Rumah >hujung hadapan web >tutorial js >Cara Mengemas kini Sambungan Chrome daripada Manifest Vo VA Panduan Langkah demi Langkah Menggunakan Contoh Pemasa Pomodoro
Cara Mengemas kini Sambungan Chrome daripada Manifest Vo VA Panduan Langkah demi Langkah Menggunakan Contoh Pemasa Pomodoro
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-30 18:34:12471semak imbas
Mengemas kini sambungan Chrome daripada Manifes V2 kepada Manifes V3 merupakan langkah kritikal bagi pembangun, kerana Google telah menghentikan sokongan untuk Manifes V2 secara berperingkat. Dalam artikel ini, kami akan meneruskan proses menaik taraf sambungan Pemasa Pomodoro, yang asalnya dibina dengan Manifest V2, kepada standard Manifest V3 yang lebih baharu.
cerita saya
Saya mempunyai sambungan Pemasa Pomodoro yang saya buat 4 tahun lalu secara percuma dan saya mendapat pemberitahuan daripada Google bahawa saya perlu mengemas kini Manifes.
Versi asal Pemasa Pomodoro saya ialah sesuatu yang saya reka sendiri, dengan deruan T-Rex sebagai pemberitahuan akhir kitaran ?. Ia unik dan menyeronokkan, malah saya terkejut melihat 24 orang menggunakannya.
Beginilah rupanya:

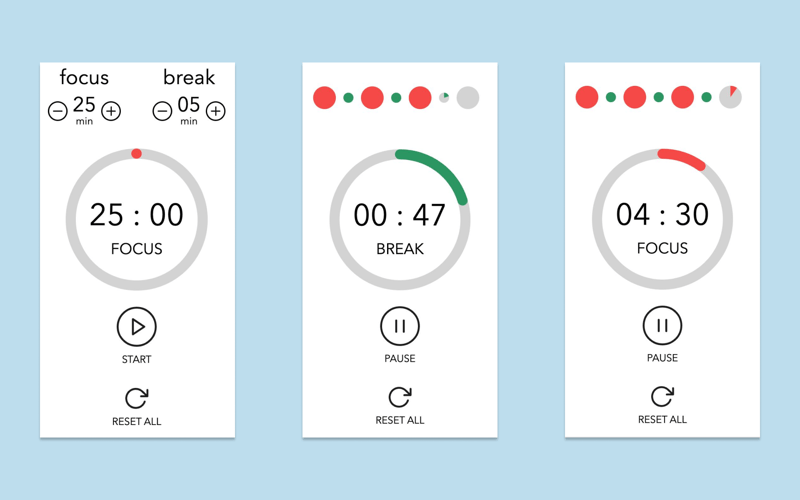
Isteri saya baru-baru ini mula belajar reka bentuk dan kerana saya perlu mengemas kini Manifest, saya memintanya untuk menyegarkan reka bentuk. Hasilnya ada di penghujung artikel. Spoiler: Saya rasa ia ternyata hebat.
Mengapa Menaik taraf kepada Manifes V3?
Manifest V3 memperkenalkan beberapa perubahan utama yang bertujuan untuk meningkatkan privasi, keselamatan dan prestasi dalam sambungan Chrome. Perubahan ini termasuk:
- Pekerja Perkhidmatan: Halaman latar belakang digantikan dengan pekerja perkhidmatan, yang lebih cekap kerana ia tidak berjalan secara berterusan.
- Keselamatan Dipertingkat: Skop kebenaran yang dikurangkan dan pengenalan API deklaratifNetRequest untuk mengurus permintaan rangkaian.
- Prestasi yang Dipertingkat: Dengan mengoptimumkan cara sambungan berinteraksi dengan sumber penyemak imbas, V3 memastikan pengurusan sumber yang lebih baik.
Langkah 1: Memahami Perbezaan Teras
Sebelum menyelami kemas kini, adalah penting untuk memahami perubahan utama antara Manifest V2 dan V3:
- Skrip Latar Belakang: Dalam V2, skrip latar belakang dijalankan secara berterusan. Dalam V3, ini digantikan dengan pekerja perkhidmatan yang berjalan hanya apabila diperlukan.
- Kebenaran: Manifes V3 memerlukan pengisytiharan eksplisit semua kebenaran dan kebenaran tertentu telah ditamatkan atau diganti.
- Perubahan API: Sesetengah API telah dialih keluar atau diganti dan sistem pemesejan antara komponen sambungan yang berbeza telah dikemas kini.
Langkah 2: Mengemas kini Fail Manifes
Begini cara anda mengemas kini fail manifest.json daripada V2 ke V3 untuk sambungan Pemasa Pomodoro:
Contoh Manifes Asal V2:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Contoh Manifes V3 yang dikemas kini:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Perubahan Utama dalam Manifes:
Skrip Latar Belakang:
- V2: "latar belakang": {"skrip": ["background.js"]}
- V3: "latar belakang": {"service_worker": "background.js"}
Dalam V3, skrip latar belakang digantikan dengan pekerja perkhidmatan. Pekerja perkhidmatan hanya berjalan apabila perlu, meningkatkan kecekapan sumber.
Tindakan lwn. Tindakan Penyemak Imbas:
- V2: "tindakan_pelayar": { ... }
- V3: "tindakan": { ... }
tindakan_pelayar telah digantikan dengan tindakan, yang menyatukan fungsi dan memudahkan manifes.
Langkah 3: Mengemas kini Skrip Latar Belakang untuk Menggunakan Pekerja Perkhidmatan
Pelanjutan saya menggunakan setInterval() ringkas di latar belakang, dengan pekerja perkhidmatan, tingkah laku ini tidak akan berfungsi, kerana untuk menyimpan sumber penyemak imbas ia hanya berjalan apabila diperlukan.
Dalam kes saya, saya terpaksa mengubah suai pemasa dan menyimpan cap masa dalam storan, gunakan penggera untuk menjadualkan kod pencetus pemanggil pemberitahuan untuk dijalankan.
Dan sudah tentu menggunakan pemberitahuan terbina dalam chrome untuk menghantar pemberitahuan untuk menghilangkan t-rex belakang yang menjengkelkan. Jika saya dibaca oleh pengguna awal sambungan saya, saya benar-benar minta maaf tentang perkara itu?
Tidak akan ada contoh kod di sini kerana ia terlalu khusus.
Kesimpulan
Inilah hasilnya. Saya fikir ia agak keren. Minimalis dan mudah digunakan

Kemas kini tidak begitu sukar, perkara utama ialah memahami perbezaan antara skrip latar belakang lama dan pekerja perkhidmatan, tetapi berhati-hati dengan Penggera, malah saya berjaya merempuh Chrome beberapa kali semasa menguji ?
Jangan ragu untuk mencuba sambungan Pemasa & Jam Fokus Pomodoro yang dikemas kini dan semoga berjaya dengan mengemas kini anda!
Atas ialah kandungan terperinci Cara Mengemas kini Sambungan Chrome daripada Manifest Vo VA Panduan Langkah demi Langkah Menggunakan Contoh Pemasa Pomodoro. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

