Rumah >pembangunan bahagian belakang >Golang >gRPC antara Web dan Pelayan.
gRPC antara Web dan Pelayan.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-31 06:35:36719semak imbas
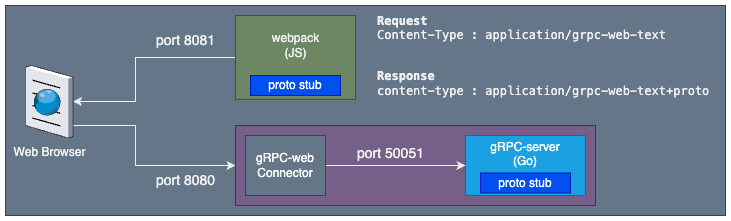
Projek ini menunjukkan cara menyediakan komunikasi gRPC mudah antara klien web dan pelayan dengan proksi Utusan.
Saya menggunakan perpustakaan gRPC-Web untuk tujuan ini. gRPC-Web ialah perpustakaan klien JavaScript yang membenarkan aplikasi web berinteraksi dengan perkhidmatan gRPC. Memandangkan penyemak imbas tidak menyokong HTTP/2 atau protokol binari yang digunakan oleh gRPC standard, gRPC-Web menyediakan cara untuk merapatkan jurang dengan menggunakan HTTP/1.1 atau HTTP/2 dan pengekodan mesej gRPC dengan cara yang boleh dikendalikan oleh penyemak imbas. Begini cara gRPC-Web berfungsi:
- Pelanggan menghantar permintaan kepada pelayan menggunakan gRPC-Web, yang biasanya berkomunikasi melalui HTTP/1.1 atau HTTP/2. Metadata (seperti pengepala) boleh dilampirkan pada permintaan, seperti untuk pengesahan (cth., token JWT).
Permintaan dikodkan dalam format gRPC-Web, biasanya menggunakan pengekodan base64 untuk muatan gRPC binari. Pelanggan menghantar permintaan ini melalui HTTP/1.1 atau HTTP/2.
- Envoy (atau proksi terbalik lain seperti Nginx) bertindak sebagai perantara antara klien gRPC-Web dan pelayan gRPC. Utusan menerima permintaan gRPC-Web, menyahkod muatan gRPC-Web dan memajukannya sebagai permintaan gRPC standard kepada pelayan gRPC menggunakan HTTP/2.
Pelayan gRPC memproses permintaan itu seolah-olah permintaan gRPC asli, menggunakan HTTP/2 untuk komunikasi.
Pelayan gRPC memproses permintaan gRPC yang masuk, melaksanakan logik perniagaan yang diperlukan dan menjana respons (dalam contoh ini ia adalah aplikasi bertulis Go). Respons dikodkan dalam format gRPC standard dan dihantar semula kepada Utusan.
Envoy menerima respons gRPC, mengekodnya dalam format gRPC-Web (biasanya menggunakan base64), dan menghantarnya kembali kepada klien gRPC-Web melalui HTTP/1.1 atau HTTP/2. Sebarang metadata yang disertakan dalam respons gRPC, seperti kod status, diterjemahkan dengan sewajarnya.
Pelanggan gRPC-Web menyahkod respons dan menukarnya kepada format yang boleh digunakan dalam aplikasi web. Aplikasi web memproses respons, mengemas kini UI atau mengendalikan ralat mengikut keperluan.

NOTA: penstriman sisi pelanggan dan dua arah tidak disokong pada masa ini (lihat peta jalan penstriman)
Kelebihan gRPC-Web
- Keserasian Penyemak Imbas: Membenarkan aplikasi web moden berinteraksi dengan perkhidmatan gRPC tanpa memerlukan sokongan asli untuk HTTP/2 dan protokol binari.
- Kecekapan: Memanfaatkan prestasi dan kecekapan gRPC sambil menyesuaikannya untuk web.
Berikut ialah projek GitHub untuknya:
https://github.com/ehsaniara/gRPC-web-example
fail proto
syntax = "proto3";
package helloworld;
option go_package = "./proto"; // Add this line
service Greeter {
rpc SayHello (HelloRequest) returns (HelloReply);
}
message HelloRequest {
string name = 1;
}
message HelloReply {
string message = 1;
}
bahagian pelayan (pergi)
package main
import (
"context"
"google.golang.org/grpc/reflection"
"log"
"net"
pb "github.com/ehsaniara/gRPC-web-example/proto"
"google.golang.org/grpc"
)
type server struct {
pb.UnimplementedGreeterServer
}
func (s *server) SayHello(ctx context.Context, in *pb.HelloRequest) (*pb.HelloReply, error) {
return &pb.HelloReply{Message: "Hello " + in.Name}, nil
}
func main() {
lis, err := net.Listen("tcp", ":50051")
if err != nil {
log.Fatalf("failed to listen: %v", err)
}
s := grpc.NewServer()
pb.RegisterGreeterServer(s, &server{})
// Register reflection service on gRPC server.
reflection.Register(s)
if err := s.Serve(lis); err != nil {
log.Fatalf("failed to serve: %v", err)
}
log.Println("Server is running on port 50051")
if err := s.Serve(lis); err != nil {
log.Fatalf("failed to serve: %v", err)
}
}
Konfigurasi utusan
...
http_filters:
- name: envoy.filters.http.grpc_web
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.grpc_web.v3.GrpcWeb
- name: envoy.filters.http.cors
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.cors.v3.Cors
- name: envoy.filters.http.router
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.router.v3.Router
...
JS Web Client (webpack)
// Import the generated gRPC-Web client stubs and message classes
import {GreeterClient} from './generated/helloworld_grpc_web_pb';
import {HelloRequest} from './generated/helloworld_pb';
// Create an instance of the Greeter client
const client = new GreeterClient('http://localhost:8080');
// Function to send a greeting request
function sayHello(name) {
// Create a new request
const request = new HelloRequest();
request.setName(name);
// Call the sayHello method on the Greeter client
client.sayHello(request, {}, (err, response) => {
if (err) {
console.error('Error:', err.message);
document.getElementById('output').textContent = 'Error: ' + err.message;
} else {
console.log('Greeting:', response.getMessage());
document.getElementById('output').textContent = 'Greeting: ' + response.getMessage();
}
});
}
// Example usage: sending a request when the page loads
document.addEventListener('DOMContentLoaded', () => {
const name = 'World';
sayHello(name);
});
Berikut ialah projek GitHub yang berkaitan dengan projek ini
https://github.com/ehsaniara/gRPC-web-example
Atas ialah kandungan terperinci gRPC antara Web dan Pelayan.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mengapa fmt.Printf Output \'-101\' untuk Integer Bertandatangan Diwakili dalam Pelengkap Dua?
- Bilakah Alias Jenis dan Definisi Jenis dalam Pergi Berbeza dalam Pewarisan Kaedah?
- Bagaimana untuk Menukar YAML kepada JSON dengan Cekap dengan Data Dinamik dan Tiada Struktur?
- Bagaimanakah Saya Boleh Menemui Semua Jenis yang Dieksport dalam Pakej Go?
- Bagaimanakah Saya Boleh Mendapat Jejak Tindanan Lebih Terperinci Semasa Menyahpepijat Kod Go?

