Rumah >hujung hadapan web >tutorial css >Utiliti CSS Tailwind Lanjutan ust-Know untuk Meningkatkan Pengalaman Pembangun
Utiliti CSS Tailwind Lanjutan ust-Know untuk Meningkatkan Pengalaman Pembangun
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-29 06:34:351200semak imbas
Tailwind CSS terkenal dengan pendekatan mengutamakan utiliti, membolehkan pembangun mencipta reka bentuk yang boleh disesuaikan secara langsung dalam HTML mereka. Di luar asas, menguasai utiliti lanjutan boleh meningkatkan aliran kerja pembangunan anda dengan ketara, menjadikannya lebih pantas dan lebih cekap. Di sini, kami akan meneroka enam utiliti CSS Tailwind lanjutan yang perlu diketahui oleh setiap pembangun, dengan perbandingan editor kod sebelah menyebelah untuk menyerlahkan keberkesanannya.
1. Sokongan Nilai Arbitrari '[nilai]' lwn. Utiliti Jarak Standard
Tailwind CSS menyediakan pelbagai utiliti jarak, tetapi kadangkala, anda memerlukan nilai khusus yang tidak diliputi oleh kelas standard. Sokongan nilai arbitrari Tailwind membolehkan anda menggunakan sebarang nilai tersuai dengan membungkusnya dalam kurungan segi empat sama.
Contoh:

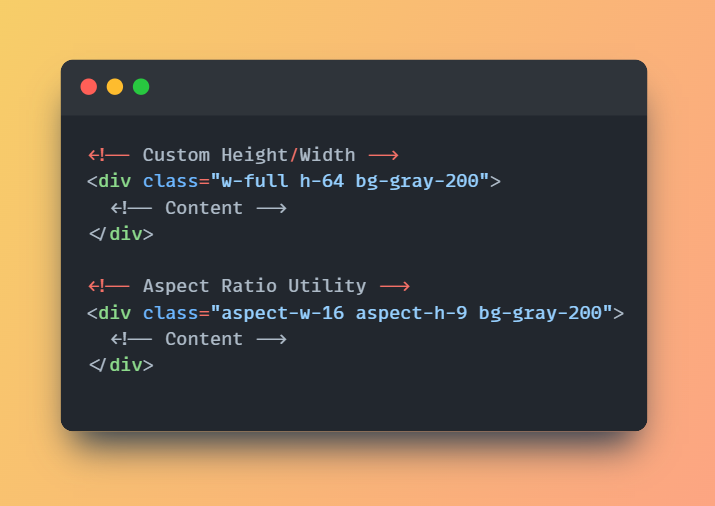
2. Nisbah Aspek ('aspect-w' / 'aspect-h') lwn. Tinggi/Lebar Tersuai
Utiliti 'nisbah aspek' membantu anda mengekalkan nisbah bidang yang konsisten untuk elemen seperti video atau imej tanpa memerlukan nilai ketinggian atau lebar tersuai.
Contoh:

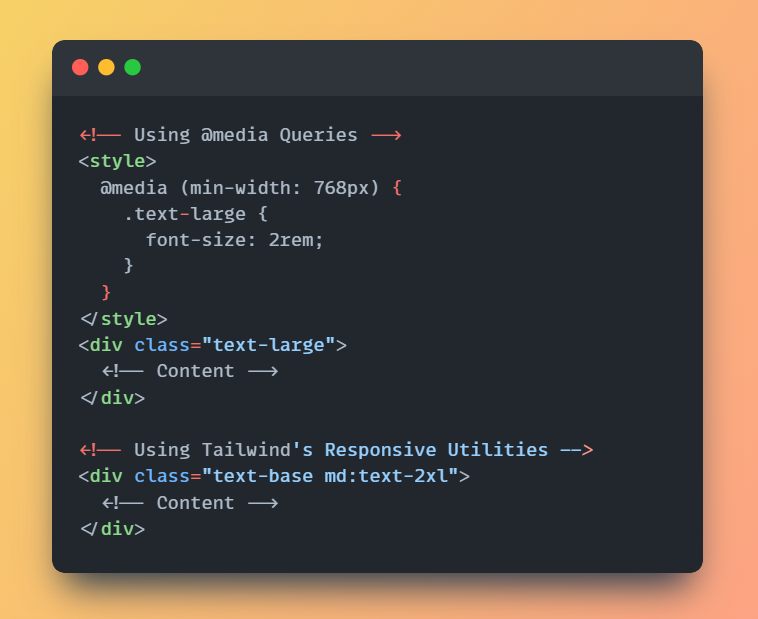
3. Reka Bentuk Responsif dengan 'sm:', 'md:', 'lg:' lwn. '@media' Pertanyaan
Utiliti reka bentuk responsif Tailwind membolehkan anda menggunakan gaya secara bersyarat berdasarkan saiz skrin tanpa menulis pertanyaan '@media' tersuai.
Contoh:

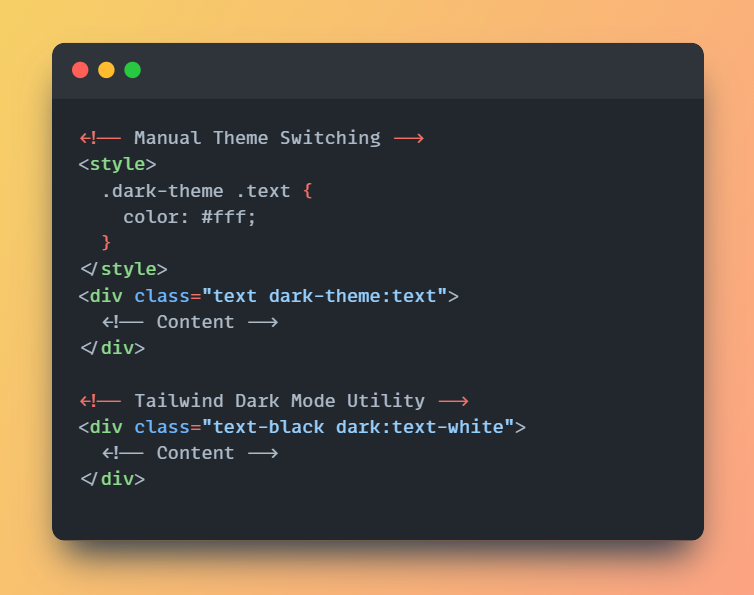
4. Mod Gelap ('gelap:') lwn. Penukaran Tema Manual
Utiliti mod gelap Tailwind menyediakan cara yang lancar untuk menambah sokongan tema gelap dengan usaha yang minimum, berbanding dengan mengendalikan penukaran tema secara manual.
Contoh:

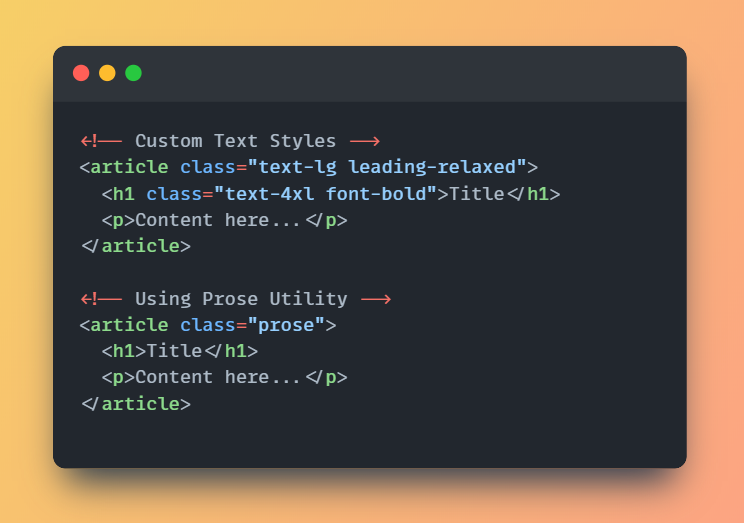
5. Pemalam Tipografi ('prosa') lwn. Gaya Teks Tersuai
Pemalam tipografi Tailwind ('prosa') direka bentuk untuk menggayakan kandungan kaya seperti catatan blog atau dokumentasi dengan usaha yang minimum, berbanding dengan menambah gaya teks secara manual.
Contoh:

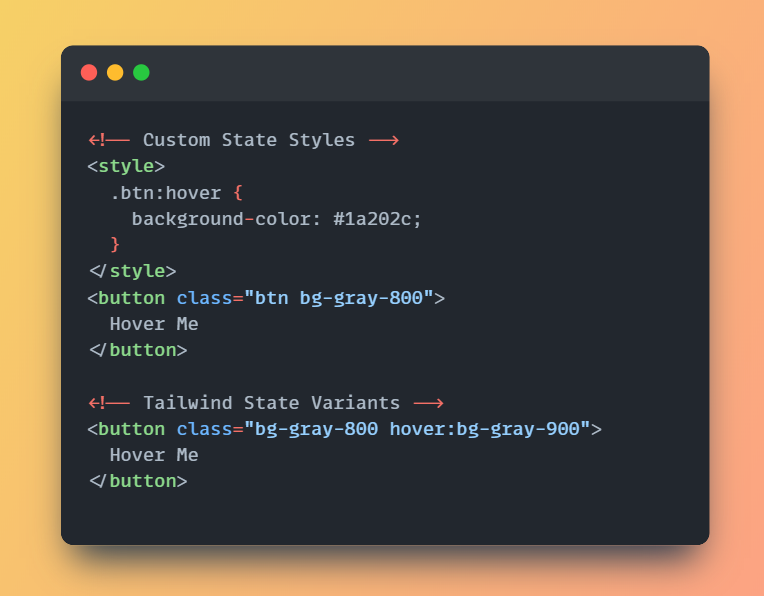
6. Varian Negeri ('legar:', 'fokus:', 'aktif:') lwn. Keadaan Tersuai
Varian keadaan dalam Tailwind menyediakan cara mudah untuk mengendalikan keadaan seperti 'legar', 'fokus' dan 'aktif' terus dalam kelas anda tanpa CSS tambahan.
Contoh:

Kesimpulan:
Enam utiliti CSS Tailwind lanjutan ini boleh meningkatkan pengalaman pembangunan anda dengan memberikan lebih fleksibiliti, mempercepatkan proses pengekodan dan mengurangkan keperluan untuk CSS tersuai. Sama ada anda sedang mengusahakan reka letak yang kompleks, reka bentuk responsif atau pengurusan tema, menguasai utiliti ini akan membantu anda membina aplikasi yang lebih cekap dan berskala.
Atas ialah kandungan terperinci Utiliti CSS Tailwind Lanjutan ust-Know untuk Meningkatkan Pengalaman Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

