Rumah >pembangunan bahagian belakang >Tutorial Python >Flask vs Django dalam Perbandingan Komprehensif Rangka Kerja Web Python
Flask vs Django dalam Perbandingan Komprehensif Rangka Kerja Web Python
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-29 10:37:20547semak imbas
Flask dan Django ialah dua rangka kerja web Python terkemuka dan sementara kedua-duanya membantu pembangun membina tapak web dengan cepat, mereka melakukannya dengan pendekatan yang jauh berbeza. Dalam artikel ini, kita akan melihat perkara yang dilakukan oleh setiap rangka kerja, cara ia berfungsi dan sebab pembangun memilih satu daripada yang lain. Untuk menunjukkan perbezaan ini, kami akan membina tiga projek berbeza dari awal—apl Hello World, tapak web Peribadi dan projek To Do—supaya anda boleh melihat sendiri cara ia berfungsi dan membuat keputusan terbaik untuk keperluan anda.
Apakah itu Rangka Kerja Web?
Tapak web dipacu pangkalan data mempunyai keperluan yang sangat serupa: penghalaan URL, logik, sambung ke pangkalan data, memaparkan templat HTML, pengesahan pengguna dan sebagainya. Pada hari-hari awal World Wide Web, pembangun perlu membina semua bahagian ini sendiri sebelum mereka mula bekerja di tapak web itu sendiri.
Rangka kerja web sumber terbuka tidak lama lagi muncul yang membenarkan kumpulan pembangun bekerjasama dalam cabaran ini, berkongsi amalan terbaik, menyemak kod dan secara amnya tidak mencipta semula roda setiap kali seseorang ingin membina tapak web baharu. Terdapat rangka kerja web dalam setiap bahasa pengaturcaraan utama dengan contoh ketara termasuk Ruby on Rails yang ditulis dalam Ruby, Laravel ditulis dalam PHP, Spring ditulis dalam Java dan dalam Python dua rangka kerja yang kami bincangkan di sini: Flask dan Django.
Jika anda baru dalam pengaturcaraan, mungkin mengelirukan untuk mendengar istilah Python "framework" vs "library." Kedua-duanya merujuk kepada perisian tetapi perbezaannya ialah kerumitan: perpustakaan tertumpu pada masalah tertentu, manakala rangka kerja menangani cabaran yang lebih besar dan sering menggabungkan banyak perpustakaan yang lebih kecil untuk berbuat demikian. Seperti yang akan kita lihat, Flask dan Django bergantung pada beberapa perpustakaan Python.
Mana yang Lebih Popular?
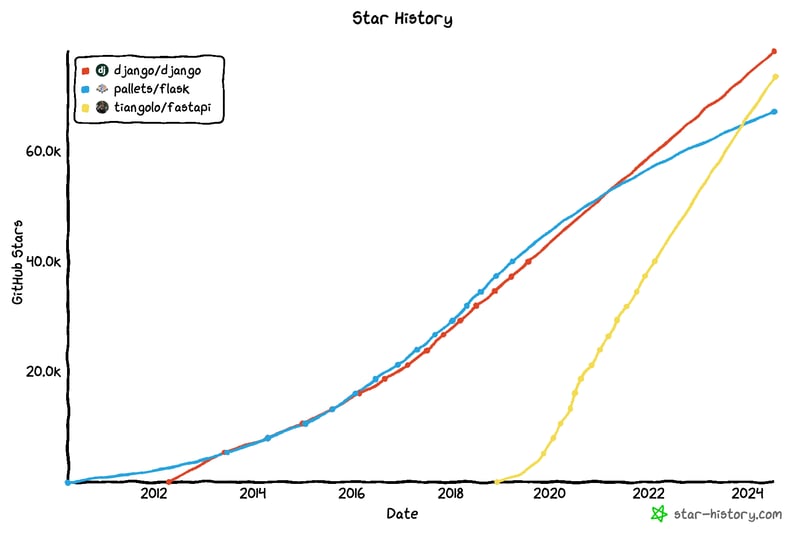
Jika kita melihat bintang GitHub, Flask dan Django secara relatifnya adalah leher dan leher tetapi kita dapat melihat pertumbuhan pesat FastAPI, yang kini jelas ditubuhkan dalam 3 teratas rangka kerja web Python.

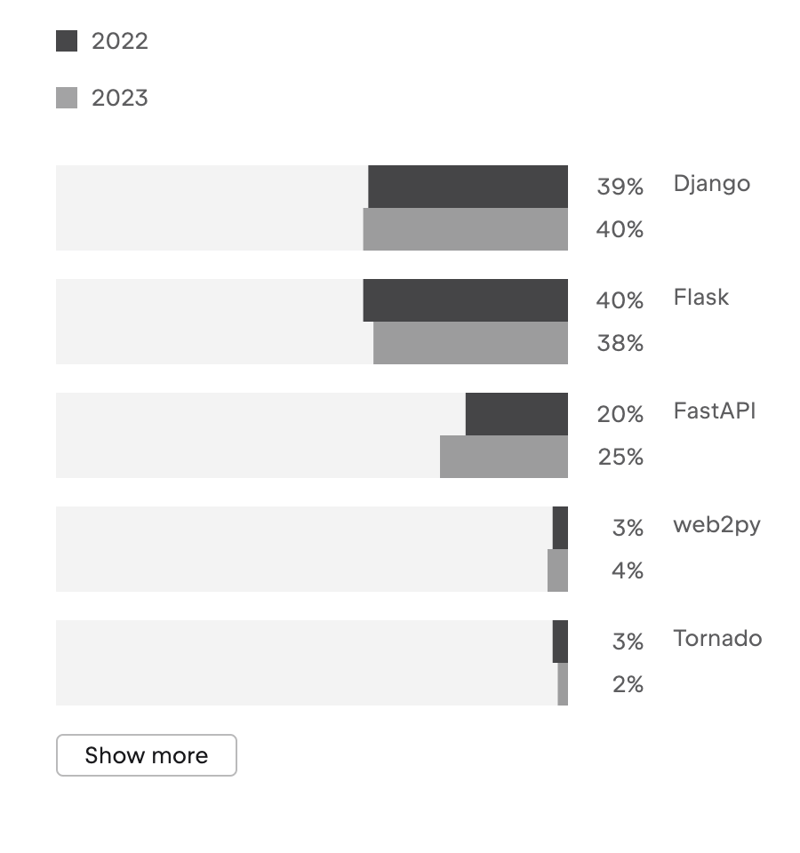
Tinjauan Pembangun Python 2023 menunjukkan Django hanya mendahului Flask pada 2023 tetapi dengan FastAPI juga mendapat momentum.

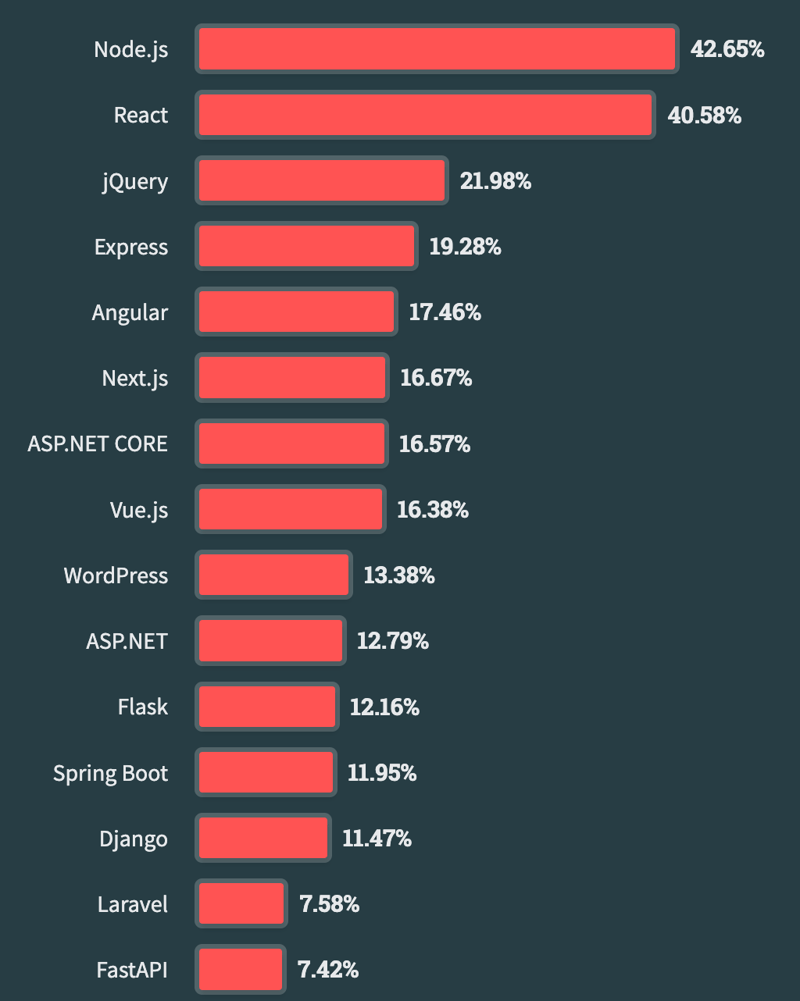
Tinjauan Stack Overflow 2023 terhadap pembangun merentas semua bahasa pengaturcaraan Flask di hadapan sedikit tetapi diikuti hampir serta-merta oleh Django dan dengan FastAPI sedikit di belakang.

Perbandingan ini menarik untuk dilihat untuk arah aliran tetapi tidak mengambil kira banyak perkara. Contohnya, hanya kerana rangka kerja web popular, adakah ini bermakna syarikat sebenar dan pembangun profesional menggunakannya atau adakah ia hanya sesuatu yang pemula suka bermain-main?
Tidak kira metrik perbandingan, jelas Flask dan Django kini merupakan dua rangka kerja web Python teratas.
pekerjaan
Jika anda sedang mencari pekerjaan sebagai pembangun web Python, Django ialah pilihan yang lebih baik. Terdapat hampir dua kali lebih banyak penyenaraian untuk pembangun Django berbanding Flask pada papan kerja utama seperti Indeed.com.
Walau bagaimanapun, perbezaan ini berkemungkinan besar kerana Django ialah pilihan yang lebih khusus daripada Flask. Pemula atau syarikat boleh menjalankan hampir semua perkhidmatan mereka hanya pada Django manakala Flask sering digunakan bersama teknologi lain memandangkan jejaknya yang ringan.
Pendekatan yang paling boleh digunakan ialah menguasai Python terlebih dahulu dan kemudian menambah pengetahuan pembangunan web dengan sama ada Django atau Flask (sebaik-baiknya kedua-duanya!) di atas.
Komuniti
Django mempunyai komuniti yang lebih besar dan lebih teratur daripada kedua-duanya. Terdapat lebih 1,800 pengirim ke pangkalan kod Django berbanding sekitar 550 untuk Flask. Pada StackOverflow terdapat ~212,500 soalan Django berbanding ~31,500 soalan Flask.
Django juga mempunyai persidangan tahunan di Amerika Syarikat, Eropah dan Australia. Flask tidak mempunyai tahap persidangan yang serupa, walaupun terdapat perbincangan aktif untuk kedua-dua rangka kerja pada acara PyCon.
Apa itu Flask?
Kelalang ialah rangka kerja mikro yang direka bentuk minimum dan fleksibel, yang jelas tidak mengehadkan kegunaannya. Seperti yang akan kita lihat, keputusan reka bentuk ini datang dengan kedua-dua kekuatan dan kelemahan.
Flask bermula sebagai jenaka April Fool pada tahun 2010 oleh Armin Ronacher dan diilhamkan oleh rangka kerja Sinatra Ruby. FLask sepatutnya cukup mudah untuk dimuatkan dalam satu fail Python dan, walaupun asal-usulnya yang lucu, Flask dengan cepat mendapat populariti kerana kesederhanaan dan fleksibilitinya.
Flask sendiri mempunyai pangkalan kod yang agak kecil dan sangat bergantung pada dua kebergantungan utama: Werkzeug dan Jinja, yang kedua-duanya dicipta pada mulanya oleh Armin Ronacher.
Werkzeug ialah kit alat WSGI (Antara Muka Gerbang Pelayan Web) yang menyediakan fungsi teras untuk Flask. Ia mengendalikan permintaan dan respons HTTP, sistem penghalaan URL, pelayan pembangunan terbina dalam, penyahpepijat interaktif, klien ujian dan perisian tengah. Jinja ialah enjin templat yang digunakan untuk menjana dokumen HTML dinamik yang disertakan dengan sintaksnya sendiri untuk logik asas, pembolehubah, gelung if/else, warisan templat dan banyak lagi.
Walaupun Flask tidak menyatakan struktur tertentu, ia sering digunakan dalam corak Model-View-Controller (MVC) yang biasa digunakan pada rangka kerja web lain seperti Ruby on Rails.
- Model: Berinteraksi dengan pangkalan data dan mengendalikan logik data.
- Lihat: Memaparkan templat HTML (biasanya) dengan data untuk pengguna.
- Pengawal: Memproses input pengguna, berinteraksi dengan Model dan memilih Paparan untuk dipaparkan.
Seni bina rangka kerja mikro Flask bermakna ia melaksanakan beberapa tugas dengan sangat baik dan bergantung pada perpustakaan pihak ketiga (dan pembangun) untuk melaksanakan selebihnya. Pendekatan ini sangat sesuai untuk aplikasi web yang lebih kecil yang tidak memerlukan semua loceng dan wisel terbina dalam Django. Sebaliknya, pengaturcara berpengalaman yang menuntut kawalan penuh ke atas aplikasi mereka sering lebih suka Flask, walaupun ini bermakna membuat lebih banyak keputusan reka bentuk berbanding dengan rangka kerja penuh seperti Django.
Apakah Django?
Django ialah rangka kerja web Python peringkat tinggi yang menggalakkan pembangunan pesat dan reka bentuk yang bersih dan pragmatik. Ia dicipta di akhbar Lawrence Journal-World dan dikeluarkan secara terbuka pada tahun 2005. "Peringkat tinggi" bermakna Django direka untuk meminimumkan pengekodan sebenar yang diperlukan semasa proses aplikasi web dengan menyediakan "bateri" terbina dalam untuk kebanyakan kes penggunaan , termasuk ORM (Object-Relational Mapper), penghalaan URL, enjin templat, pengendalian borang, sistem pengesahan, antara muka pentadbir dan ciri keselamatan yang teguh. Dalam Flask, pembangun mesti memilih dan melaksanakan pelbagai ciri ini tetapi dengan Django ia disertakan di luar kotak.
Django diuruskan oleh Yayasan Perisian Django bukan untung dan mempunyai komuniti yang besar dan berdedikasi di belakangnya yang bekerja pada keluaran baharu, dokumentasi yang luas, komuniti dalam talian yang aktif dan persidangan biasa yang dikendalikan oleh komuniti.
Django mengikuti varian seni bina MVC yang dipanggil corak Model-View-Template (MVT) yang menekankan pengasingan kebimbangan:
- Model: Mengendalikan data dan logik perniagaan, termasuk kaedah untuk berinteraksi dengan data
- Lihat: Mengendalikan logik perniagaan dan berinteraksi dengan Model dan Templat. Ia juga memproses permintaan pengguna.
- Templat: Paparkan antara muka pengguna, biasanya sebagai HTML menggunakan bahasa templat Django
Komponen keempat, URL, turut disertakan dan digunakan untuk mengendalikan penghalaan URL, memadankan permintaan pengguna dengan Paparan tertentu yang kemudian menjana respons.
Kelalang: Hello, Dunia
Python sepatutnya sudah dipasang pada komputer anda jadi apa yang perlu kita lakukan ialah mencipta persekitaran maya dan memasang Flask.
# Windows $ python -m venv .venv $ .venv\Scripts\Activate.ps1 (.venv) $ python -m pip install flask # macOS/Linux $ python3 -m venv .venv $ source .venv/bin/activate (.venv) $ python -m pip install flask
Dengan editor teks anda, buat fail baharu yang dipanggil hello.py. Flask terkenal hanya memerlukan lima baris untuk halaman web Hello World.
# app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
Kod ini mengimport kelas Flask di bahagian atas dan mencipta tika yang dipanggil apl pada baris seterusnya. Penghias route() memberitahu Flask URL yang harus mencetuskan fungsi; di sini ia ditetapkan ke halaman utama di /. Kemudian fungsi, hello_world, mengembalikan rentetan HTML antara perenggan
tag dengan mesej kami.
Untuk menjalankan kod, gunakan arahan larian kelalang.
(.venv) $ flask run * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit
Jika anda menavigasi ke 127.0.0.1:5000 dalam penyemak imbas web anda, mesej itu kelihatan. Flask menggunakan port 5000 secara lalai.

Ini adalah semudah yang boleh dan bercakap dengan kedua-dua akar Flask sebagai percubaan pada cara satu fail untuk mencipta aplikasi web dan juga contoh fleksibiliti yang wujud.
Django: Hello, Dunia
Dokumen Django tidak menyediakan panduan mula pantas yang serupa tetapi kami boleh mencapai prestasi yang sama dengan hanya beberapa baris kod lagi. Malah, berbuat demikian telah menjadi sedikit permainan dalam kalangan pembangun Django yang berpengalaman dan terdapat keseluruhan repo, django-mikroframework, khusus untuk usaha ini. Kami akan memilih Option2, yang bukan yang paling ringkas, tetapi lebih mudah difahami daripada beberapa pendekatan lain.
Navigate to a new directory, perhaps called django on your Desktop, and create a virtual environment containing Django.
# Windows > cd onedrive\desktop\code > mkdir django > cd django > python -m venv .venv > .venv\Scripts\Activate.ps1 (.venv) > python -m pip install django # macOS % cd ~/desktop/code % mkdir django % cd django % python3 -m venv .venv % source .venv/bin/activate (.venv) % python3 -m pip install django
In your text editor create a hello_django.py file with the following code:
# hello_django.py
from django.conf import settings
from django.core.handlers.wsgi import WSGIHandler
from django.core.management import execute_from_command_line
from django.http import HttpResponse
from django.urls import path
settings.configure(
ROOT_URLCONF=__name__,
DEBUG=True,
)
def hello_world(request):
return HttpResponse("Hello, Django!")
urlpatterns = [path("", hello_world)]
application = WSGIHandler()
if __name__ == "__main__":
execute_from_command_line()
Django is designed for larger web application and typically relies on a global settings.py file for many configurations, however we can import what we need in a single file. The key points of reference are the hello_world function that returns the string, "Hello, Django!" and the urlpatterns defining our URL routes, namely at "", meaning the empty string, so the homepage.
Start up Django's built-in server using the runserver command
(.venv) > python hello_django.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). July 17, 2024 - 13:48:54 Django version 5.0, using settings None Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Navigate to Django's standard port of 8000, http://127.0.0.1:8000/, to see the "Hello, Django!" message.

Django required tweleve lines of code rather than Flask's five, but both these examples are intended as quickstart guides; they are not how you structure a real-world Flask or Django app.
Flask Personal Website
Now let's build a Personal Website with a home page and an about page. This will give a chance to introduce templates and repeat some of the patterns we saw around how routes are defined in Flask.
Update the app.py file as follows:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/about')
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
Both the home and about View functions now return a template. We're also using the route() decorator again to define the URL path for each. We've also added debug=True at the bottom so that the development server runs now in debug mode.
The next step is creating our two templates. Flask will look for template files in a templates directory so create that now.
(.venv) $ mkdir templates
Within it add the two files with the following code:
- Create templates in templates/:
<!-- templates/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{{ url_for('about') }}">About Me</a>
</body>
</html>
<!-- templates/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{{ url_for('home') }}">Home</a>
</body>
</html>
Each file use the method url_for to define links based on the view function name.
Run the server again with flask run and navigate to the homepage:

Then click the "About Me" link.

This is a rudimentary example but you can start to see how templates and views interact in Flask. We still have only one main Python file powering the whole thing, but once we have many more pages and start to introduce logic, the single-file approach stops making sense and it's time to start organizing the Flask app in different ways. There are some common patterns used in the Flask community, however, it is ultimately up to the developer.
Django: Personal Website
Django is designed for full-bodied web applications so building a Personal Website is a chance to see this in action. We'll start by creating a project, which is the central hub for our website, using the startproject command.
(.venv) $ django-admin startproject django_project .
We've named the project django_project here. Adding the period, ., means the new folder and files are installed in the current directory. If you don't have the period Django creates a new directory and then adds the project folder and files there.
This is what your directory should look like now. The hello_django.py file remains and can either be left there or removed entirely: we will no longer use it. There is an entirely new django_project folder containing several files and a manage.py file used for running Django commands.
├── django_project │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── hello_django.py └── manage.py
We want to create an app now using thes startapp command which will be called pages. A single Django project typically has multiple apps for different functionality. If we added user registration that code should be in its own app, same for payments, and so on. This is a way to help developers reason better about their code.
(.venv) $ python manage.py startapp pages.
This command creates a pages directory with the following files:
└── pages
├── __init__.py
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Our first step is updating the django_project/settings.py file to tell Django about our new app. This is a global settings file for the entire project.
# django_project/settings.py
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"pages", # new
]
Second, update the django_project/urls.py file. When a URL request comes in it will hit this file first and then be either processed or redirected to a specific app. In this case, we want to send requests to the pages app. To do this we'll import include and set a new path at "", meaning the homepage. Django defaults to including the URL configuration for the built-in admin, a powerful visual way to interact with your database.
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("pages.urls")), # new
]
Within the pages app we need a view and a URLs file. Let's start with the view at pages/views.py.
# pages/views.py
from django.shortcuts import render
def home(request):
return render(request, "home.html")
def about(request):
return render(request, "about.html")
In Django, views receive web requests and return web responses. The request parameter is an object containing metadata about the request from the user. We'll define two function-based views here, home and about, that use the shortcut function render to combine a template with an HttpResponse object sent back to the user. The two templates are home.html and about.html.
For the templates, we can create a templates directory within pages, then another directory with the app name, and finally our template files. This approach removes any concerns about confusing the Django template loader in larger projects.
(.venv) $ mkdir pages/templates (.venv) $ mkdir pages/templates/pages
Then in your text editor add two new files: pages/templates/pages/home.html and pages/templates/pages/about.html.
<!-- pages/templates/pages/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{% url 'about' %}">About Me</a>
</body>
</html>
<!-- pages/templates/pages/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{% url 'home' %}">Home</a>
</body>
</html>
The final step is configuring the URLs for these two pages. To do this, create a urls.py file within the pages app with the following code.
# pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.home, name="home"),
path("about/", views.about, name="about"),
]
At the top we import our views and then set a URL path for each. The syntax is defining the URL path, the view name, and optionally adding a URL name that allows us to link to each path in our templates.
Start up the Django local server with the runserver command.
(.venv) $ python manage.py runserver
You can see the homepage:

Click the "About Me" to be redirected to the about page:

As you can see Django required more scaffolding than Flask, however this approach provides a consistent structure that is quite scaleable.
Detailed Comparison
The true comparison of these web frameworks depends on your project's needs. Are you building a traditional web application that connects to a database, requires CRUD (Create-Read-Update-Delete) functionality, and user authentication? If yes, Django has built-in solutions for all of these needs. By comparison, Flask requires installing multiple third-party libraries: Flask-SQLAlchemy to connect to the database, Flask-Migrate to manage database migrations, Flask-WTF and WTForms for forms, Flask-Login for user authentication, FLask-Mail for email support, Flask-Security for security features, Flask-Admin for an admin interface to manage application data, Flask-Caching for caching support, Flask-BCrypt for password hashing and so on.
The power of Django is that you don't have to worry about any of these things. They are included, tested, and supported by the community. For Flask, the third-party libraries are not as tightly integrated and require more manual installation by the developer. This affords greater flexibility but also requires more programmer expertise.
Conclusion
Ultimately, you can't go wrong choosing Flask or Django for your web application needs. They both are mature, scaleable, and well-documented. This difference is in approach and the best way to determine what you prefer is to try each out by building more complex projects.
If you're interested in learning more about Django, check out Django for Beginners for a guide to building six progressively more complex web applications including testing and deployment. For Flask, the Flask Mega-Tutorial has a free online version. There are also two courses over at TestDriven.io worth recommending: TDD with Python, Flask and Docker and Authentication with Flask, React, and Docker. If you prefer video, there are many Flask courses on Udemy but the best video course I've seen is Build a SaaS App with Flask and Docker.
Atas ialah kandungan terperinci Flask vs Django dalam Perbandingan Komprehensif Rangka Kerja Web Python. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

