Rumah >hujung hadapan web >tutorial js >Daripada Statik kepada Dinamik: Membina Tapak Web Satu Halaman Responsif
Daripada Statik kepada Dinamik: Membina Tapak Web Satu Halaman Responsif
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-30 18:33:121186semak imbas
Dari Statik kepada Dinamik: Membina Tapak Web Satu Halaman Responsif
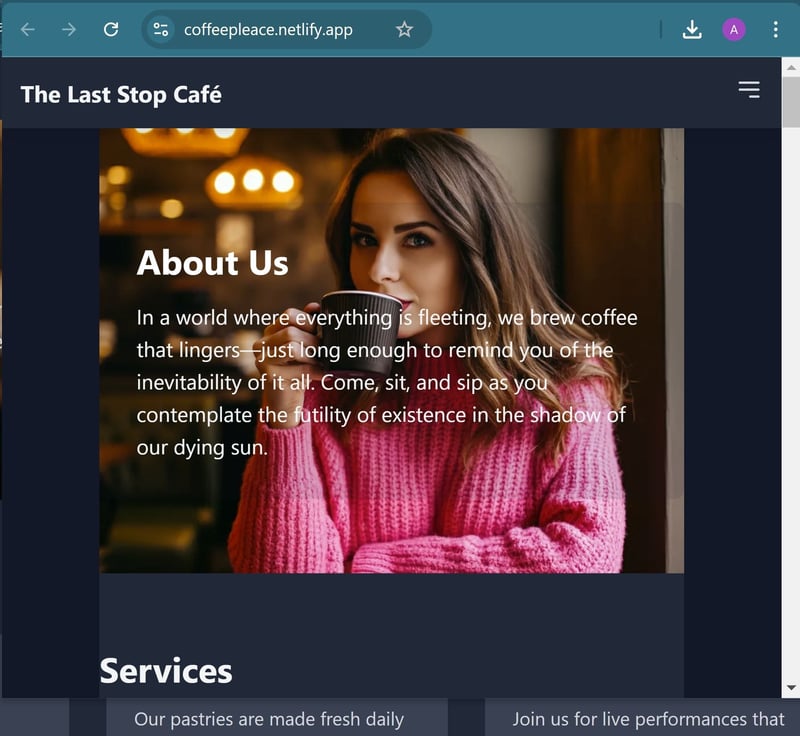
Hai, rakan-rakan peminat kod! Hari ini, saya ingin berkongsi pengalaman saya baru-baru ini membina tapak web satu halaman responsif untuk kafe fiksyen yang dipanggil "The Last Stop Café". Projek ini merupakan latihan yang hebat dalam menggabungkan HTML, CSS dan JavaScript untuk mencipta pengalaman yang lancar dan mesra pengguna. Mari kita selami beberapa perkara penting yang boleh anda gunakan untuk projek anda sendiri!

https://coffeepleace.netlify.app/
1. Perkara Struktur: HTML sebagai Asas Anda
Apabila membina tapak web satu halaman, struktur HTML anda adalah penting. Berikut ialah beberapa petua:
Gunakan teg HTML5 semantik seperti , , , dan untuk memberi kandungan anda makna dan meningkatkan kebolehaksesan.
Susun kandungan anda ke dalam bahagian logik. Untuk tapak kafe kami, kami mempunyai bahagian untuk Perihal, Perkhidmatan, Menu, Galeri, Pasukan dan Kenalan.
Gunakan atribut id untuk bahagian anda. Ini penting untuk menatal lancar nanti!
Tentang Kami
2. Gaya dengan Tujuan: CSS untuk Reka Bentuk Responsif
Reka bentuk responsif bukan lagi pilihan. Begini cara kami menjadikan tapak kami kelihatan hebat pada semua peranti:
Gunakan pendekatan yang mengutamakan mudah alih. Mulakan dengan gaya untuk peranti mudah alih dan kemudian gunakan pertanyaan media untuk melaraskan skrin yang lebih besar.
Manfaatkan CSS Flexbox atau Grid untuk susun atur. Kami menggunakan Flexbox untuk item menu kami:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Gunakan unit relatif (seperti em, rem atau peratusan) dan bukannya nilai piksel tetap untuk kebolehskalaan yang lebih baik.
3. Bawa Ia Hidup: JavaScript untuk Interaktiviti
JavaScript ialah tempat keajaiban berlaku. Berikut ialah beberapa ciri utama yang kami laksanakan:
Penatalan Lancar
Daripada lompatan yang mengganggu, kami melaksanakan tatal lancar ke bahagian:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
Navigasi Responsif
Kami mencipta menu burger untuk peranti mudah alih yang menogol menu lungsur turun:
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
Pemuatan Kandungan Dinamik
Daripada mengekod keras semua kandungan kami, kami menggunakan JavaScript untuk memuatkan data secara dinamik:
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
<h3>${item.name}</h3>
<p>${item.description}</p>
<span>${item.price}</span>
`;
menuSection.appendChild(menuItem);
});
4. Pertimbangan Prestasi
Ingat, prestasi adalah kunci untuk pengalaman pengguna. Berikut ialah beberapa petua:
Optimumkan imej untuk kegunaan web. Pertimbangkan untuk menggunakan format moden seperti WebP.
Kecilkan fail CSS dan JavaScript anda.
Gunakan pemuatan malas untuk imej yang tidak kelihatan serta-merta.
5. Menguji dan Menyahpepijat
Sentiasa uji tapak web anda pada pelbagai peranti dan penyemak imbas. Chrome DevTools ialah rakan anda untuk menyahpepijat dan menguji responsif.
Kesimpulan
Membina tapak web satu halaman yang responsif ialah cara terbaik untuk mempraktikkan kemahiran HTML, CSS dan JavaScript anda. Ia mengajar anda tentang struktur, gaya, interaktiviti dan prestasi - semua aspek penting pembangunan web.
Selamat mengekod, dan semoga kopi anda kuat dan kod anda bebas daripada ralat!
Muat turun kod sumber: https://buymeacoffee.com/techmobilebox/e/296490
Atas ialah kandungan terperinci Daripada Statik kepada Dinamik: Membina Tapak Web Satu Halaman Responsif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

