di sini, kami menetapkan margin di atas dan bawah dengan 150 piksel.
Contoh #4
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>
Output:

Penjelasan: Dalam contoh di atas, kami telah menggunakan atribut sempadan untuk memaparkan sempadan untuk elemen objek. Atribut sempadan menentukan lebar sempadan dalam piksel. Di sini, kami mewakili lebar sempadan dengan 8 piksel.
Kesimpulan
Setakat ini, kami telah mengkaji teg objek HTML yang boleh kekal dalam elemen Sebaris dan elemen peringkat blok kecuali untuk pra. Dalam kebanyakan keadaan, objek HTML memasukkan kandungan yang dibantu oleh pemalam penyemak imbas.
Atas ialah kandungan terperinci Tag objek HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

