Rumah >hujung hadapan web >html tutorial >Tag Pemformatan Teks HTML
Tag Pemformatan Teks HTML
- 王林asal
- 2024-09-04 16:16:32922semak imbas
Memformat teks ialah bahagian penting halaman web internet moden; walaupun ketika kami terhad kepada pelayar web berasaskan teks, pemformatan teks seperti saiz, orientasi, dll., tersedia. Dengan semakan HTML moden, terdapat satu tan Tag HTML yang boleh digunakan untuk menampakkan teks mengikut keinginan anda.
Memformat Teks dengan teg HTML
Di bawah ini kita akan membincangkan beberapa teg HTML penting yang digunakan untuk memformat teks:
1. Memformat Teks sebagai tebal dalam HTML
HTML mempunyai dua teg berbeza untuk menetapkan teks kepada rupa yang berani. Satu ialah dan yang satu lagi ialah manakala kedua-duanya menghasilkan keluaran yang serupa. tag ialah teg fizikal, hanya untuk memaparkan teks dalam huruf tebal dan ia tidak menambah sebarang nilai kepentingan dalam penyemak imbas.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> <b>Here is some text in bold. </b></p> </body> </html>
Output :

Yang tag, sebaliknya, dianggap sebagai teg logik dan ia digunakan untuk memaklumkan penyemak imbas bahawa teks dalam teg mempunyai kepentingan logik.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> <strong>This is an important content formatted using the strong tag </strong>, and this is just normally formatted text</p> </body> </html>
Output:
2. Menetapkan Teks sebagai Italic dalam HTML5
Sama seperti menetapkan teks sebagai Bold, anda boleh menggunakan tag dan teg untuk menetapkan teks sebagai italik pada HTML5.
Menggunakan adalah untuk, sama seperti menggunakan , paparan fizikal teks sebagai condong dan teg sambil menunjukkan teks sebagai italik pada paparan, membolehkan penyemak imbas mengetahui bahawa ia mempunyai kepentingan semantik.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> <i> This is the first para in italic text. </i></p> <p> <em> This content is made italics with the em tag</em>, This is normal text </p> </body> </html>
Output:

3. Menyerlahkan Teks dengan Kod HTML
Dalam situasi di mana anda ingin menyerlahkan beberapa teks dengan kesan penyerlah, teg
Contoh
Kod:
<!DOCTYPE> <html> <body> <h3> This text uses <mark> Mark</mark> tag to highlight text on the page </h3> </body> </html>
Output:

4. Menggariskan Teks dalam HTML
Teg HTML boleh digunakan untuk menambah garis bawah dalam teks. Berhati-hati untuk tidak menggunakan garis bawah dengan teks biru kerana ia boleh mengelirukan pelawat bahawa teks itu adalah pautan.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> <u> This is Text with underline tag. </u> </p> </body> </html>
Output:

5. Teks dengan coretan
Dalam kes di mana anda perlu melukis garisan mendatar melalui teks, tandai boleh digunakan. Garisan lemas adalah nipis, jadi teks yang dilaluinya masih boleh dibaca dengan mudah.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> <strike> Here is a sentence with strike through text </strike>. </p> </body> </html>
Output:

6. Menulis dalam fon Monospace dalam HTML
Menggunakan Monospace boleh berguna dalam situasi di mana anda ingin memetik sesuatu atau anda mahu memaparkan beberapa kod dalam penyemak imbas. Kod Monospace, seperti namanya, menjadikan lebar setiap aksara sama. Untuk mendapatkannya pada penyemak imbas, kita perlu menggunakan tag.
Contoh
Kod:
<!DOCTYPE>lt;html> <body> <p> This is normal text. <tt>This is some sample text in monospace fonts, neat. </tt> </p> </body> </html>
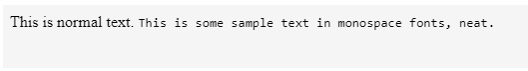
Output:

7. Teks Berlangganan dalam HTML
Dalam matematik dan kimia, menggunakan subskrip adalah keperluan mutlak pada banyak keadaan. Dalam penulisan umum juga, anda mungkin menemui situasi di mana teks subskrip sesuai digunakan. Dalam HTML, sebarang teks di bawah tag akan berfungsi sebagai subskrip dalam penyemak imbas.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> This is normal text <sub>Notice something different with this text? </sub> </p> </body> </html>
Output:

8. Teks Dipadamkan dalam HTML5
tag digunakan sebagai cara logik untuk memberitahu pelayar bahawa teks di dalam teks dipadamkan. Perlu diingat bahawa kepada pengguna, teks yang ditunjukkan adalah sama dengan teg dalam teg coretan, bermakna ia ditunjukkan dalam pemformatan coretan.
Contoh
Kod:
<!DOCTYPE> <html> <body> <p> This is normal text <del> This is text between del tag. </del> </p> </body> </html>
Output:

9. Superscript Text formatting in HTML5
Text in tag is shown in superscript. This is useful in math, chemistry and other places where math is involved. You can use the tag when citing with adding in-page links with too.
Example
Code:
<!DOCTYPE> <html> <body> <p> This is Normal text<sup> This text is in superscript. </sup> </p> </body> </html>
Output:

10. Making Text size larger with HTML formatting
In cases where you need some text in a larger size on the screen, but you don’t want to use a heading or increase the font size with a tag, use content between this tag will be displayed in noticeably larger text size.
Example
Code:
<!DOCTYPE> <html> <body> <p> This is Normal text <big> This text in in larger size. </big> </p> </body> </html>
Output:

11. Making Text smaller with HTML
Like the tag , you can use to make text smaller on the screen without using CSS or headings.
Example
Code:
<!DOCTYPE> <html> <body> <p> This is Normal text <small> the size of this text is smaller </small> </p> </body> </html>
Output:

Conclusion
Now that you have learned how the formatting of text in HTML works, you should be able to design pages with correct and professional-looking text layout and formatting. It would help if you used normal text and formatting where possible; using custom formatting only when needed gives your pages a neat look. The normal text size is important too, too small, and the readably will be affected negatively, and if it is too large, there will be less information on the screen at once.
Atas ialah kandungan terperinci Tag Pemformatan Teks HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


