Rumah >hujung hadapan web >tutorial css >Memperkenalkan Alat Penjana Palet Bootstrap Baharu Saya
Memperkenalkan Alat Penjana Palet Bootstrap Baharu Saya
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-09-03 11:03:06490semak imbas
Hai komuniti Dev.to! ?
Saya teruja untuk berkongsi alat baharu yang telah saya usahakan yang akan menjadikan proses reka bentuk web anda lebih lancar dan lebih diperibadikan. Jika anda pernah mendapati diri anda mahukan lebih kawalan ke atas skema warna tapak anda, alat ini adalah untuk anda!
? Apa Fungsinya?
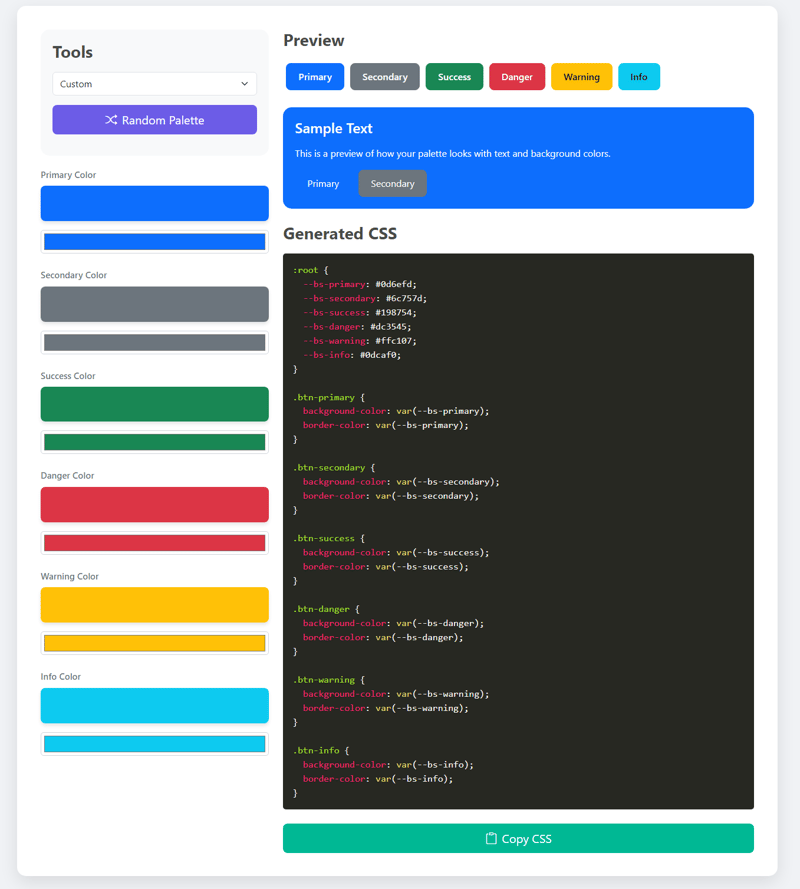
Alat Penjana Bootstrap 5 Palet Warna ini membolehkan anda menyediakan palet warna anda sendiri dengan mudah. Dengan hanya beberapa klik, anda boleh menentukan warna primer, sekunder, kejayaan, bahaya, amaran dan maklumat anda serta melihat pratonton langsung tentang rupa warna ini dalam reka bentuk anda.

? Bagaimana Ia Berfungsi
Warna Tersuai: Tentukan warna yang anda inginkan untuk setiap kategori—utama, menengah, kejayaan, dsb.
Pratonton Langsung: Lihat serta-merta bagaimana warna ini akan kelihatan dalam konteks dengan teks sampel dan warna latar belakang.
CSS Dijana: Alat ini menjana kod CSS yang bersih dan boleh digunakan semula dengan pembolehubah, menjadikannya mudah untuk menggunakan gaya yang konsisten merentas tapak anda.
?️ Mengapa Anda Akan Menyukainya
Kemudahan Penggunaan: Tidak perlu mengemas kini fail CSS anda secara manual pada bila-bila masa anda mahu mengubah suai reka bentuk anda. Alat ini melakukan semuanya untuk anda.
Ketekalan: Dengan menggunakan pembolehubah CSS, anda memastikan skema warna anda kekal konsisten di seluruh tapak anda.
Penyesuaian Pantas: Lihat kesan perubahan anda serta-merta dengan ciri pratonton langsung.
?️ Bersedia untuk Mencubanya?
Alat Penjana Bootstrap 5 Palet Warna ini sesuai untuk sesiapa sahaja yang ingin menambah sentuhan peribadi pada tapak web mereka tanpa perlu mengemas kini gaya secara manual. Sama ada anda sedang membina projek baharu atau mengemas kini projek sedia ada, alat ini akan menjimatkan masa dan usaha anda.
Saya ingin mendengar maklum balas anda! Sila berikan ulasan di bawah atau hubungi jika anda mempunyai sebarang cadangan atau soalan.
Selamat pengekodan! ?
Atas ialah kandungan terperinci Memperkenalkan Alat Penjana Palet Bootstrap Baharu Saya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

