Rumah >hujung hadapan web >tutorial js >Membandingkan Rangka Kerja Reaksi Teratas
Membandingkan Rangka Kerja Reaksi Teratas
- 王林asal
- 2024-09-03 12:47:09388semak imbas
pengenalan
Apabila mempelajari React, kita semua bermula dengan perpustakaan CRA(create-react-app). Ia adalah tempat yang baik untuk memulakan perjalanan React tetapi menggunakannya untuk membina projek hari ini bukanlah idea yang baik. Berikut ialah beberapa sebab untuk mengelakkan CRA hari ini:
- Masa binaan adalah lebih perlahan jika dibandingkan dengan alternatif
- Kawalan terhad ke atas penyesuaian binaan
- Kekurangan Rendering Sisi Pelayan(SSR)
- Lapuk kerana tiada kemas kini utama untuk CRA sejak 2021.
Seperti yang anda lihat, terdapat banyak sebab untuk beralih daripada CRA tradisional kepada rangka kerja moden React, yang boleh menawarkan lebih banyak ciri. Terdapat pelbagai alternatif berdasarkan keperluan anda seperti SSR, prestasi, dll.
Hari ini, kami akan melihat beberapa alternatif teratas yang boleh anda gunakan dan bukannya CRA. Kami akan membincangkan
- Setiap alternatif
- Ciri mereka dan suite Terbaik untuk jenis pembangunan aplikasi
- Sesetengah metrik prestasi seperti masa pelayan pembangun, masa bina, masa penggunaan dan cat pertama yang penuh.
Saya harap ini menggembirakan anda. Sekarang, mari mulakan.
NextJS
Next.js oleh Vercel ialah rangka kerja React tindanan penuh untuk web.

NextJS telah menjadi pilihan CRA alternatif saya. Saya telah menggunakannya untuk masa yang lama. Dengan setiap kemas kini, NextJS terus bertambah baik. Mereka menyediakan satu tan ciri yang boleh memudahkan pembangun membina projek dengan Nextjs.
ciri-ciri:
- Rendering Sisi Pelayan: Prestasi boleh dipertingkatkan dengan menggunakan SSR, dengan halaman pra-paparan untuk masa pemuatan yang lebih pantas.
- Laluan API: Dengan laluan API, kami boleh menyepadukan pembangunan tindanan penuh dalam NextJS.
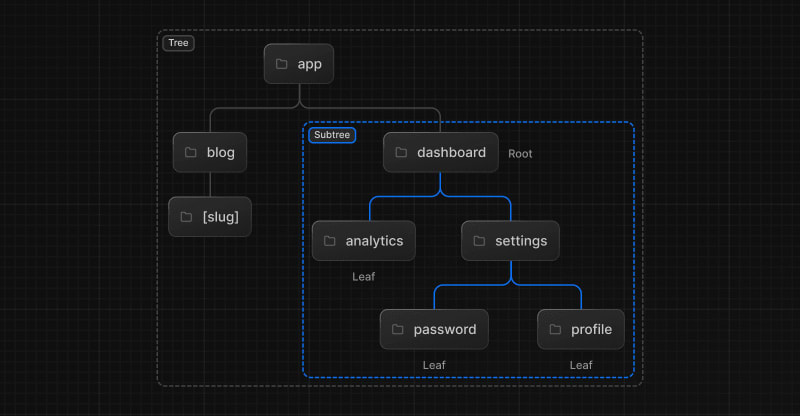
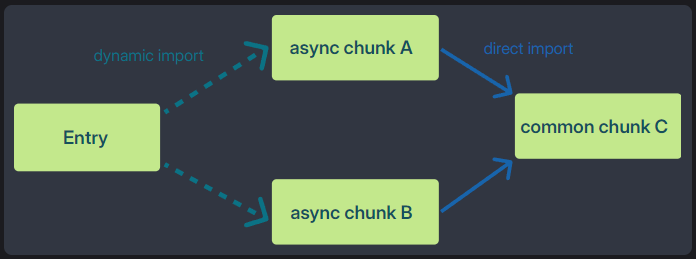
- Pemisahan Kod Automatik: Dengan mengikut struktur projek yang disyorkan, kami boleh mempunyai pemisahan kod yang lebih baik. Dengan itu meningkatkan prestasi.
- Integrasi Mudah dengan Vercel: NextJS telah dibina oleh pasukan Vercel. Jadi, ia menjadi mudah untuk digunakan dengan Vercel.
Ia paling sesuai untuk membina aplikasi Tanpa Pelayan yang tiada atau sedikit penyepaduan dengan pelayan.
Nota:
Rendering Sisi Pelayan: Rendering Sisi Pelayan (SSR) ialah teknik pemaparan aplikasi web yang mana HTML halaman dijana pada pelayan setiap kali pengguna memintanya.
ViteJS
Bersedia untuk persekitaran pembangunan yang akhirnya dapat mengejar anda.

Vite lebih tertumpu kepada prestasi untuk membina projek yang cepat dan mempunyai masa pemuatan yang lebih sedikit. Berbeza dengan pengikat tradisional seperti Webpack, Vite menggunakan pelayan pembangunan yang menyediakan penggantian modul panas hampir segera (HMR) tanpa perlu menghimpunkan keseluruhan aplikasi. Dengan cara ini, mereka boleh mempunyai pelayan pembangunan yang lebih pantas.
ciri-ciri:
- Pelayan Pembangunan Lebih Pantas: Dengan modul ES asli dan keupayaan penyemak imbas moden ia menyediakan pelayan pembangunan yang lebih pantas.
- Sokongan Pemalam Kaya: Vite mempunyai sokongan pemalam yang fleksibel. Anda boleh dengan mudah menyepadukan pemalam yang berbeza untuk memanjangkan keupayaan Vite.
- Proses Binaan Dioptimumkan: Gegaran pokok, pemisahan kod dan peningkatan prestasi lain dilaksanakan pada masa binaan.
- SSR dan SSG: Vite juga menyokong Rendering Sisi Pelayan dan Penjanaan Tapak Statik untuk prestasi yang lebih baik.
Vite suite terbaik untuk membangunkan portfolio atau tapak web blog dengan prestasi yang lebih baik.
Nota:
SSG: Penjanaan Tapak Statik (SSG) ialah kaedah di mana halaman HTML tapak web diprapaparkan pada masa binaan, menghasilkan fail HTML statik untuk setiap halaman.
Remix
Remix ialah rangka kerja web tindanan penuh yang membolehkan anda memfokus pada antara muka pengguna dan bekerja semula melalui standard web untuk menyampaikan pengalaman pengguna yang pantas, licin dan berdaya tahan.

Remix memfokuskan pada membina pengalaman pengguna yang lebih baik. Ia boleh digunakan untuk membina aplikasi tindanan penuh. Jika anda biasa dengan rangka kerja web MVC sebelah pelayan seperti Rails dan Laravel, Remix ialah View dan Controller.
ciri-ciri:
- Pemuatan Data: Ia menggunakan pemuat untuk mengambil data pada pelayan sebelum memaparkan halaman. 0
- Penghalaan Mudah: Ia menyediakan sistem penghalaan berasaskan fail. Ia menyediakan penghalaan berdasarkan direktori yang akan anda buat. Ciri ini turut disokong dalam NextJS.
- Rendering Sisi Pelayan: Ia juga menyokong SSR untuk memberikan prestasi yang lebih baik.
- Borang dan Tindakan: Remix termasuk sokongan terbina dalam untuk pengendalian dan tindakan borang. Ini membantu mengurus penyerahan borang dan tindakan dengan cekap.
Ia paling sesuai untuk membina projek yang memerlukan penghalaan lanjutan, SSR dan tumpuan pada prestasi.
Gatsby
Gatsby ialah rangka kerja sumber terbuka berasaskan React dengan prestasi, kebolehskalaan dan keselamatan terbina dalam.

Gatsby ialah satu lagi rangka kerja berdasarkan React yang memfokuskan pada membina tapak web yang pantas, selamat dan dioptimumkan. Ia digunakan terutamanya untuk mencipta tapak statik tetapi juga menyokong kandungan dinamik melalui API dan penyepaduan.
ciri-ciri:
- Penjanaan Sisi Pelayan(SSG): Ia juga menyokong Gatsby dan pra-memaparkan kandungan kepada fail HTML statik.
- Apl Web Progresif: Gatsby mempunyai keupayaan PWA terbina dalam, mendayakan pengalaman web yang pantas dan sedia di luar talian dengan fungsi seperti apl asli.
- JAMstack: JavaScript, API dan Markup membolehkan anda membina tapak web dengan menyediakan fail statik daripada CDN dan menggunakan API.
- Sistem Pengurusan Kandungan: Dalam Gatsby, ia berfungsi sebagai bahagian belakang di mana kandungan dikarang dan Gatsby menarik kandungan ini ke dalam proses binaan tapak statiknya.
Suit terbaik untuk membina blog menggunakan Sistem Pengurusan Kandungan melalui Gatsby.
Perbandingan Prestasi
Kami telah melihat setiap rangka kerja dengan cirinya dan jenis kandungan yang paling sesuai. Sekarang mari kita lihat beberapa metrik prestasi seperti masa yang diambil untuk pelayan pembangunan bermula, masa membina, masa penggunaan dan cat pertama yang penuh.
Saya menggunakan animasi menggunakan CSS yang mengandungi imej dan elemen JSX untuk mencipta projek ini dalam setiap rangka kerja. Kini, kandungan kekal sama yang memudahkan untuk menilai prestasi.
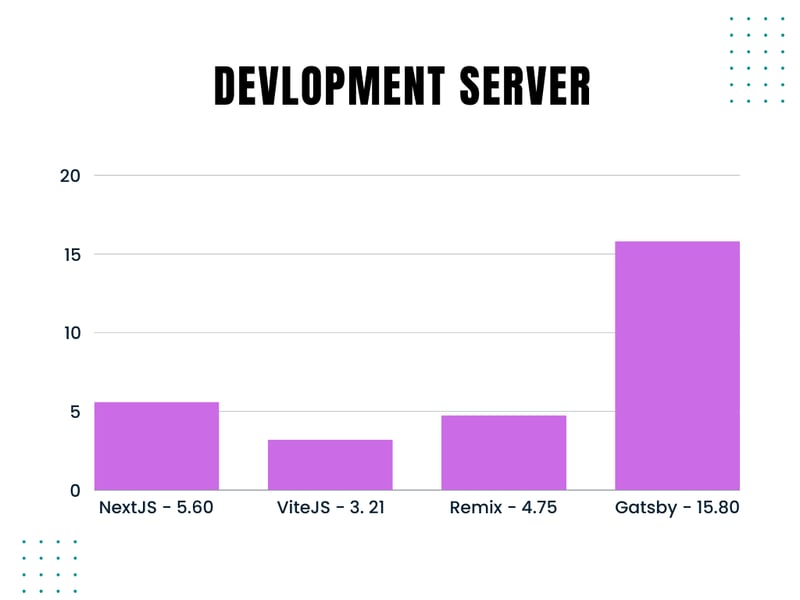
Pelayan Pembangunan

Nota: Nombor di sebelah nama rangka kerja ialah masa yang diambil. Ia dalam beberapa saat.
Seperti yang anda lihat dalam graf, ViteJS agak pantas untuk menjalankan pelayan dan Gatsby adalah yang paling perlahan. Ia sesuai dengan fakta bahawa ViteJS mendakwa sebagai salah satu rangka kerja terpantas.
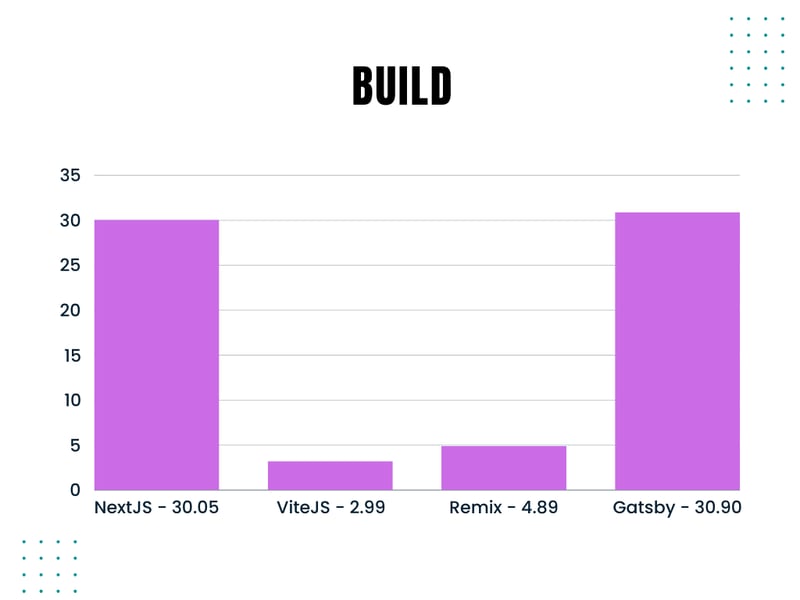
Masa Bina

Di sini juga ViteJs adalah yang paling cepat untuk menyelesaikan proses binaan. Gatsby masih mempunyai masa paling lambat yang diambil untuk membina. NextJS hampir menjadi yang paling perlahan.
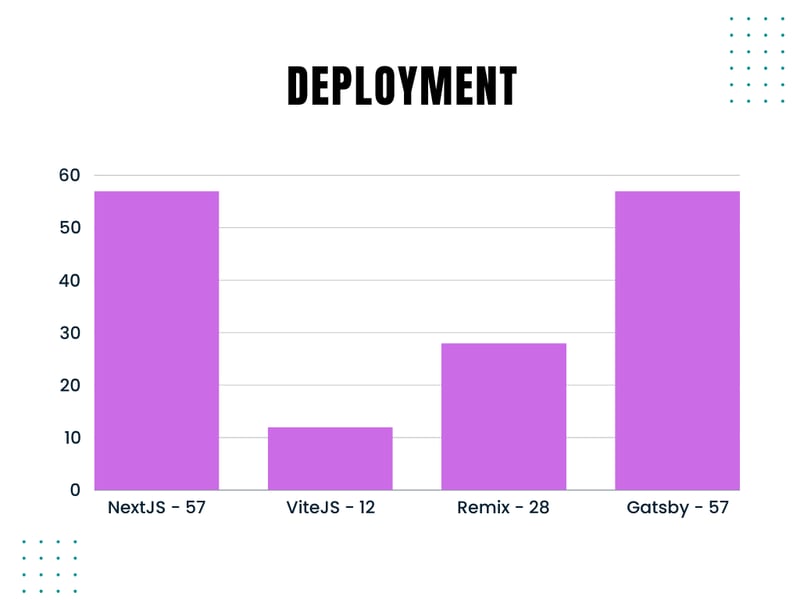
Masa Penyerahan

Semua rangka kerja digunakan pada vercel.
Vite adalah yang terpantas dengan 12 saat dan NextJS dan Gatsby adalah yang paling perlahan. Remix telah mengekalkan kedudukan kedua dalam setiap metrik.
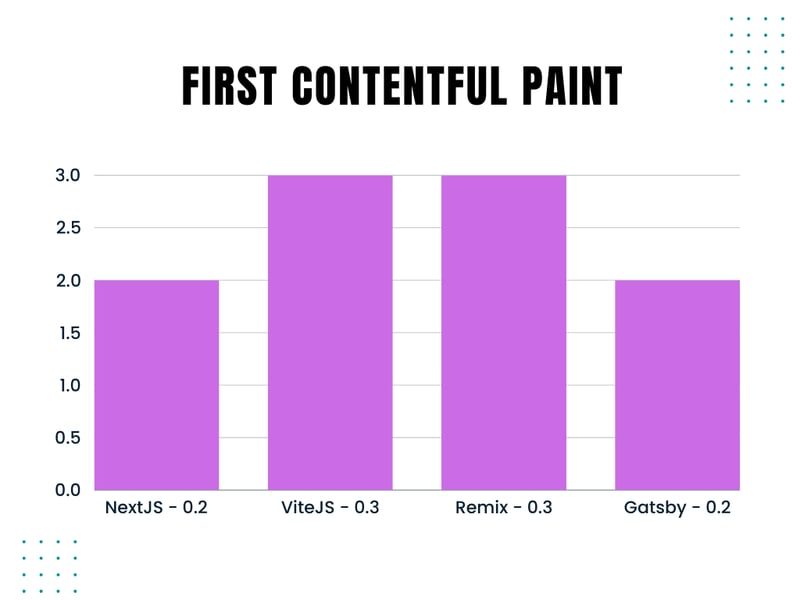
Cat Kandungan Pertama - Desktop
Walaupun skor keseluruhan setiap rangka kerja pada Desktop adalah pada 100. Terdapat sedikit perbezaan dalam cat pertama yang penuh.

Di sini Nextjs dan Gatsby menjadi paling cepat manakala ViteJs dan Remix mengambil yang paling perlahan. Perbezaannya adalah serendah 0.1s antara mereka.
Anda boleh melihat setiap PageSpeed Insight secara terperinci di sini:
- Vercel
- ViteJS
- RemixJS
- Gatsby
Berhubung dengan Saya?
Mari berhubung dan kekal termaklum mengenai semua perkara teknologi, inovasi dan seterusnya!
Twitter
LinkedIn
Selain itu, saya terbuka untuk menulis artikel bebas jika anda berminat kemudian hubungi saya melalui e-mel atau sosial.
Kesimpulan
Kesimpulannya, walaupun Cipta Apl Reaksi (CRA) telah menjadi titik permulaan yang bagus untuk banyak pembangun, jelas bahawa kini terdapat alternatif yang lebih maju dan kaya ciri tersedia. Setiap rangka kerja yang kami semak—NextJS, ViteJS, Remix dan Gatsby—menawarkan kekuatan unik yang disesuaikan dengan kes penggunaan yang berbeza.
- NextJS sesuai untuk pembangun yang ingin membina aplikasi yang diberikan pelayan dengan penyepaduan Vercel yang lancar.
- ViteJS menyerlah dalam prestasinya, terutamanya dengan kelajuan pembangunan, dan merupakan pilihan terbaik untuk projek yang mengutamakan masa binaan yang pantas.
- Remix menyediakan penyelesaian yang mantap untuk aplikasi tindanan penuh, memfokuskan pada penghalaan lanjutan, pemaparan bahagian pelayan dan pengalaman pengguna yang kaya.
- Gatsby kekal sebagai pesaing yang kuat untuk penjanaan tapak statik, terutamanya untuk tapak yang mengandungi kandungan yang mendapat manfaat daripada pengoptimuman prestasi terbina dalam dan keupayaan PWA.
Akhirnya, pilihan rangka kerja bergantung pada keperluan projek khusus anda—sama ada prestasi, pemaparan bahagian pelayan, kemudahan penggunaan atau keupayaan timbunan penuh. Melangkaui CRA kepada salah satu alternatif moden ini boleh meningkatkan pengalaman pembangunan dan hasil projek anda.
Saya harap artikel ini telah membantu anda mempelajari alternatif CRA yang boleh anda gunakan dalam projek anda yang seterusnya.
Atas ialah kandungan terperinci Membandingkan Rangka Kerja Reaksi Teratas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

