Rumah >hujung hadapan web >tutorial js >YAML lwn JSON - Format Terbaik untuk Projek Astro, React & AI. Panduan Pembangun: Bahagian 1
YAML lwn JSON - Format Terbaik untuk Projek Astro, React & AI. Panduan Pembangun: Bahagian 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-04 14:30:321263semak imbas
YAML lwn JSON - Format Terbaik untuk Astro, React, Projek AI & Panduan Pembangun
Dalam dunia pembangunan web dan kecerdasan buatan yang berkembang pesat, pilihan format siri data seperti YAML dan JSON boleh memberi kesan yang mendalam kepada kecekapan pembangunan dan pengurusan data. Bagi pembangun yang memanfaatkan rangka kerja moden seperti Astro, React dan Vue, pemilihan format yang betul adalah penting untuk mengoptimumkan pengendalian data dan meningkatkan prestasi. YAML, yang terkenal dengan format yang boleh dibaca manusia, sering digunakan dalam fail konfigurasi, menjadikannya ideal untuk mengurus tetapan dan pembolehubah persekitaran dengan cara yang jelas dan boleh diakses. Sebaliknya, format JSON yang padat dan disokong secara universal unggul dalam senario di mana pertukaran data dan kelajuan adalah kritikal, seperti dalam aplikasi web.
Templat Astro SSR SPA, yang menggunakan fail JSON untuk konfigurasi, ialah contoh utama cara JSON boleh menyelaraskan pengurusan data dalam tapak statik berprestasi tinggi dan pemaparan sebelah pelayan. Pembangun React juga mendapat manfaat daripada JSON untuk pengurusan keadaan yang cekap dan pengikatan data merentas komponen. Sementara itu, bagi mereka yang bekerja dengan model bahasa besar (LLM) dan AI, kebolehbacaan dan fleksibiliti YAML tidak ternilai untuk mengurus konfigurasi kompleks dan set data latihan. Memahami kekuatan dan aplikasi YAML dan JSON boleh membantu menyelaraskan amalan pengendalian data anda dengan keperluan khusus projek anda, sama ada anda meningkatkan tapak Astro berkelajuan tinggi atau membangunkan penyelesaian AI yang canggih.
Perbandingan YAML dan JSON

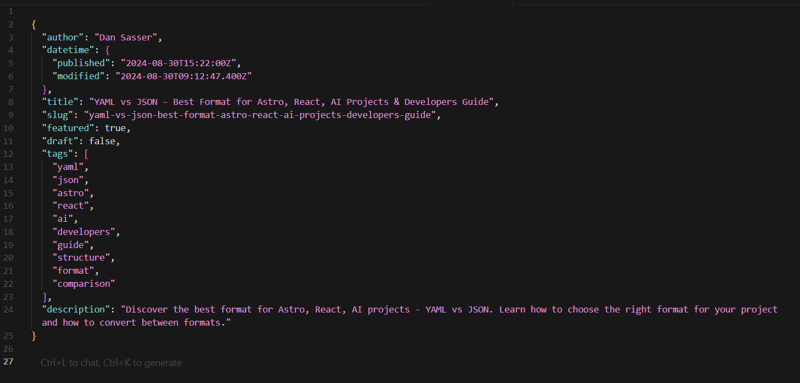
Contoh Data JSON: Struktur padat dan cekap.
-
Kebolehbacaan
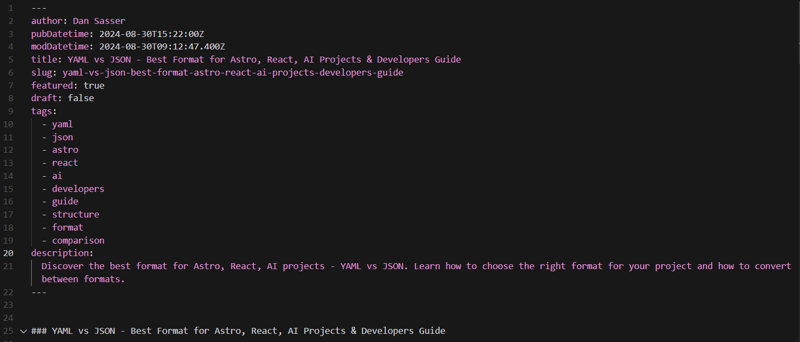
- YAML: Direka bentuk untuk kebolehbacaan manusia, YAML amat dihargai dalam persekitaran pembangunan web dan konfigurasi AI yang memerlukan kejelasan. Struktur berasaskan lekukan adalah sesuai untuk fail konfigurasi dalam rangka kerja seperti Astro dan Vue, di mana kemudahan mengedit tetapan yang kompleks adalah keutamaan.
- JSON: Walaupun lebih padat dan piawai, penggunaan pendakap {} dan kurungan [] JSON boleh menjadi kurang intuitif untuk manusia. Walau bagaimanapun, struktur ringkasnya memudahkan penghuraian dan penyepaduan pantas, menjadikannya sesuai untuk aplikasi React yang prestasi dan kecekapan pertukaran data adalah penting.
-
Sintaks dan Struktur
- YAML: Menggunakan lekukan dan bukannya pendakap atau kurungan eksplisit, yang mengurangkan kekusutan visual dan memudahkan pengurusan fail. Ini bermanfaat apabila mengurus konfigurasi rumit dalam Templat SPA Astro SSR atau struktur data terperinci dalam model AI.
- JSON: Menggunakan sintaks yang lebih ketat dengan petikan di sekitar kunci dan nilai, item pemisah koma dan pendakap dan kurungan untuk struktur. Keseragaman ini membantu dalam pertukaran data dalam komponen React dan aplikasi Vue.

Contoh Data YAML: Format boleh dibaca manusia dengan lekukan.
-
Kes Penggunaan
- YAML: Selalunya digunakan untuk fail konfigurasi dalam persekitaran seperti Docker Compose atau Kubernetes, dan untuk tetapan dalam projek Astro yang kebolehbacaan dan kemudahan penggunaan adalah penting. Fleksibilitinya juga menyokong konfigurasi latihan yang kompleks dalam model bahasa besar (LLM).
- JSON: Biasa digunakan dalam API dan senario pertukaran data kerana kekompakan dan kemudahan penghuraian. Dalam React, JSON menyokong pengurusan keadaan dan pengikatan data, manakala dalam Vue, ia memudahkan penyepaduan data dan komunikasi komponen.
-
Struktur Data Kompleks
- YAML: Menyokong ciri lanjutan seperti rujukan dan jenis data yang kompleks, berguna untuk konfigurasi rumit dalam Templat SPA Astro SSR dan tetapan rangka kerja AI terperinci.
- JSON: Menyokong tatasusunan dan objek dengan mantap tetapi tidak mempunyai beberapa ciri lanjutan YAML. Ia amat sesuai untuk mengendalikan data dalam aplikasi React dan bertukar-tukar data dalam API web.
-
Penghuraian dan Keserasian
- YAML: Penghuraian boleh terdedah kepada ralat disebabkan oleh kepekaan terhadap pemformatan, yang boleh membawa kepada isu jika tidak diurus dengan teliti. Penghurai selamat adalah penting, terutamanya dalam persekitaran Astro yang konsistensi konfigurasi adalah penting.
- JSON: Disokong secara meluas merentas pelbagai bahasa dan rangka kerja, termasuk React, Vue dan Node.js. Sintaksnya yang ketat meminimumkan ralat penghuraian dan meningkatkan keserasian.
-
Saiz dan Kecekapan Fail
- YAML: Biasanya menghasilkan fail yang lebih besar disebabkan oleh verbositi dan ruang kosong. Ini boleh memberi kesan kepada prestasi, terutamanya dalam tapak Astro dengan trafik tinggi atau set data AI berskala besar.
- JSON: Lebih padat dan cekap, bermanfaat untuk mengurangkan saiz muatan dalam aplikasi React dan mempercepatkan penghantaran data dalam API web.
-
Ulasan dan Dokumentasi
- YAML: Membenarkan ulasan sebaris, menjadikannya lebih mudah untuk menganotasi konfigurasi secara langsung. Ciri ini berharga untuk konfigurasi projek Astro yang kompleks dan tetapan model AI terperinci.
- JSON: Tidak menyokong ulasan, yang boleh mengehadkan dokumentasi dalam struktur data. Ini boleh menjadi kelemahan untuk projek yang memerlukan penjelasan sebaris.
-
Pertimbangan Keselamatan
- YAML: Lebih terdedah kepada risiko keselamatan, seperti kelemahan pelaksanaan kod semasa penghuraian. Menggunakan penghurai selamat dan berhati-hati dengan ciri YAML adalah penting, terutamanya dalam projek Astro dan AI.
- JSON: Secara umumnya dianggap lebih selamat kerana sintaksnya yang ketat dan kekurangan ciri lanjutan yang boleh menimbulkan risiko keselamatan. Ia digunakan secara meluas dalam aplikasi React dan Vue dengan kebimbangan keselamatan yang lebih rendah.
Kesimpulan
Memilih antara YAML dan JSON bukan hanya soal keutamaan; ia adalah keputusan strategik yang boleh memberi kesan kepada kecekapan dan kebolehskalaan projek anda. Bagi pembangun yang bekerja dengan rangka kerja seperti Astro, React dan Vue, memahami kekuatan dan batasan setiap format adalah penting. Struktur dan fleksibiliti YAML yang boleh dibaca manusia menjadikannya ideal untuk mengurus konfigurasi yang kompleks, terutamanya dalam projek AI dan LLM. Sebaliknya, kekompakan dan sokongan meluas JSON menjadikannya pilihan utama untuk pertukaran data dan pengoptimuman prestasi dalam aplikasi trafik tinggi.
Sebagai pembangun yang bersemangat untuk menyampaikan penyelesaian berprestasi tinggi dan berskala, saya telah menyepadukan pertimbangan ini ke dalam produk terbaharu saya, Templat Astro SSR SPA. Projek sumber terbuka ini, tersedia di GitHub, menggunakan fail JSON untuk konfigurasi, menawarkan kecekapan dan keserasian yang diperlukan untuk aplikasi web moden. Walau bagaimanapun, ia juga menyediakan fleksibiliti untuk menggabungkan YAML, memastikan pembangun mempunyai alatan yang mereka perlukan untuk menyesuaikan konfigurasi mereka mengikut keperluan projek.
Untuk mendapatkan lebih banyak cerapan dan tutorial tentang cara memanfaatkan YAML dan JSON dengan berkesan dalam projek pembangunan web anda, termasuk cara memaksimumkan potensi Templat SPA Astro SSR, lawati tapak web saya di dansasser.me. Sama ada anda membina dengan Astro, React, Vue.js atau bekerja dengan LLM dan AI, memahami format siri data yang betul boleh membuat semua perbezaan dalam mencapai projek yang berjaya dan mampan.
Sumber
- Dokumentasi Astro – Panduan komprehensif untuk bermula dengan Astro, termasuk tutorial dan rujukan API.
- Dokumentasi HTMX – Dokumentasi rasmi untuk mempelajari dan menggunakan HTMX dalam projek anda.
- Dokumentasi UI Daisy – Rujukan untuk menggunakan komponen UI Daisy dalam reka bentuk UI anda.
- Dokumentasi CSS Tailwind – Panduan terperinci untuk menggunakan CSS Tailwind untuk membina reka bentuk responsif.
- Edisi Komuniti MongoDB – Halaman rasmi untuk memuat turun dan memasang Edisi Komuniti MongoDB untuk pembangunan tempatan.
- Vue - Laman web The Vue
- React - Laman web React
- Dev.to – pautan ke artikel semasa kami tentang Templat SPA Astro SSR di dev.to
- NPM - pakej melalui NPM
- medium.com – pautan ke artikel semasa kami tentang Templat SPA Astro SSR di medium
- GitHub - pautan ke repositori GitHub untuk Templat SPA Astro SSR
- astro-ssr-spa.org - Laman Web Rasmi untuk Templat Astro SSR SPA
- dansasser.me - Laman Web Peribadi Saya
- LinkedIn - Profil LinkedIn Saya
- Risiko Keselamatan CSS Tailwind - Artikel saya tentang Risiko Keselamatan CSS Tailwind
Sokong Kerja Saya
- Beli Saya Kopi
Artikel ini pada asalnya disiarkan di dansasser.me
Juga dapatkannya di:
- medium.com
- dansasser.substack.com
Atas ialah kandungan terperinci YAML lwn JSON - Format Terbaik untuk Projek Astro, React & AI. Panduan Pembangun: Bahagian 1. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

