Rumah >hujung hadapan web >tutorial js >Pengisytiharan sudut @let: Langganan Templat Pintar
Pengisytiharan sudut @let: Langganan Templat Pintar
- PHPzasal
- 2024-09-03 14:37:071204semak imbas
Sejak sekian lama, Angular telah hidup dalam momentumnya dan pasukan Angular telah membuktikan bahawa ia mengambil berat tentang komunitinya. Dalam Angular v17, dan keluaran kecil berikut, pasukan Angular menyampaikan banyak ciri hebat, dengan ciri yang paling menonjol, walaupun dalam pratonton pembangun, ialah sintaks templat blok terbina dalam baharu yang dipermudahkan bekerja dengan templat.
Dalam versi terbaru, dua isu yang ditunggu-tunggu dalam repo Angular telah ditutup. Versi utama sudut, v18, menghantar Peristiwa Perubahan Keadaan Kawalan Bersepadu antara ciri lain, dan versi kecil, v18.1, mengambil kesempatan daripada sintaks templat blok dengan menambahkan ciri terbina dalam baharu pada templat dikenali sebagai Pembolehubah Setempat Templat, dilambangkan dengan blok @let.
Semak catatan blog rasmi untuk mengetahui lebih lanjut tentang cara pembolehubah @let ditakrifkan, berfungsi, pengehadan dan cara pembolehubah itu mengemas kini nilainya.
Dalam istilah mudah, Pembolehubah Tempatan Templat, membenarkan pembangun Sudut mengisytiharkan pembolehubah dalam templat mereka, sama seperti yang kita lakukan dalam kelas komponen, memperkemas cara kita menulis logik dalam templat dengan itu membawa alternatif kepada beberapa corak templat lama dan memperkenalkan kes penggunaan baharu yang diliputi dalam artikel ini daripada @eneajaho.
Motivasi untuk artikel ini datang daripada rangkaian Reddit yang mempersoalkan sama ada pengisytiharan @let diperlukan dan mengapa ia perlu digunakan.
Anda boleh mendapatkan pandangan penyumbang utama Angular, Matthieu Riegler, tentang topik ini di sini.
Dalam artikel ini, saya ingin menunjukkan kes penggunaan pembolehubah templat tempatan ini Saya dapati berguna pada projek yang saya kerjakan, di mana saya tidak perlu lagi melakukan "caching" dengan RxJS shareReplay pengendali daripada kelas komponen untuk menggunakan sekeping data yang sama dalam bahagian templat yang berbeza.
Jom selami ?.
RxJS "caching" dengan pengendali shareReplay
Semasa membangunkan aplikasi web, perkara yang paling biasa dilakukan oleh pembangun ialah membuat permintaan HTTP. Dalam Angular, komunikasi HTTP dilakukan melalui API berasaskan pemerhatian, HttpClient yang popular. Memandangkan dalam kebanyakan kes, data yang diambil terikat dalam templat, pembangun mengikuti pendekatan deklaratif dengan paip Async sebagai amalan terbaik — secara automatik melanggan yang boleh diperhatikan dalam templat dan berhenti melanggan apabila komponen dimusnahkan ? :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
Tetapi terdapat kes apabila kami memerlukan data daripada aliran yang sama di tempat lain dalam templat, jadi kami mengikat aliran yang boleh diperhatikan dalam templat dengan paip Async sekali lagi ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
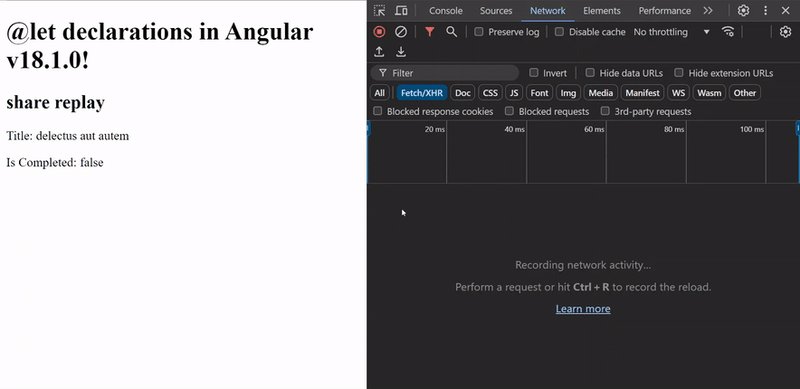
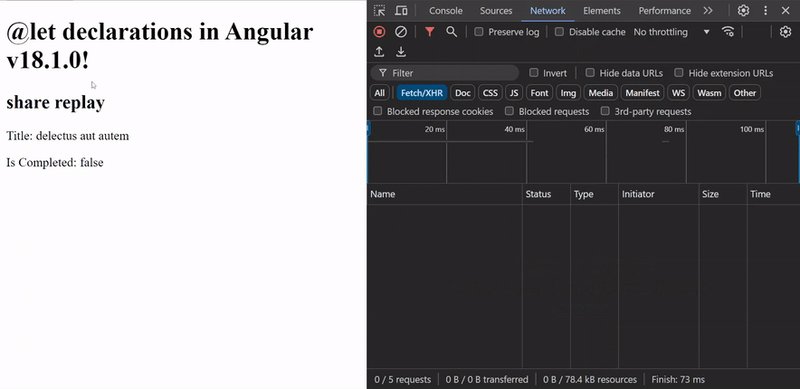
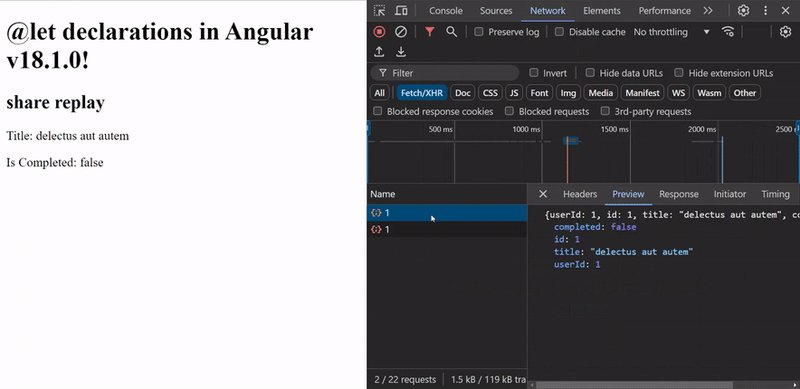
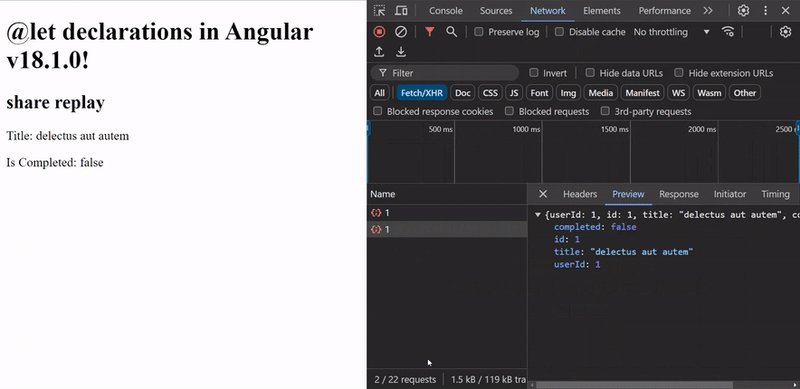
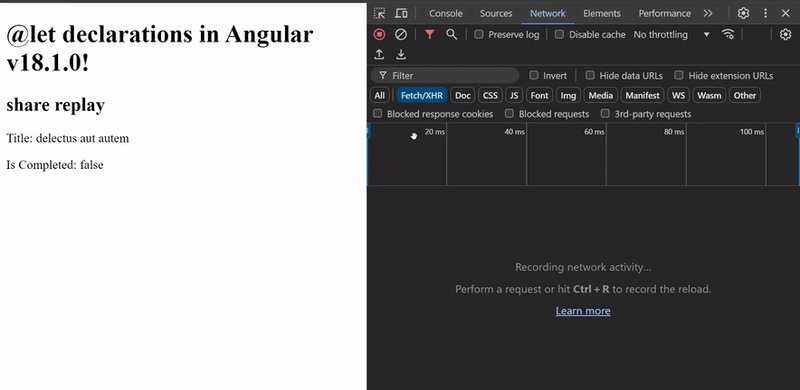
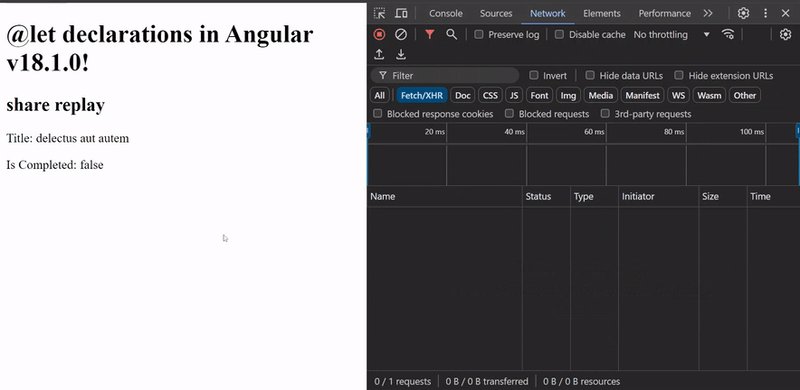
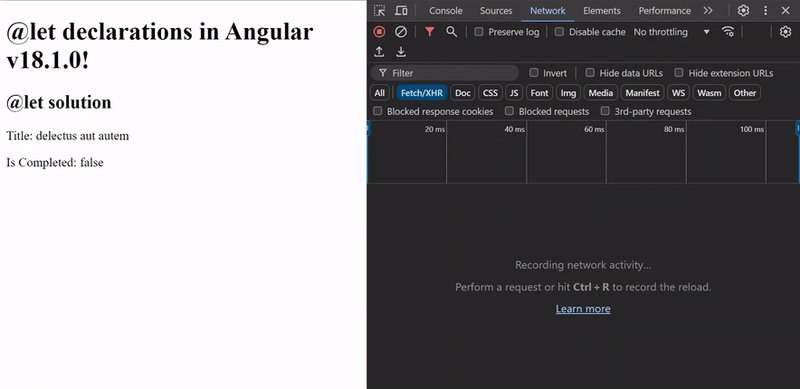
Ini menyebabkan strim boleh diperhatikan yang sama terikat dan melanggan dalam dua bahagian templat yang berbeza sehingga mempunyai dua permintaan HTTP pendua yang berterusan untuk mengambil sekeping data yang sama tanpa perlu ?:

Penyelesaian biasa untuk kes ini (saya telah melihat) ialah menyimpan data daripada permintaan HTTP yang pertama dicetuskan menggunakan RxJS melalui pengendali shareReplay:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
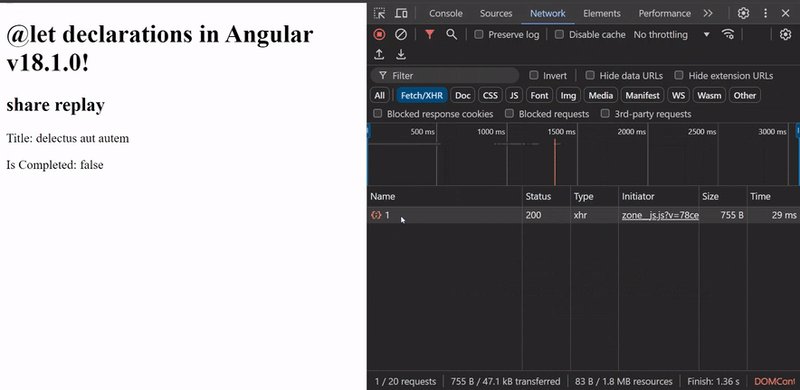
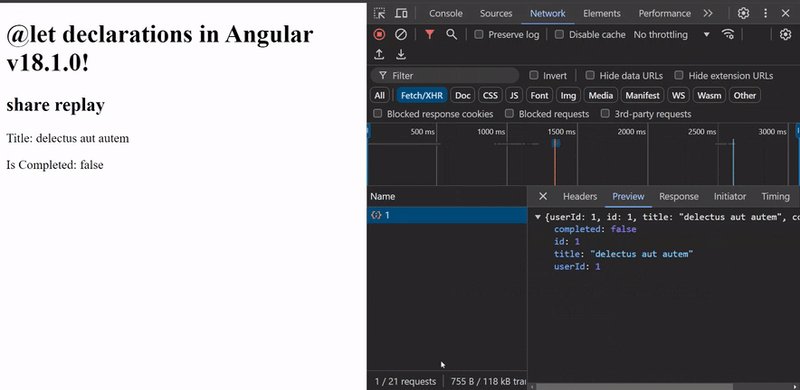
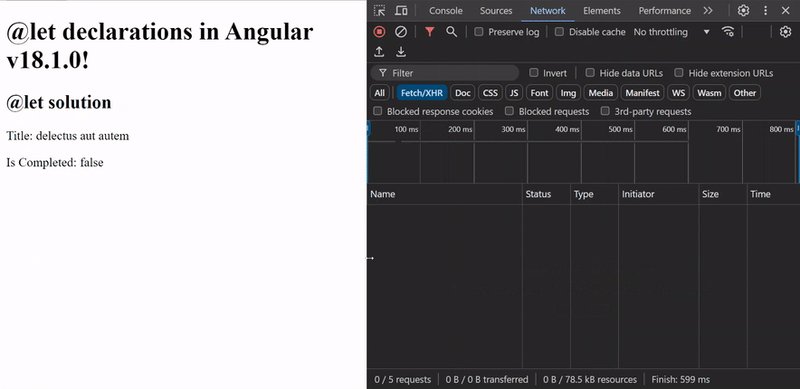
Ini memastikan bahawa walaupun strim boleh diperhatikan yang sama diikat dan dilanggan dengan paip Async di beberapa tempat dalam templat, hanya satu permintaan HTTP akan dicetuskan dan data respons akan dicache ?:

Corak ini berfungsi dengan baik tetapi bolehkah kita mencapai fungsi ini dengan lebih ringkas?
Mari kita ketahui ?.
@let deklarasi untuk memperkemas
Walaupun penyelesaian RxJS berfungsi dengan baik dan memenuhi keperluan kami, pengisytiharan @let yang diperkenalkan dalam Angular v18.1 menawarkan alternatif berasaskan templat yang lebih ringkas ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
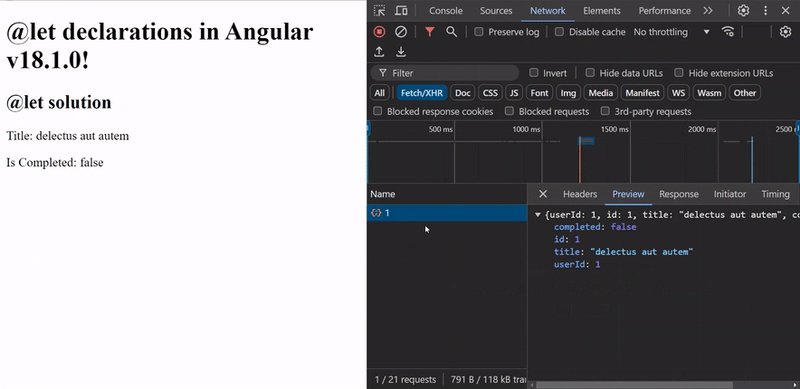
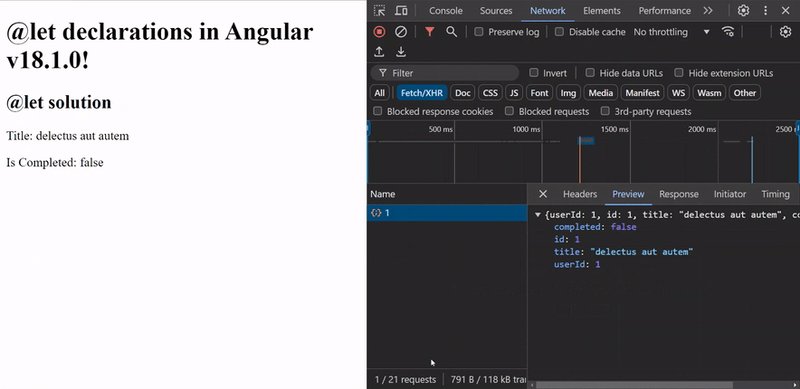
Seperti yang dapat diperhatikan, ia menawarkan sejenis "caching berasaskan templat" — mengikat dan melanggan permintaan HTTP yang boleh diperhatikan sekali sahaja dalam templat ?:

Akibatnya, tiada permintaan HTTP pendua akan keluar dan tiada caching RxJS melalui pengendali shareReplay diperlukan. ??
Nota?: Penyelesaian ini berfungsi semasa menyimpan data untuk templat. Pengendali share Replay diperlukan jika data cache diperlukan dalam kelas komponen.
Terima kasih khas kepada @kreuzerk dan @eneajaho untuk semakan.
Terima kasih kerana membaca!
Saya harap anda menikmatinya?. Jika anda menyukai artikel tersebut, sila kongsikannya dengan rakan dan rakan sekerja anda.
Untuk sebarang pertanyaan atau cadangan, sila komen di bawah ?.
Jika artikel ini menarik dan berguna kepada anda, dan anda tidak mahu terlepas artikel akan datang, ikuti saya di @lilbeqiri, dev.to, atau Medium. ?
Atas ialah kandungan terperinci Pengisytiharan sudut @let: Langganan Templat Pintar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

