Rumah >pembangunan bahagian belakang >tutorial php >IDE WebStorm
IDE WebStorm
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-29 12:37:061105semak imbas
WebStorm IDE seperti namanya adalah alat editor perisian untuk pembangun oleh Jet Brains. Ia adalah editor JavaScript yang paling bijak untuk web, mudah alih, pelayan, dan juga untuk pembangunan aplikasi desktop. Kami boleh membangunkan aplikasi sisi klien dan juga aplikasi sisi pelayan. Ia menyokong Angular, React atau Vue.js untuk pembangunan bahagian hadapan, Node.js dan Meteor untuk pembangunan bahagian pelayan atau bahagian belakang; Ionic, Cordova dan React Native untuk pembangunan mudah alih dan Electron untuk pembangunan aplikasi desktop. Keluaran terbaharu WebStorm IDE ialah WebStorm 2020.1 dengan rupa dan rasa baharu yang digilap. Ia dibina di atas platform sumber terbuka yang dipanggil Intellij.
Mulakan Kursus Pembangunan Perisian Percuma Anda
Pembangunan web, bahasa pengaturcaraan, ujian perisian & lain-lain
Bagaimana WebStorm IDE Berfungsi?
Apabila kami mula-mula membuka WebStorm selepas konfigurasi awal, kami mendapat skrin di bawah:

Dari sini, kami boleh membuat projek baharu atau membuka projek sedia ada atau menyemak projek itu daripada Kawalan Versi seperti Github, SVN atau mana-mana VCS lain.
Mari buat projek baharu yang kosong dan kemudian ia akan meminta lokasi projek, ambil secara lalai dan klik pada cipta: –

Kami mendapat skrin di bawah dan mula mengerjakan projek kami:

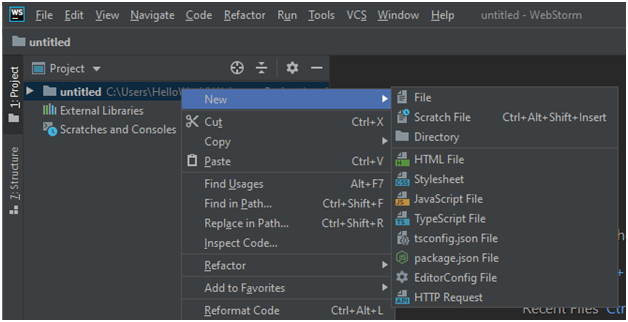
Mari buat fail baharu dalam projek. Pilih folder tempat kita ingin membuat fail baharu dalam tetingkap alat Projek dan klik kanan dan pilih baharu seperti di bawah atau tekan alt+insert.

Mencipta fail bernama timer.js untuk memahami beberapa lagi fungsi seperti pelengkapan kod.

Penjelasan: Dalam contoh di atas, cuma taip ‘cla’ dan pelengkapan kod timbul atau kita boleh menekan Ctrl+Space untuk mendapatkan pilihan pelengkapan kod.
Mari teroka antara muka pengguna WebStorm:

- Editor: Tempat kami menulis kod kami. Kami boleh menggunakan Mod Bebas Gangguan untuk menyembunyikan semua bar alat, tetingkap alat supaya kami boleh fokus pada menulis kod kami sahaja, kami juga boleh menggunakan pintasan Ctrl+Shift+F12.
- Tetingkap Alat Projek: Ia mempunyai berbilang tetingkap alat seperti projek, kawalan versi, nyahpepijat, dll. Kami boleh menggunakan pintasan untuk menyembunyikan atau menyahsembunyikan tetingkap alat.
- Tetingkap Pop Timbul: Ia digunakan untuk mempercepatkan carian atau menavigasi ke item tertentu.
- Menu Konteks: Ia digunakan untuk mencipta fail baharu, memfaktorkan semula kod, menyemak sejarah setempat, dsb.
- Bar Navigasi: Ia adalah alternatif kepada tetingkap alat Projek untuk bergerak antara folder dan melihat kandungannya.
- Bar Status: Ia menunjukkan status projek, kod, dll. kami sama seperti aplikasi lain.
Ciri WebStorm IDE
Di bawah ialah ciri WebStorm IDE:
1. Bantuan Pengekodan Pintar
Ia memberikan hasil penyelesaian kod terbaik untuk semua bahasa yang disokong semasa kami menaip. Kami mendapat penyiapan kod untuk sifat dan nilainya semasa bekerja dengan CSS. Ia juga mempunyai banyak pemeriksaan terbina dalam yang melaporkan semua ralat dan amaran sebaik sahaja kami menaip dan mencadangkan semua pilihan pembetulan pantas yang tersedia. Kami boleh mengenal pasti ralat dan amaran dengan mudah dalam fail log melalui longkang editor sebelah kanan jika mana-mana baris kod mempunyai masalah kerana ia ditandakan dalam longkang editor sebelah kanan.
Semua rangka kerja moden seperti Node.js, React, Angular, Vue.js, Meteor dan banyak lagi disokong oleh WebStorm IDE dan turut menyediakan bantuan pengekodan lanjutan untuk rangka kerja tersebut.
Kami boleh menyebut gaya kod kami dalam fail projek .editorconfig dan WebStorm secara automatik menggunakan gaya kod yang dikonfigurasikan semasa kami menaip kod atau dengan memformat semula keseluruhan fail sekaligus untuk memberikan gaya kod yang konsisten.
Webstorm mempunyai ciri navigasi dan carian yang berkuasa. Kami boleh menavigasi fail yang dibuka dengan mudah menggunakan paparan struktur editor dan ia menjimatkan banyak masa semasa bekerja dengan projek besar. Kita boleh mencari apa sahaja seperti fail, nama kelas atau simbol dalam keseluruhan projek menggunakan dialog Cari Di Mana-mana. Kami boleh menggunakan Ctrl+Click untuk mengetahui tentang definisi sebarang kaedah, fungsi atau pembolehubah dalam kod kami.
2. Penyahpepijatan, Pengesanan dan Pengujian
WebStorm mempunyai penyahpepijat lanjutan terbina dalam ke dalam IDE itu sendiri untuk kod sisi klien yang berfungsi dengan Google Chrome, yang membantu nyahpepijat kod dalam IDE tanpa bertukar-tukar antara editor dan penyemak imbas untuk penyahpepijatan. Ia menjimatkan masa kita juga. Kami juga boleh menggunakan kotak penyahpepijat terbina dalam berciri penuh untuk Node.js untuk menyahpepijat apl yang berjalan secara setempat atau pada mesin jauh.
Kami boleh menggunakan alat terbina dalam spy-js untuk mengesan kedua-dua JavaScript sisi klien dan kod Node.js dan mengenal pasti sebarang kemungkinan isu. Ia juga mempersembahkan visualisasi atau gambar rajah yang bagus bagi struktur projek yang membolehkan kami memvisualisasikan cara fail projek disambungkan dengan panggilan fungsi.
WebStorm disepadukan dengan rangka kerja ujian JavaScript yang membantu melaksanakan ujian unit dengan mudah. Kami boleh memilih Karma atau Jest untuk menguji kod JavaScript pihak pelanggan kami atau Mocha untuk menguji Node.js. Data pemprofilan dipersembahkan dalam cara yang paling mudah diakses yang membantu kami mengenal pasti dengan mudah sebarang kemungkinan kebocoran memori atau titik panas dalam aplikasi kami.
3. Integrasi Alat Lancar
WebStorm boleh disepadukan dengan pelari tugas terkenal, rangka kerja ujian dan pengurus pakej untuk pembangunan web semuanya daripada UI bersatu. Kami boleh menggunakan keutamaan untuk mengakses senarai penuh npm tempatan yang dipasang dan kebergantungan penyemak imbas atau memasang dan mengemas kini modul npm dan kebergantungan penyemak imbas. Kami boleh menyepadukan WebStorm dengan rangka kerja PhoneGap, Cordova dan Ionic dan mula mencipta, meniru dan menggunakan apl mudah alih daripada IDE itu sendiri. WebStorm mempunyai pengkompil terbina dalam yang membantu menyusun kod TypeScript kami ke JavaScript dengan cepat dan mudah.
4. Penyesuaian
Kami boleh menyesuaikan IDE WebStorm mengikut pilihan kami atau melaraskannya dengan cara yang sesuai dengan gaya pengekodan kami dengan sempurna. Ia mempunyai mod terang dan gelap dan kami juga boleh menukar skema warna atau mencari tema yang tersedia untuk digunakan. Kami boleh menyesuaikan tetingkap alat, gaya editor, pintasan, tema visual, dll. Ia menjejaki perubahan yang dibuat pada fail sumber kami walaupun perubahan yang dibuat oleh mana-mana aplikasi lain yang melindungi kami daripada sebarang kehilangan atau pengubahsuaian yang tidak disengajakan.
Faedah WebStorm IDE
- Kami tidak perlu membuang masa mencari berbilang pemalam dan memasangnya kerana ia dilengkapi dengan pelbagai alat pembangun terbina dalam dan sokongan bahasa dan rangka kerja yang luar biasa.
- Ia membantu kami meningkatkan produktiviti kami, terima kasih kepada UI bersatu kerana kami tidak perlu bertukar antara terminal dan editor teks.
- Ia boleh disepadukan dengan hampir semua VCS yang tersedia, contohnya, Git, Github, Mercurial, dll. Kami boleh melakukan fail, menyemak perubahan dan menyelesaikan konflik dengan alat perbezaan/gabungan visual yang tersedia dalam IDE.
- Kami hanya boleh mendayakan JSCS, penyemak gaya kod untuk JavaScript untuk menyemak pematuhan dengan kod projek seperti lekukan, ruang selepas kata kunci dan sebagainya.
- Ia juga mempunyai ciri suntingan langsung yang mengemas kini kandungan penyemak imbas dengan serta-merta tanpa memuatkannya semula apa sahaja perubahan yang kami buat dalam fail HTML dan CSS kami. Pada masa ini ia disokong dalam Google Chrome sahaja.
Kesimpulan
WebStorm IDE mempunyai banyak ciri hebat dengan pengalaman pengguna yang hebat. Ia mempunyai UI bersatu supaya kami boleh melakukan hampir semua pengekodan, penyahpepijatan, menjalankan tugas dari satu tetingkap. Ia menyediakan navigasi pantas. Kami boleh memuat turun dan menikmati percubaan 30 hari percuma. Anda akan menjadi peminatnya.
Atas ialah kandungan terperinci IDE WebStorm. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

