Rumah >hujung hadapan web >tutorial css >Menguasai Kecerunan Tatal Limpahan dengan CSS
Menguasai Kecerunan Tatal Limpahan dengan CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-25 20:32:331146semak imbas
pengenalan
Artikel ini merangkumi kemahiran teknologi berikut:

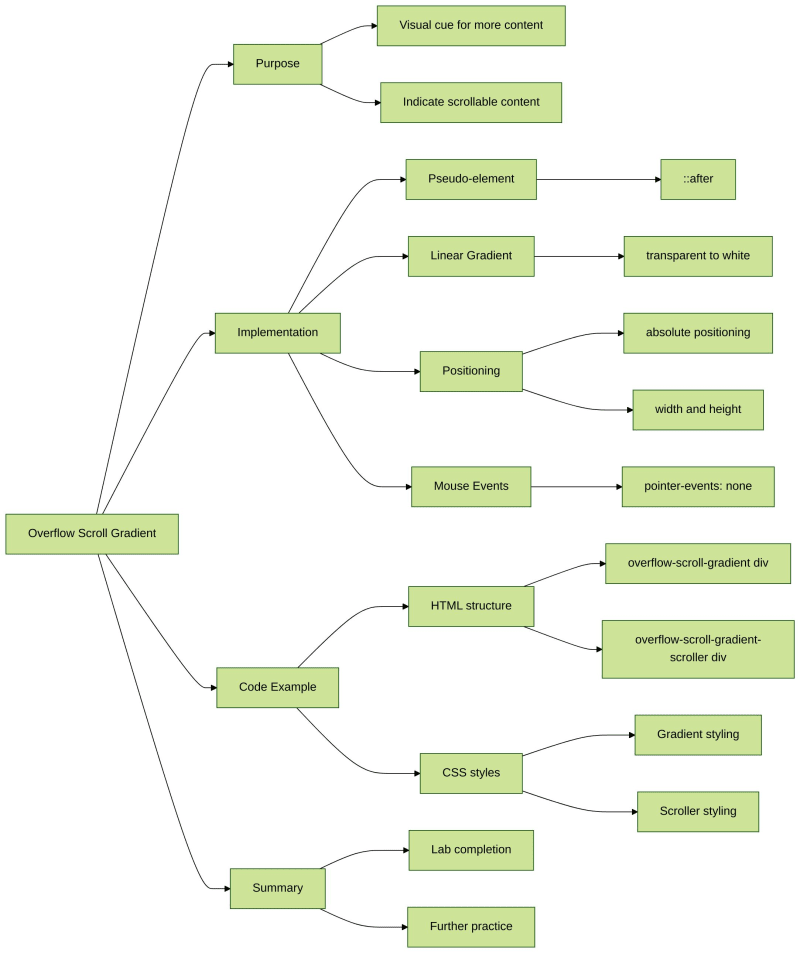
Dalam makmal ini, kita akan belajar cara menambah kecerunan pudar pada elemen melimpah menggunakan CSS. Tujuan makmal ini adalah untuk mencipta isyarat visual untuk pengguna bahawa terdapat lebih banyak kandungan untuk ditatal. Dengan menggunakan fungsi ::after pseudo-element dan linear-gradient(), kita boleh mencipta kecerunan yang pudar daripada lutsinar kepada putih, menunjukkan bahawa terdapat kandungan tambahan untuk dilihat.
Kecerunan Tatal Limpahan
index.html dan style.css telah pun disediakan dalam VM.
Untuk menambah kecerunan pudar pada elemen yang melimpah dan menunjukkan bahawa terdapat lebih banyak kandungan untuk ditatal, ikut langkah berikut:
- Gunakan ::after pseudo-element untuk mencipta kecerunan-linear() yang pudar daripada lutsinar kepada putih (atas ke bawah).
- Letakkan dan saizkan elemen pseudo dalam induknya menggunakan kedudukan: mutlak, lebar dan tinggi.
- Kecualikan elemen pseudo daripada peristiwa tetikus dengan menggunakan peristiwa penuding: tiada, membenarkan teks di belakangnya masih boleh dipilih/interaktif.
Berikut ialah contoh coretan kod HTML dan CSS:
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
Sila klik pada 'Go Live' di penjuru kanan sebelah bawah untuk menjalankan perkhidmatan web pada port 8080. Kemudian, anda boleh memuat semula tab Web 8080 untuk pratonton halaman web.
Ringkasan
Tahniah! Anda telah melengkapkan makmal Gradien Tatal Limpahan. Anda boleh berlatih lebih banyak makmal dalam LabEx untuk meningkatkan kemahiran anda.

? Amalkan Sekarang: Kecerunan Tatal Limpahan
Ingin Ketahui Lebih Lanjut?
- ? Ketahui Pokok Kemahiran CSS terkini
- ? Baca Lagi Tutorial CSS
- ? Sertai Discord kami atau tweet kami @WeAreLabEx
Atas ialah kandungan terperinci Menguasai Kecerunan Tatal Limpahan dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

