Rumah >hujung hadapan web >tutorial js >Cara Membina Chatbot Asas Menggunakan TensorFlow dan JavaScript
Cara Membina Chatbot Asas Menggunakan TensorFlow dan JavaScript
- PHPzasal
- 2024-09-03 21:06:021295semak imbas
Kita semua menjumpai chatbot apabila melawati pelbagai tapak, manakala sebahagian daripadanya beroperasi di sebalik interaksi manusia sebenar, yang lain dikuasakan oleh AI.
Dalam artikel ini, kami akan meneruskan pembinaan bot sembang mudah dikuasakan AI menggunakan TensorFlow dan JavaScript. Chatbot akan mengenali arahan pengguna dan bertindak balas dengan jawapan yang telah ditetapkan.
Panduan Langkah demi Langkah
Menyediakan Projek Kami
Mula-mula, kami mencipta direktori baharu untuk projek kami dan memulakannya dengan npm, pastikan anda memasang Node.js pada sistem anda sebelum memulakan langkah ini.
mkdir chatbot cd chatbot npm init -y
Pasang pakej yang diperlukan
Kami akan menggunakan pakej npm berikut untuk projek mudah kami:
- tensorflow/tfjs: Pustaka TensorFlow.js untuk pembelajaran mesin.
- model aliran tensor/pengekod-ayat-universal: Model Pengekod Ayat Universal yang telah dilatih untuk pengecaman niat.
npm install @tensorflow/tfjs @tensorflow-models/universal sentence-encoder
-
Buat niat
Buat fail bernama intents.js untuk menyimpan niat/perintah, Ini adalah kategori input pengguna yang akan dikenali oleh chatbot (cth., salam, pertanyaan produk, status pesanan).
// intents.js const intents = { greeting: ["hello", "hi", "hey", "good morning", "good evening", "howdy"], goodbye: ["bye", "goodbye", "see you later", "farewell", "catch you later"], thanks: ["thank you", "thanks", "much appreciated", "thank you very much"], product_inquiry: ["tell me about your products", "what do you sell?", "product information", "what can I buy?", "show me your products"], order_status: ["where is my order?", "order status", "track my order", "order tracking", "order update"], shipping_info: ["shipping information", "how do you ship?", "shipping methods", "delivery options", "how long does shipping take?"], return_policy: ["return policy", "how to return?", "return process", "can I return?", "returns"], payment_methods: ["payment options", "how can I pay?", "payment methods", "available payments"], support_contact: ["contact support", "how to contact support?", "customer support contact", "support info", "customer service contact"], business_hours: ["business hours", "working hours", "when are you open?", "opening hours", "store hours"] }; module.exports = { intents } -
Buat respons
Buat fail lain bernama responses.js untuk menyimpan respons yang dipratentukan, Ini adalah respons yang dipratentukan yang akan diberikan oleh chatbot berdasarkan niat yang diiktiraf.
// responses.js const responses = { greeting: "Hello! How can I help you today?", goodbye: "Goodbye! Have a great day!", thanks: "You're welcome! If you have any other questions, feel free to ask.", product_inquiry: "We offer a variety of products including electronics, books, clothing, and more. How can I assist you further?", order_status: "Please provide your order ID, and I will check the status for you.", shipping_info: "We offer various shipping methods including standard, express, and next-day delivery. Shipping times depend on the method chosen and your location.", return_policy: "Our return policy allows you to return products within 30 days of purchase. Please visit our returns page for detailed instructions.", payment_methods: "We accept multiple payment methods including credit/debit cards, PayPal, and bank transfers. Please choose the method that suits you best at checkout.", support_contact: "You can contact our support team via email at support@example.com or call us at 1-800-123-4567.", business_hours: "Our business hours are Monday to Friday, 9 AM to 5 PM. We are closed on weekends and public holidays." }; module.exports = { responses }; -
Memuatkan TensorFlow dan Pengekod Ayat
Buat fail skrip utama bernama chatbot.js dan muatkan perpustakaan serta model yang diperlukan, kami memuatkan model pengekod ayat universal secara tidak segerak dan mulakan chatbot sebaik sahaja model dimuatkan.
// chatbot.js const tf = require('@tensorflow/tfjs'); const use = require('@tensorflow-models/universal-sentence-encoder'); const { intents } = require('./intents'); const { responses } = require('./responses'); const readline = require('readline'); // Load the Universal Sentence Encoder model let model; use.load().then((loadedModel) => { model = loadedModel; console.log("Model loaded"); startChatbot(); }); -
Melaksanakan Pengiktirafan Niat
Tambahkan fungsi untuk mengenali niat input pengguna, kami membenamkan input pengguna ke dalam vektor dimensi tinggi menggunakan pengekod universal dan kemudian menjejaki skor persamaan tertinggi berdasarkan niat.
async function recognizeIntent(userInput) { const userInputEmb = await model.embed([userInput]); let maxScore = -1; let recognizedIntent = null; for (const [intent, examples] of Object.entries(intents)) { // Embedding the example phrases for each intent & Calculating similarity scores between the user input embedding and the example embeddings const examplesEmb = await model.embed(examples); const scores = await tf.matMul(userInputEmb, examplesEmb, false, true).data(); const maxExampleScore = Math.max(...scores); if (maxExampleScore > maxScore) { maxScore = maxExampleScore; recognizedIntent = intent; } } return recognizedIntent; } -
Menjana Respons
Tambah fungsi untuk menjana respons berdasarkan niat yang diiktiraf:
async function generateResponse(userInput) { const intent = await recognizeIntent(userInput); if (intent && responses[intent]) { return responses[intent]; } else { return "I'm sorry, I don't understand that. Can you please rephrase?"; } } -
Melaksanakan Interaksi Chatbot
Akhir sekali, laksanakan gelung interaksi dengan chatbot dengan menyediakan antara muka untuk membaca input pengguna daripada baris arahan, menggesa pengguna untuk input dan menjana respons dengan sewajarnya:
function startChatbot() { const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); console.log("Welcome to the customer service chatbot! Type 'quit' to exit."); rl.prompt(); rl.on('line', async (line) => { const userInput = line.trim(); if (userInput.toLowerCase() === 'quit') { console.log("Chatbot: Goodbye!"); rl.close(); return; } const response = await generateResponse(userInput); console.log(`Chatbot: ${response}`); rl.prompt(); }); }Berikut ialah kod lengkap untuk chatbot.js :
// chatbot.js const tf = require('@tensorflow/tfjs'); const use = require('@tensorflow-models/universal-sentence-encoder'); const { intents } = require('./intents'); const { responses } = require('./responses'); const readline = require('readline'); // Load the Universal Sentence Encoder model let model; use.load().then((loadedModel) => { model = loadedModel; console.log("Model loaded"); startChatbot(); }); async function recognizeIntent(userInput) { const userInputEmb = await model.embed([userInput]); let maxScore = -1; let recognizedIntent = null; for (const [intent, examples] of Object.entries(intents)) { const examplesEmb = await model.embed(examples); const scores = await tf.matMul(userInputEmb, examplesEmb, false, true).data(); const maxExampleScore = Math.max(...scores); if (maxExampleScore > maxScore) { maxScore = maxExampleScore; recognizedIntent = intent; } } return recognizedIntent; } async function generateResponse(userInput) { const intent = await recognizeIntent(userInput); if (intent && responses[intent]) { return responses[intent]; } else { return "I'm sorry, I don't understand that. Can you please rephrase?"; } } function startChatbot() { const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); console.log("Welcome to the customer service chatbot! Type 'quit' to exit."); rl.prompt(); rl.on('line', async (line) => { const userInput = line.trim(); if (userInput.toLowerCase() === 'quit') { console.log("Chatbot: Goodbye!"); rl.close(); return; } const response = await generateResponse(userInput); console.log(`Chatbot: ${response}`); rl.prompt(); }); } -
Untuk menjalankan chatbot, laksanakan chatbot.js fail:
node chatbot.js
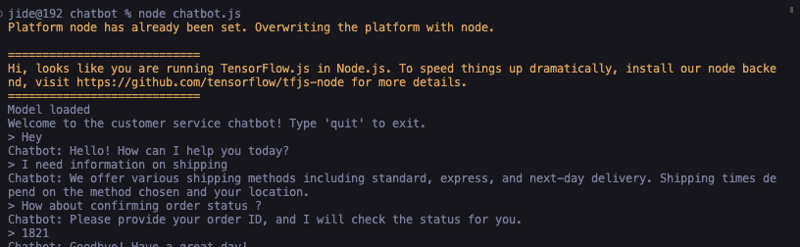
Vila! Output arahan kami sepatutnya mempunyai chatbot berjalan:

Kesimpulan
Dalam artikel ini, kami telah membina bot sembang perkhidmatan pelanggan yang ringkas menggunakan TensorFlow dan JavaScript. Walaupun pelaksanaan ini adalah asas, ia menyediakan asas yang kukuh untuk membina chatbot yang lebih canggih. Anda boleh mengembangkan projek ini dengan menyepadukan API menggunakan AXIOS, menambah lebih banyak niat dan respons, atau menggunakan ia pada platform web.
Selamat mengekod!
?? Ketahui lebih lanjut tentang saya
?? Sambung di LinkedIn
?? Langgan blog saya
Atas ialah kandungan terperinci Cara Membina Chatbot Asas Menggunakan TensorFlow dan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

