Rumah >pembangunan bahagian belakang >Tutorial Python >Gunakan Pengehosan Dikongsi Apl Django.
Gunakan Pengehosan Dikongsi Apl Django.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-25 06:02:09685semak imbas
penerangan
Dalam kesempatan ini, saya akan berkongsi cara menggunakan aplikasi django ke hosting bersama. Untuk memudahkan urusan, saya menggunakan panel DirectAdmin. Jika anda menggunakan cpanel atau panel lain, saya rasa ia tidak akan jauh berbeza. Pastikan anda sudah mempunyai domain dan beli perkhidmatan hosting kongsi di mana-mana sahaja, saya tidak akan mengehadkan anda untuk menggunakan perkhidmatan tertentu.
Versi keperluan yang digunakan dalam projek
- python versi 3.9.18
- Django versi 4.2
Langkah
Pastikan perkhidmatan pengehosan kongsi berjalan sebagaimana mestinya.
Sebelum memasuki kaedah penempatan, pastikan perkhidmatan pengehosan kongsi berjalan sebagaimana mestinya.

Dalam amalan kali ini, saya akan menggunakan domain artinetix.cloud (sesuaikan dengan nama domain anda), untuk memastikan perkhidmatan berjalan seperti biasa, jika kami mengakses URL domain halaman akan muncul seperti berikut.

Buat sub-domain
Buat subdomain untuk membezakan satu URL aplikasi daripada yang lain, satu domain boleh digunakan untuk banyak subdomain. Contohnya, jika domain yang digunakan ialah artinetix.cloud maka subdomain yang akan dibuat adalah seperti django_tutor.artinetix.cloud Anda boleh membaca lebih lanjut tentang subdomain pada sumber internet untuk lebih memahami subdomain.
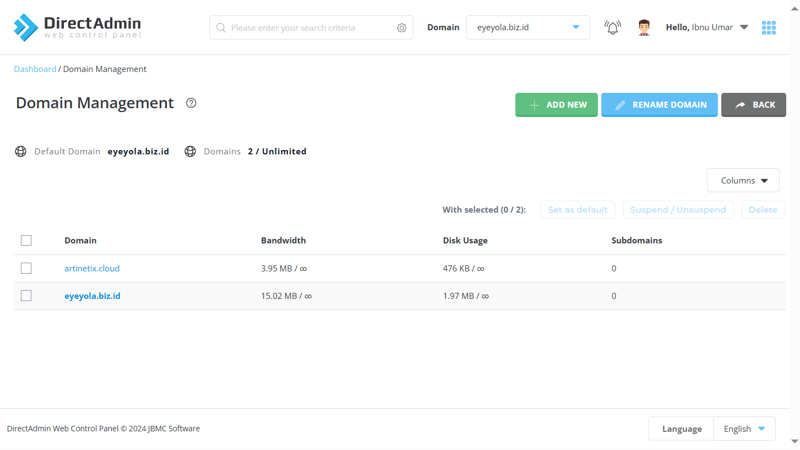
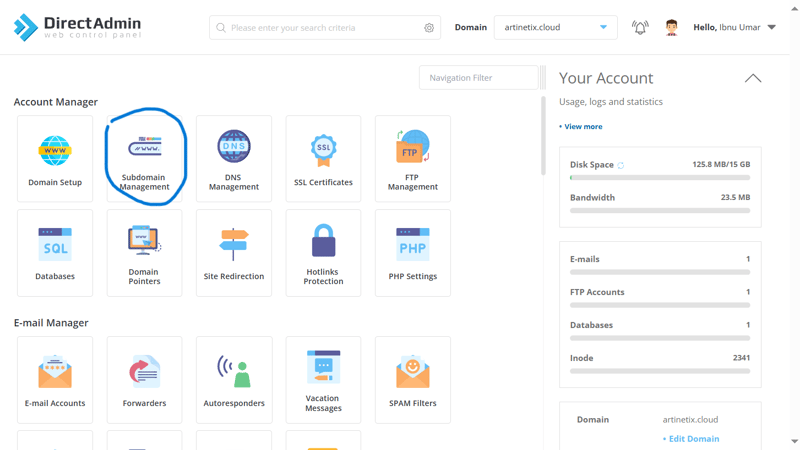
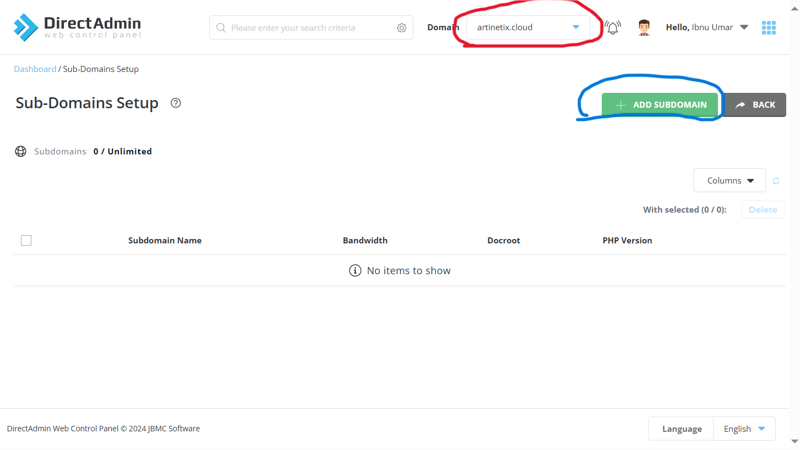
- Buka halaman papan pemuka
- Cari menu pengurusan Subdomain

- Pastikan anda telah memilih domain yang akan digunakan sebagai asas (bulatan merah) dan tambah subdomain baharu (bulatan biru)

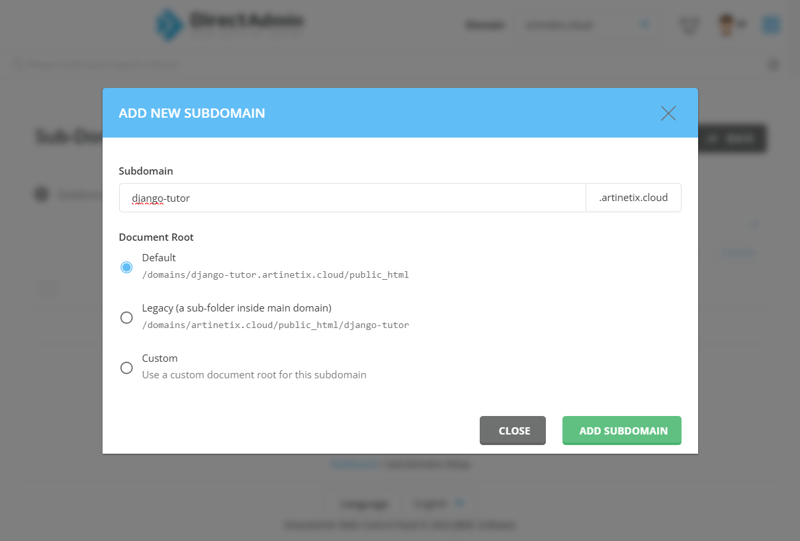
- Hanya gunakan akar dokumen lalai, saya akan buat sub-domain dengan nama django-tutor

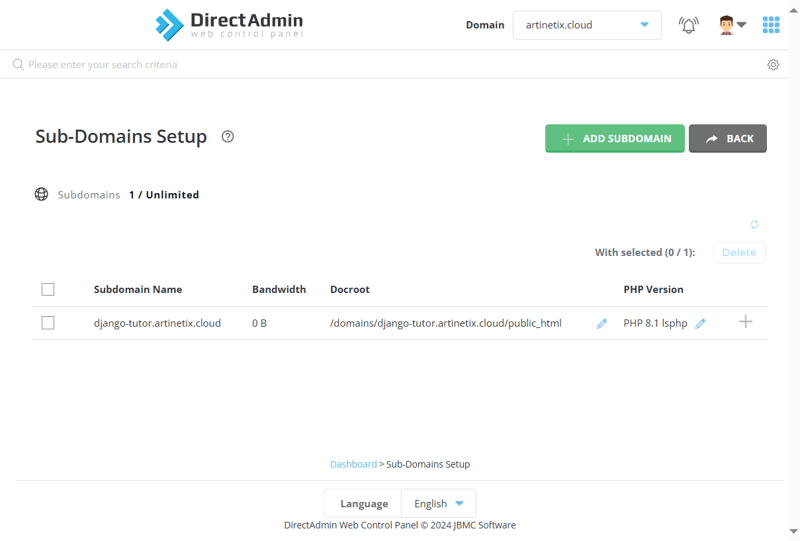
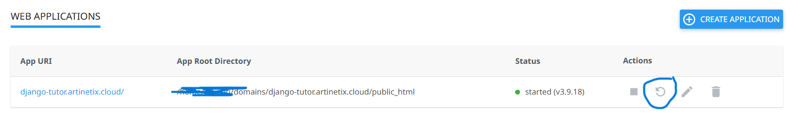
- Klik tambah subdomain, jika subdomain telah berjaya dibuat ia akan muncul dalam jadual.

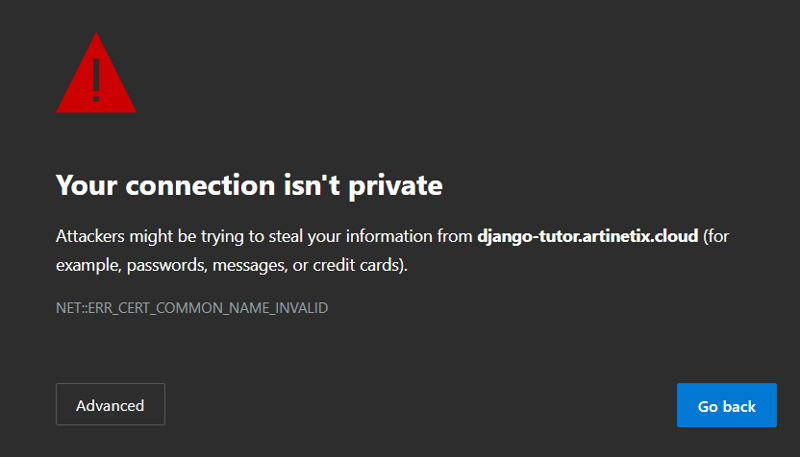
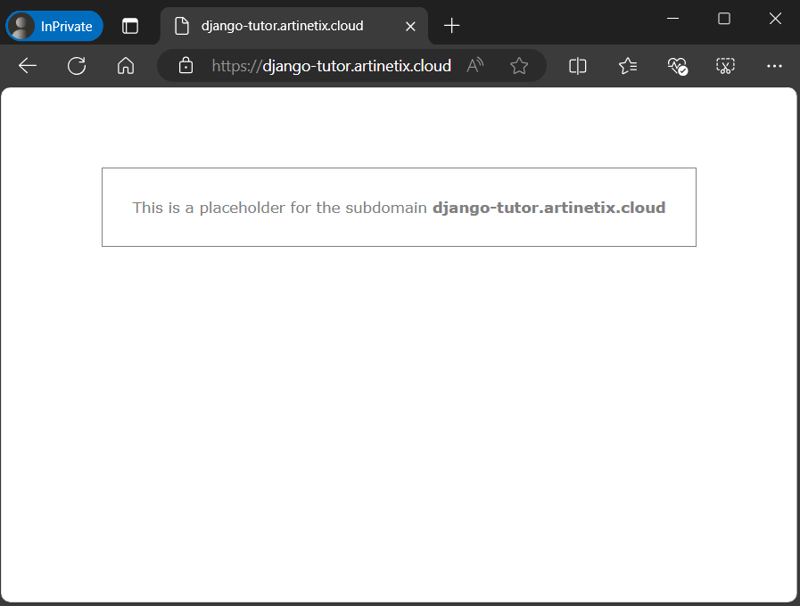
- Cuba lawati alamat subdomain, adakah ia boleh diakses dan memaparkan halaman seperti berikut?

jangan risau, kerana kami belum menyediakan SSL supaya kami boleh mengakses menggunakan protokol https, bukan hanya http. Anda boleh klik advance dan terus ke alamat untuk melihat sama ada url tersebut berfungsi.

Imej di atas menunjukkan bahawa URL kini boleh diakses. Langkah seterusnya ialah persediaan SSL, supaya web lebih selamat daripada serangan pihak luar.
Persediaan SSL
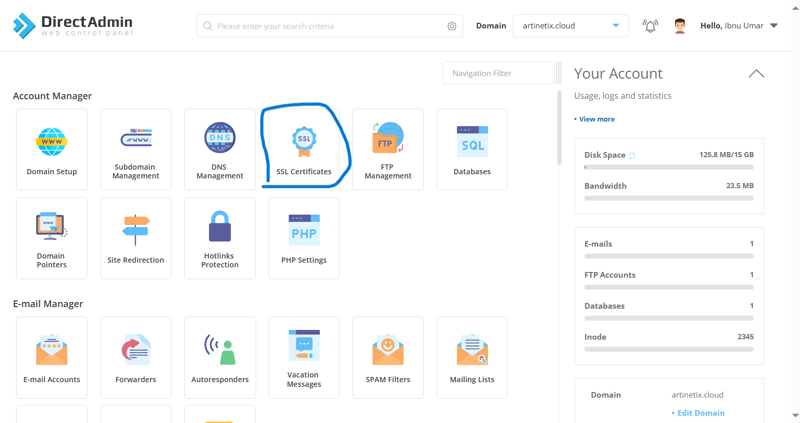
- Buka halaman sijil ssl.

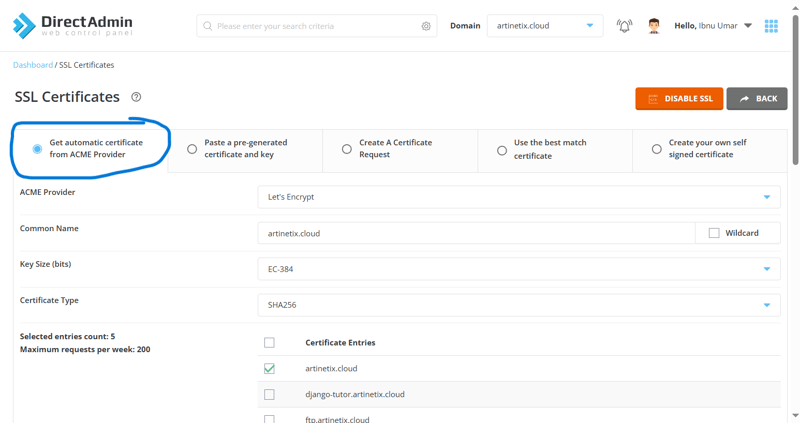
- Buka menu untuk menjana SSL baharu.

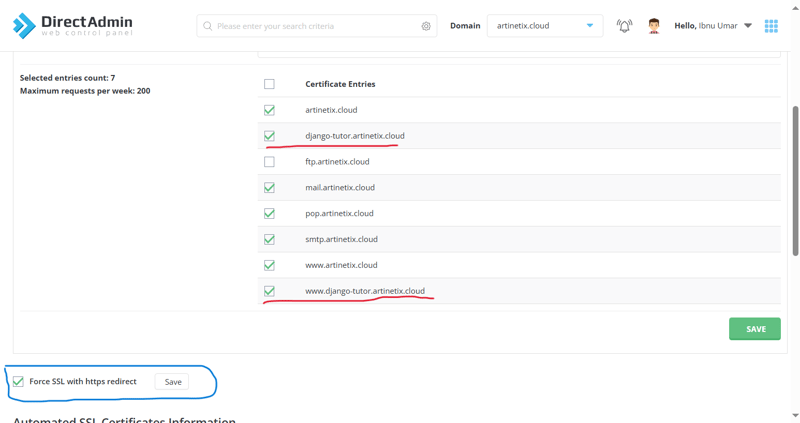
- Tatal ke bawah dan anda akan mendapati alamat url anda (kedua-duanya tanpa www dan dengan wwww) yang tidak ditandakan. Semak alamat URL yang akan menjana SSL (bulatan merah) dan pastikan paksa ubah hala SSL juga ditandakan (bulatan biru) kemudian klik simpan.

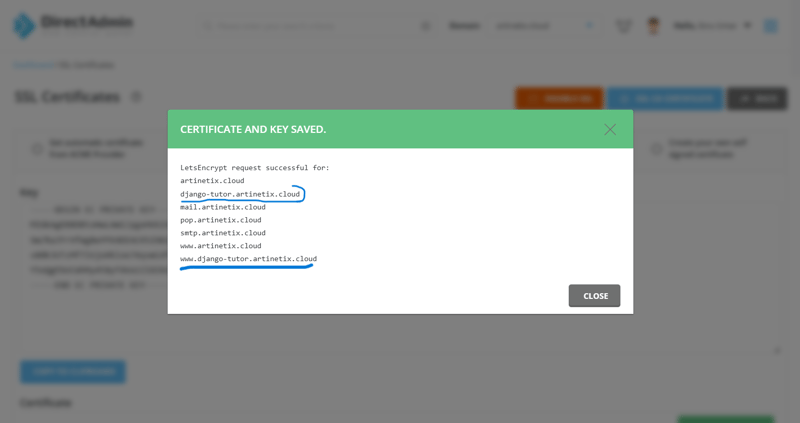
Di bahagian atas halaman web, baris animasi pemuatan akan muncul menunjukkan bahawa proses sedang berjalan. Jika proses itu berjaya, pemberitahuan akan dipaparkan seperti berikut.

terdapat nama subdomain yang dijana ssl (dengan dan tanpa www) dibulatkan dengan warna biru.
- Selepas memuat semula halaman, tahniah! kini subdomain anda boleh diakses dengan lebih selamat.

Menyediakan Apl Django
Saya tidak akan menumpukan pada cara untuk menyediakan django persekitaran dari awal untuk memendekkan artikel. Sediakan apl django yang telah dibangunkan dan boleh berjalan seperti biasa pada persekitaran tempatan.
Dalam amalan kali ini saya akan menggunakan django lalai dahulu (masih dalam tetapan awal jana) menggunakan django 4.2

Apabila menjalankan projek django dan halaman muncul seperti dalam imej di atas, ini bermakna django berjalan seperti biasa.
- fail untuk digunakan Tidak semua fail perlu disimpan pada pelayan, sesuaikan dengan projek anda. Pada kesempatan ini, saya baru sahaja menggunakan templat .gitignore python pada github.
pokok fail projek yang digunakan dalam artikel (dalam erti kata bahawa fail ini akan pergi ke pelayan, bukan fail yang telah dimasukkan dalam senarai .gitignore) adalah seperti berikut.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Buat zip yang mengandungi fail projek django anda sebelum meletakkannya pada pelayan.
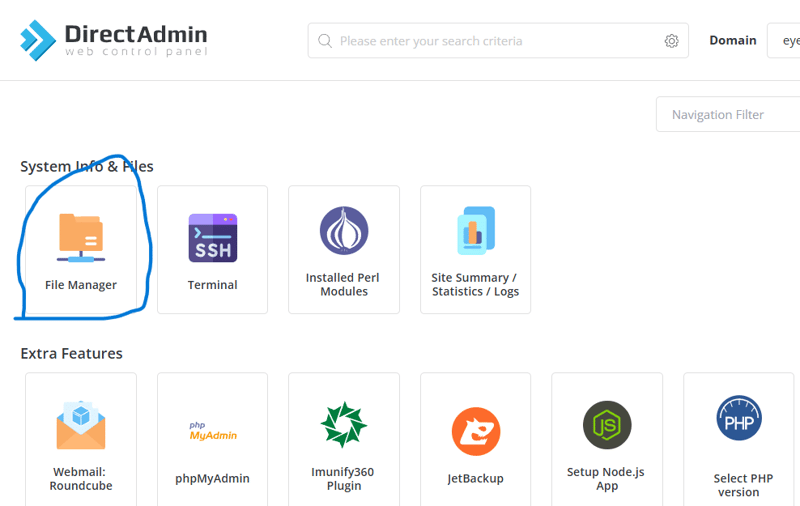
- Urus fail pada panel Masukkan menu pengurus fail

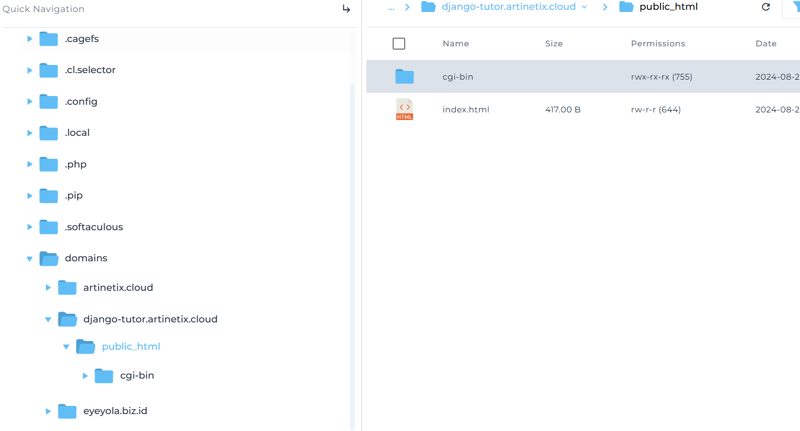
Navigasi ke folder domain > (url subdomain anda) > html awam, dalam folder html awam mengandungi fail index.html. Fail itu ialah fail yang dipaparkan semasa kami mencipta subdomain.

Padam folder cgi-bin dan fail index.html, muat naik projek zip yang kami buat tadi dan jangan lupa ekstraknya. Buat masa ini, langkah dalam bahagian ini sudah memadai, mari kita teruskan untuk mencipta persekitaran django.
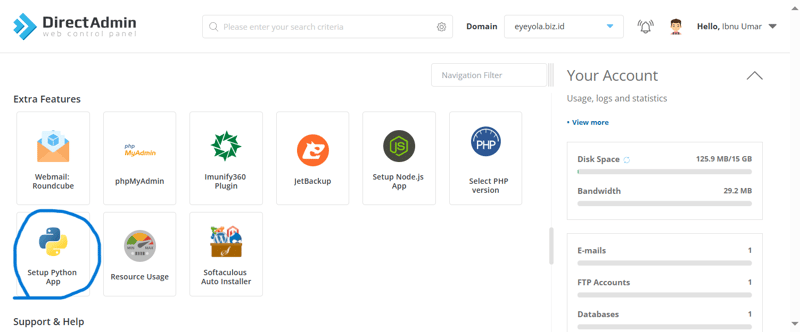
- Buat persekitaran aplikasi python Dalam panel papan pemuka, klik sediakan apl python.

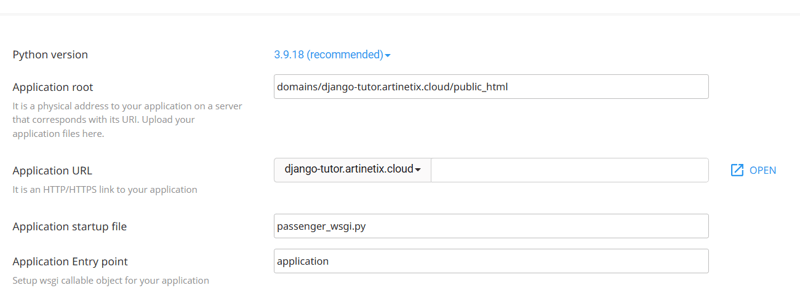
pilih create python app dan masukkan konfigurasi seperti berikut, untuk root application boleh adjust sebab bila letak file kita dah letak python app dalam public_html folder supaya konfigurasi seperti dalam gambar di bawah. Jika sesuai, klik buat untuk mencipta persekitaran pada pelayan.

Selepas berjaya menyediakan aplikasi python dan melawati URL, ia hanya akan memaparkan python ia berfungsi. Ini berlaku kerana kami belum mengimport projek django dan persekitarannya tidak memasang django.
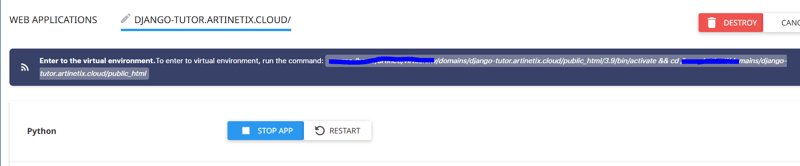
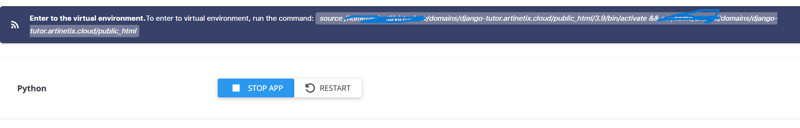
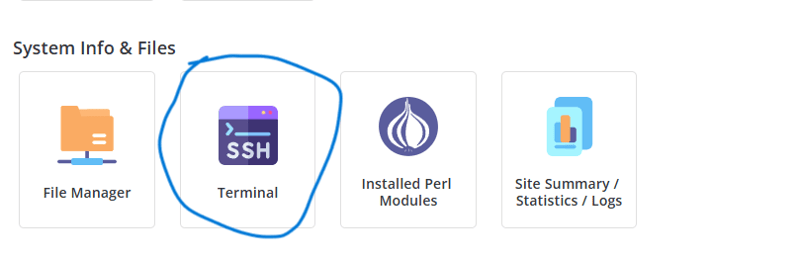
- pasang django dalam persekitaran salin arahan yang telah saya bulatkan dengan warna merah dengan mengklik pada teks arahan.

masuk terminal

Dalam terminal, tampal kod di atas dengan mengklik kanan dan menampal.
Jika berjaya, sila ikuti langkah berikut.
- Masukkan senarai pip arahan untuk melihat pakej yang telah dipasang.
- semak sama ada kita berada dalam direktori yang betul dengan arahan ls, pastikan fail requirements.txt wujud.
- Pasang semua pakej menggunakan fail requirements.txt, dengan arahan pip install -r requirements.txt
Memasang django pada persekitaran selesai, kami akan beralih ke pengurus fail untuk mengedit fail passenger_wsgi.
- Edit fail django passenger_wsgi Import aplikasi django daripada folder nama projek django (folder mengandungi fail settings.py) dengan mengedit fail passenger_wsgi, fail ini berada dalam direktori yang sama dengan requirements.txt, dengan kata lain akar apl django kami.
passenger.py
from django_tutor.wsgi import application
nota: django_tutor melaraskan kepada nama projek apl django masing-masing
- Edit fail settings.py Konfigurasi fail tetapan semasa pengeluaran adalah berbeza daripada semasa ia masih dalam peringkat pembangunan, edit fail settings.py (terletak dalam folder nama projek) menjadi seperti berikut.
- Tukar DEBUG = Benar kepada DEBUG = Salah
- Benarkan hos mengakses apl, ALLOWED_HOSTS = [] menjadi ALLOWED_HOSTS = ['django-tutor.artinetix.cloud', 'www.django-tutor.artinetix.cloud'] mengikut nama domain yang digunakan.
- Pada penghujung fail, tambah baris kod berikut untuk menyalin fail statik (css, js, imej, dll) STATIC_ROOT = BASE_DIR / 'public'
Mulakan semula apl django dengan pergi ke panel papan pemuka > sediakan apl python > klik mulakan semula dalam lajur tindakan.

Cuba akses URL, adakah halaman kelihatan lebih kurang seperti ini?

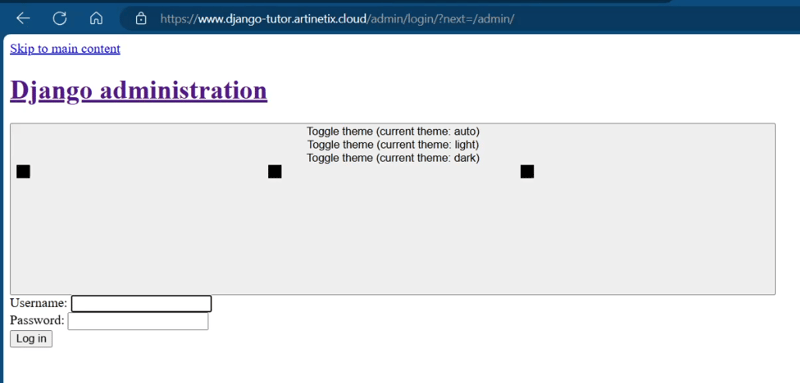
Cuba akses bahagian pentadbir dengan menambah pentadbir pada penghujung URL pada nama domain/pentadbir kemudian lebih kurang satu halaman akan dipaparkan seperti di bawah.

Jika anda perhatikan, ia kelihatan seperti gurauan. Ini kerana CSS, JS dan fail statik lain belum disalin ke projek Django, untuk melakukan ini, anda boleh memberi perhatian kepada langkah berikut.
- Pergi ke halaman persediaan apl python.
- Klik menu edit pada apl actionpython yang dikehendaki.
- Salin arahan untuk memasuki persekitaran.

- Masukkan halaman terminal dan tampal arahan.
- Jika anda berjaya memasuki persekitaran, jalankan perintah collectstatic python manage.py untuk mengalihkan fail statik seperti CSS dan JS ke folder mengikut laluan STATIC_ROOT dalam settings.py.
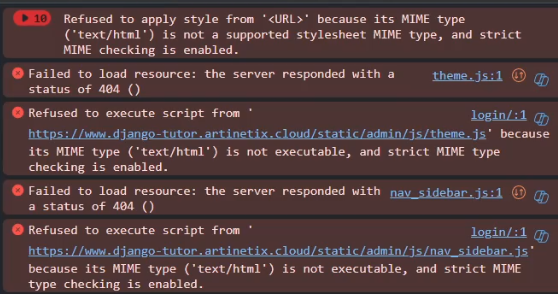
Apabila anda berjaya melaksanakan langkah di atas, dalam folder akar apl harus ada folder awam yang mengandungi fail CSS dan JS (fail statik yang digunakan dalam Django). Sila cuba akses url pentadbir dalam apl django dengan menambahkan pentadbir di belakang url (url/admin). Jika paparan masih seperti di bawah dan apabila kita semak konsol terdapat ralat jenis MIME tidak boleh dilaksanakan. Kemudian anda perlu menambah pakej whitenoise pada aplikasi django. Anda boleh merujuk pada dokumen Whitenoise URL berikut Jangan lupa untuk sentiasa memulakan semula setiap kali anda membuat perubahan kod pada pelayan :).

ralat jenis MIME.

Begitulah cara menggunakan aplikasi django pada hos kongsi menggunakan DirectAdmin, sebenarnya masih banyak yang perlu dilakukan selain menggunakan, iaitu menyediakan pangkalan data dan menambah pembolehubah persekitaran. Anda juga perlu ambil perhatian, kaedah ini adalah kaedah manual yang biasa saya lakukan, nampaknya rumit. Untuk memudahkan proses penempatan, anda biasanya boleh menggunakan ci & cd melalui tindakan github. Cukuplah dari saya, jika ada apa-apa yang ingin disampaikan sama ada cadangan atau kritikan yang membina, sila komen di ruangan komen. Terima kasih banyak.
Atas ialah kandungan terperinci Gunakan Pengehosan Dikongsi Apl Django.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!