Rumah >hujung hadapan web >tutorial css >Dan Oscar Pergi ke … Mengekod Komponen Kronologi
Dan Oscar Pergi ke … Mengekod Komponen Kronologi
- PHPzasal
- 2024-09-01 20:33:09629semak imbas
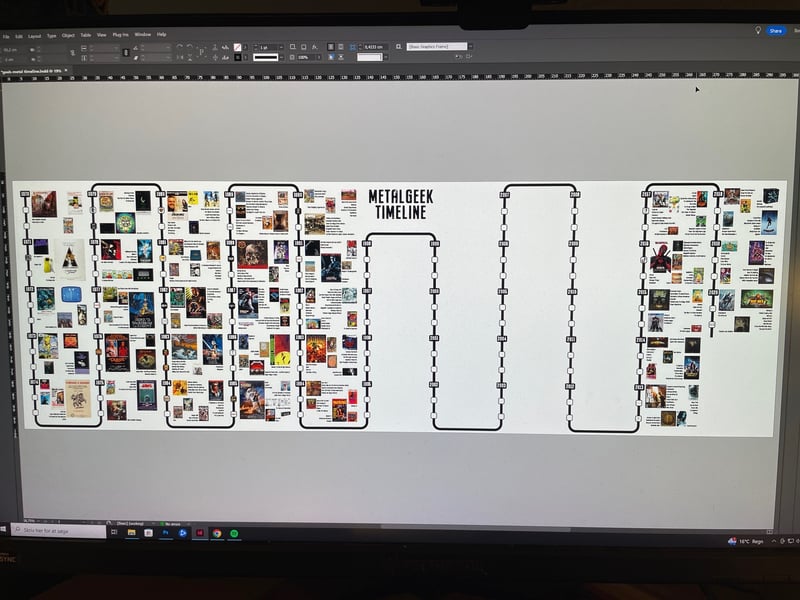
Awal tahun ini, seorang rakan saya berkongsi poster besar-besaran yang telah diusahakannya untuk perayaan Copenhell di Copenhagen, Denmark. Poster itu, 2 x 12 meter yang mengagumkan, mempamerkan kronologi terperinci acara kebudayaan yang penting sejak 50 tahun lalu, dengan tumpuan khusus pada batu logam berat — sesuai, seperti Copenhell festival khusus untuk genre itu!

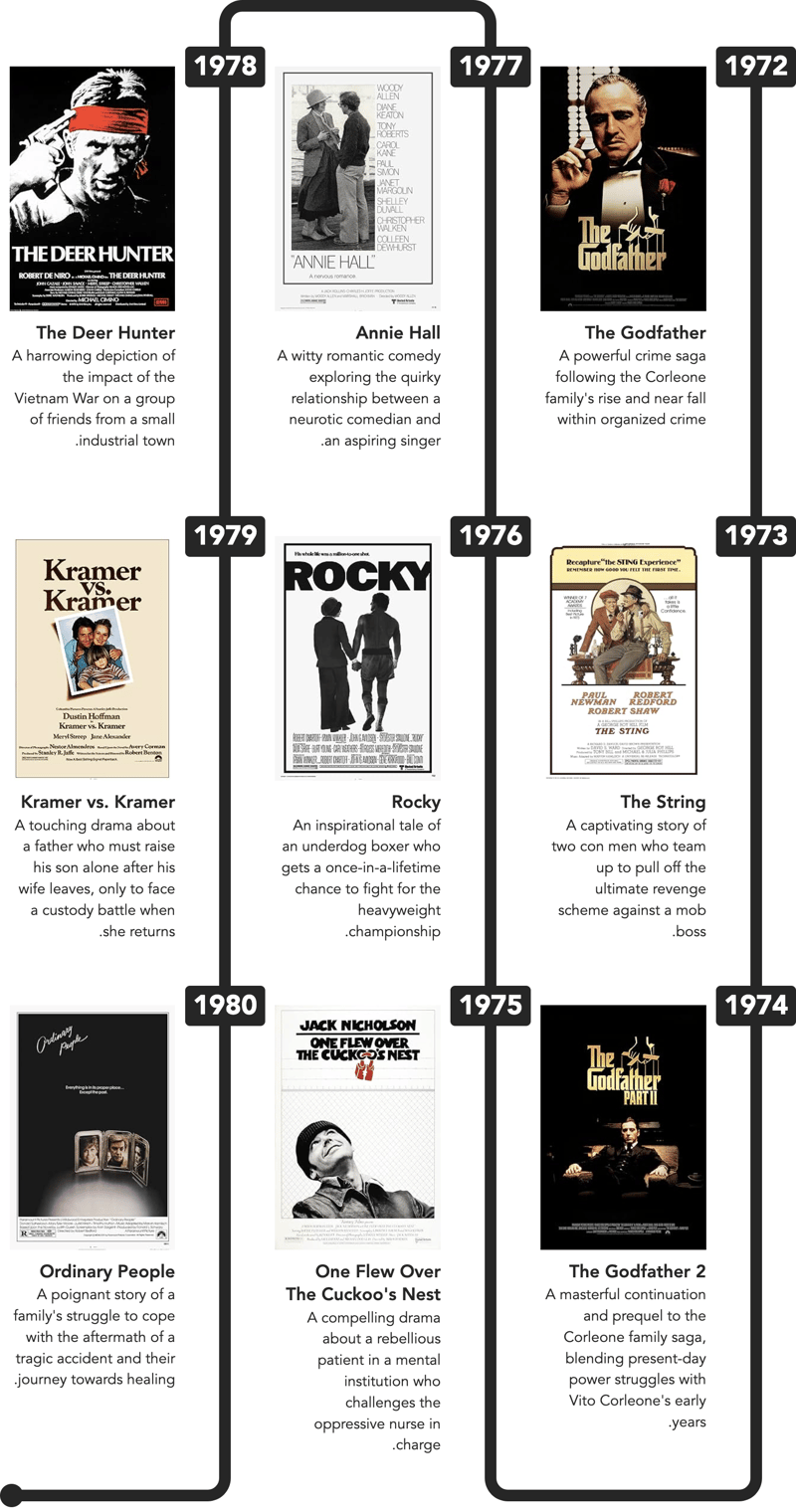
Saya sangat menyukai reka bentuk — yang menampilkan reka letak "garis masa ular" yang unik. Diilhamkan oleh ini, saya memutuskan untuk mencipta versi saya sendiri menggunakan HTML dan CSS, tetapi dengan kelainan — memfokuskan pada pemenang Oscar "Gambar Terbaik" dari tahun 1972 dan seterusnya... dan ya, saya telah melihat semuanya!
Mari kita mulakan dengan mencipta beberapa penanda semantik. HTML ini akan menyediakan struktur untuk garis masa kami dan akan kelihatan baik walaupun tanpa sebarang penggayaan CSS digunakan:
<ol>
<li value="1972">
<article>
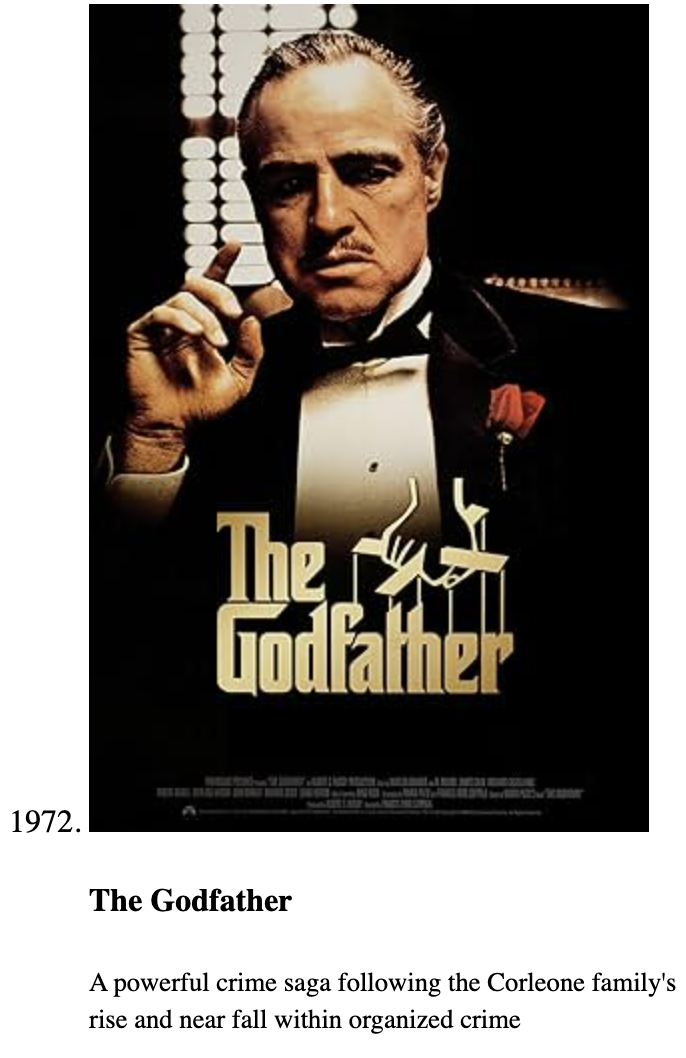
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
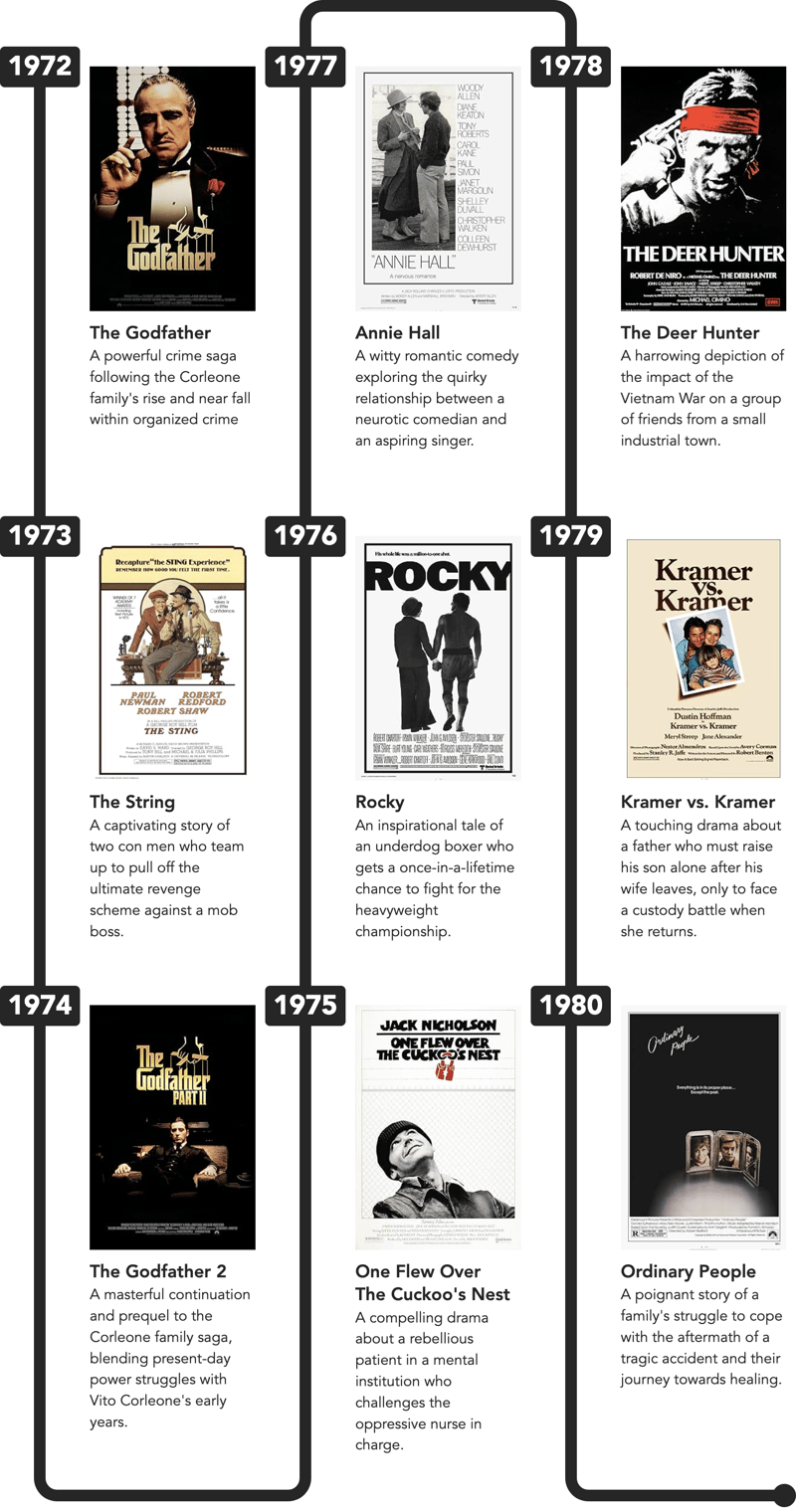
... dan kami dapat:

Seperti yang anda boleh lihat, garis masa kelihatan agak rapi walaupun hanya dengan gaya penyemak imbas lalai!
Nota: Atribut nilai hanya sah untuk
-tag apabila induk ialah senarai tertib, .
Kami akan menggunakan senarai tersusun untuk setiap "lajur" dalam garis masa dan memasukkan senarai tersebut dalam:
<div class="ui-chronology"> <ol>...</ol> </div>
Menggayakan item senarai
Setiap item senarai ialah grid dengan dua lajur. Garis hitam dan tahun masing-masing diwakili oleh ::sebelum dan ::selepas unsur pseudo. Kedua-dua elemen pseudo diletakkan dalam sel grid yang sama (lajur pertama) menggunakan teknik 'timbunan grid' (kawasan grid: 1 / 1), yang membolehkan berbilang elemen bertindih dalam kawasan grid yang sama:
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
Saya akan melompat ke hadapan sedikit, dan tunjukkan bagaimana 3
- -teg kelihatan bersebelahan antara satu sama lain. Kami hampir sampai:
- tag. Teg ini bertindak sebagai pemegang tempat untuk penyambung hiasan, memastikan ia diletakkan dengan betul tanpa menjejaskan struktur garis masa yang lain:
<li value="0" aria-hidden="true"><i></i></li>
Ini akan diletakkan di bahagian paling atas dan bawah setiap
- , dan kerana ia adalah untuk tujuan hiasan sahaja, saya menambah aria-hidden="true".
Sekarang, CSS untuk penyambung agak rumit, jadi saya hanya akan menunjukkan struktur dengan beberapa komen sebaris di bawah — lihat CodePen-demo terakhir di penghujung dan selami kod:
ol { &:nth-of-type(odd) { li[value="0"] { &:last-of-type { /* Bottom Left Corner */ &::before { } } } /* FIRST COLUMN ONLY */ &:first-of-type { li[value="0"]:first-of-type { /* Hide Top Left Corner */ &::before { display: none; } } } &:not(:first-of-type) { li[value="0"] { &:first-of-type { /* Top Left Corner: Reverse */ &::before { } } } } &:last-of-type li[value="0"]:last-of-type i { ... } /* Round dot at the end of the last list */ &:last-of-type li[value="0"]:last-of-type i::after { ... } } /* EVEN COLUMNS */ &:nth-of-type(even) { li[value="0"] { &:first-of-type { /* Top Left Corner */ &::before { ... } } &:last-of-type { /* Bottom Left Corner: Reverse */ &::before { ... } } } } }Fuh! Banyak :first-of-type / :last-of-type-logic!
Selain itu, semua CSS juga menggunakan sifat logik, seperti:
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
Kenapa begitu? Jika anda bekerja di tapak dengan kanan ke kiri arah teks (dir="rtl"), semuanya akan kelihatan pelik, jika anda menggunakan sifat yang menyertakan kiri atau kanan dalam nama (seperti padding-left).
Dengan sifat logik, semuanya akan kelihatan baik, apabila anda menukar arah teks:

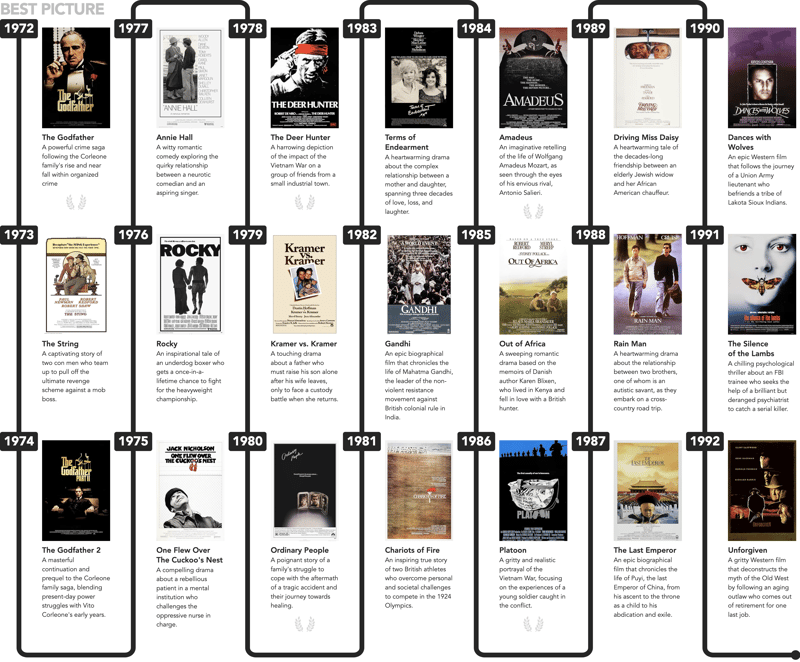
Betapa hebatnya! Sekarang, mari tambah beberapa lagi lajur:

Perhatikan bagaimana "titik pusingan akhir" secara automatik bergerak ke lajur terakhir!
Dan itu mengakhiri tutorial ini.
Demo
Sila buka tunjuk cara dalam tetingkap baharu dan ubah saiz untuk melihat lajur mengalir semula.
Atas ialah kandungan terperinci Dan Oscar Pergi ke … Mengekod Komponen Kronologi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Apa yang kami hilang, ialah "penyambung beralun". Untuk mencipta 'penyambung beralun' antara entri garis masa, saya menggunakan 'godam' kecil yang melibatkan 'dummy'