Rumah >hujung hadapan web >tutorial js >Apakah perbezaan antara hujung akar WebWeb? -1
Apakah perbezaan antara hujung akar WebWeb? -1
- 王林asal
- 2024-08-24 11:12:03461semak imbas
Hello! Ini ialah @jio_jake.
Catatan ini adalah terjemahan bahasa Korea dari apa yang saya tulis di paragraph.xyz. Anda boleh mendapatkan kemas kini terpantas dengan melanggan penerbitan kami

hello! Nama saya @jio_jake. Saya kini bekerja sebagai pembangun bahagian hadapan di @Yooldo_Games, platform permainan blockchain
Saya menyertai pasukan tahun lepas dengan pengetahuan yang sangat sedikit tentang Web3, jadi saya menyertai pasukan itu tanpa mengetahui ekosistem atau pembangunan Web3. Kira-kira satu setengah tahun telah berlalu sejak itu, dan saya memulakan blog teknologi untuk berkongsi pandangan dan petua pembangunan yang saya peroleh dan menyumbang kepada ekosistem
Apa yang saya boleh beritahu pemula dalam pembangunan kripto seperti saya tahun lepas ialah berbanding dengan ketidaktentuan dan hala tuju keadaan pasaran, pembangunan blockchain adalah sangat jelas dan keren. Saya secara berkala akan berkongsi pandangan dan petua yang saya perolehi melalui blog, jadi saya menghargainya jika anda boleh melanggan
Apakah yang biasanya dilakukan oleh pembangun bahagian hadapan?
Sebelum kita masuk ke dalamnya, menurut pengalaman peribadi saya, tidak ada perbezaan besar antara pembangun bahagian hadapan Web3 dan pembangun bahagian hadapan Web2. Mungkin terdapat sedikit perbezaan dalam susunan teknologi, tetapi persekitaran pembangunan tidak jauh berbeza. Adalah lebih tepat untuk merujuk kepada perbezaan dalam sektor perniagaan berbanding teknologi yang berbeza.
Dari pengalaman lepas saya, kelayakan penting untuk pembangun bahagian hadapan adalah seperti berikut:
- UX (Pengalaman Pengguna). Penjejakan aktiviti pengguna dalam perkhidmatan kami merupakan petunjuk yang sangat penting untuk pembangun bahagian hadapan.
- Javascript. Pertumbuhan ekosistem Javascript baru-baru ini benar-benar luar biasa. Kebanyakan perkara boleh dilakukan dengan Javascript.
- Rangka kerja seperti React. Saya tidak fikir ia adalah kemahiran yang penting, tetapi saya fikir ia hampir sama penting jika anda seorang pembangun yang ingin menyertai syarikat.
- Kerjasama dan kemahiran insaniah. Pembangun bahagian hadapan secara literal adalah pekerjaan di penghujungnya. Kadangkala kita perlu menyelaraskan pemahaman semua ahli pasukan tentang tugas produk.
- Keupayaan menyelesaikan masalah. Jika anda mengetahui perniagaan pasukan dengan baik dan mengetahui seni bina teknologi dalaman dengan baik, anda mesti boleh menerapkannya.
Jurutera hadapan sentiasa menumpukan pada meningkatkan pengalaman pengguna. Jika istilah perniagaan yang sukar difahami sekali gus diterangkan dengan cara yang mesra pengguna, atau kadar churn adalah tinggi atau prosesnya rumit semasa melukis peta perjalanan pengguna, kami menumpukan pada memperbaikinya. Walau bagaimanapun, dalam persekitaran Web3, terdapat perkara yang sedikit berbeza yang perlu diberi perhatian oleh pembangun bahagian hadapan apabila mendekati pendekatan mesra pengguna
UX dalam Web3 dappKali pertama saya menyertai pasukan semasa, terdapat masa untuk menyesuaikan diri untuk projek semasa. Apa yang agak menarik ialah terdapat banyak perkataan di sana sini dalam produk yang sepadan dengan jargon Web3 atau kata nama khas (bahasa perniagaan) yang telah kami takrifkan.
Walau bagaimanapun, lebih 30,000 pengguna (saya rasa lebih baik untuk mengatakan peminat) telah berkumpul dalam komuniti kami dan bercakap. Saya ingin tahu bagaimana sebenarnya mereka mengumpulkan pengguna. Anehnya, jawapannya mudah sahaja.
Ia adalah
budaya kumpulan tertutup pengguna Web3.
- Pengguna menemui perkhidmatan kami secara kebetulan. Ia masuk melalui pelbagai saluran seperti pengiklanan media sosial, pemasaran viral dan dari mulut ke mulut.
- Pengguna baharu menyertai perkhidmatan.
- Perkhidmatan ini mempertimbangkan pengguna dengan teliti. Peranti dipasang untuk menghalang kadar lantunan, dan ia mengenal pasti minat dan menunjukkan produk yang disyorkan. Pengguna yang sesuai dengan citarasa mereka menjadi setia kepada perkhidmatan. Bilangan pelanggan setia telah meningkat sebanyak
Pertama, aliran ini mengandaikan bahawa sudah ada komuniti besar dan pembina komuniti di dalamnya.
- Pengguna pertama kali mendengar perkhidmatan kami dalam Kumpulan Tertutup. Dikatakan bahawa mereka telah bekerjasama dengan blockchain besar yang sangat terkenal (rantai, dompet). KOL (Key Opinion Leader) sangat mengesyorkan projek itu.
- Pengguna telah memutuskan untuk mempercayai perkhidmatan kami. Kerana ada syarikat besar yang boleh dipercayai di sebelah projek ini.
- Pengguna memutuskan untuk membelanjakan beberapa ETH untuk acara, dsb. Sudah tentu, anda juga boleh menyambungkan dompet anda ke perkhidmatan kami Kitaran berulang.
- Wah! Kami telah menjadi projek dengan gembar-gembur
Oleh itu, kami tidak perlu menyediakan pengguna dengan tutorial mengenai penyepaduan dompet yang sangat mudah, dsb. Anda tahu sebanyak ini, bukan? Terdapat beberapa bahagian yang boleh diabaikan dengan pemikiran ini Jadi apa yang perlu kita fokuskan lebih kepada
Kesimpulan Peribadi: Korelasi antara Memerah dan Produk
Troublepunk, permainan battle royale yang boleh anda nikmati pada PC
RPD, permainan pertahanan mudah alih yang boleh anda nikmati pada Android
Kita kini hidup dalam era dopamin. Jadi, terdapat kecenderungan untuk mudah bosan dengan kandungan berbentuk panjang. Saya rasa permainan ini adalah bentuk yang panjang
Dizen dan bakal Dizen ingin menggunakan masa mereka dengan cekap. Oleh itu, melalui analisis pengguna, kami menyediakan interaksi yang sangat cepat dan pendek berasingan daripada permainan. Contohnya, tugas seperti daftar masuk harian atau menjual NFT edisi terhad. Tugasan ini sangat mudah dan mudah untuk berinteraksi. Hanya sambungkan dompet anda dan tekan butang
Mari kita ambil contoh lain: Bagaimana jika saya adalah FusionExcel bagi perenggan itu?
Biar saya berikan anda contoh yang lebih jelas. Jika saya seorang pembangun perenggan, bagaimanakah saya boleh menambah baik UX?
Ini kali pertama saya mendaftar untuk perenggan.
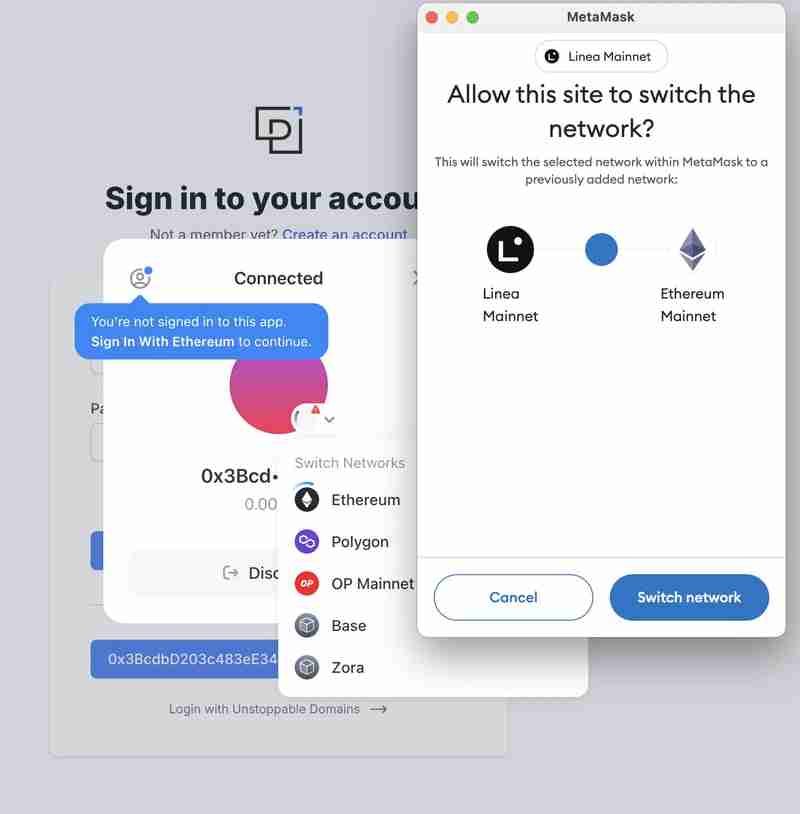
Hmm.. Saya baru menyambungkan dompet, tetapi ia mengatakan ralat yang tidak diketahui telah berlaku.
Ralat ini nampaknya berlaku apabila menyambung ke rantai yang tidak disokong oleh projek. Ini berlaku kerana tetapan rantai MetaMask saya ialah Linea. Jadi saya menukarnya kepada mainnet Ethereum
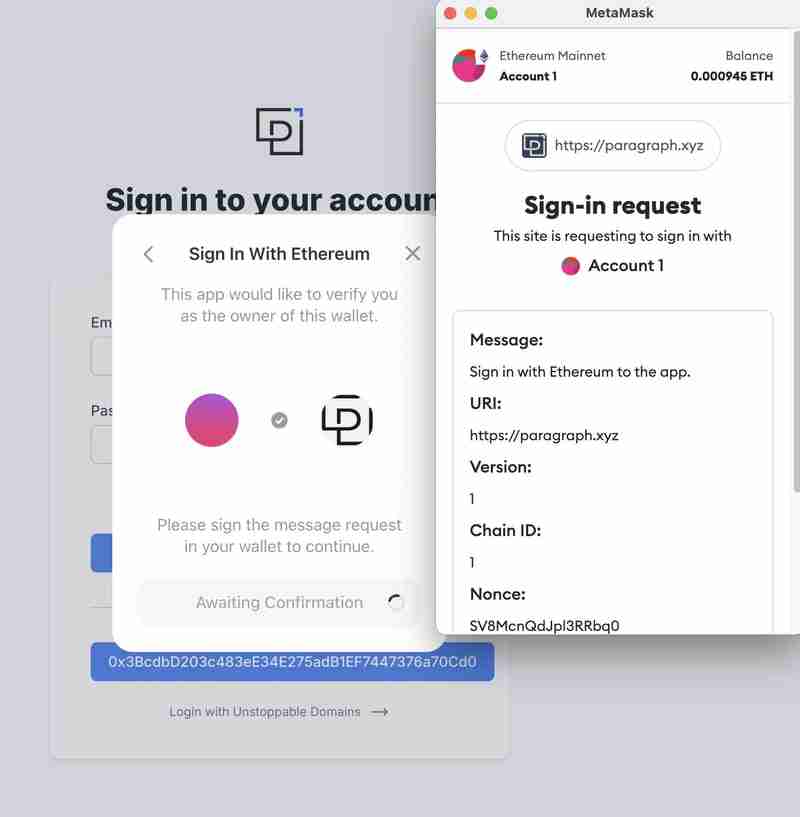
Selepas menekan butang belakang dan menukar ke mainnet Ethereum...
Anda akhirnya boleh mendaftar!
Agak menyusahkan untuk menekan butang di bahagian atas sebelah kiri skrin Perjalanan Pengguna dan memilih rangkaian. Kebanyakan pengguna Web3 menyedari perkara ini kerana ia bukan perkara biasa, tetapi pasti ada ruang untuk penambahbaikan
Saya meletakkan tugas halimunan ini di latar belakang tanpa interaksi pengguna. Ini contoh mudah, tetapi terus memikirkan tentang pemikiran seperti ini adalah salah satu cara untuk meningkatkan UX sebagai jurutera bahagian hadapan Web3. Berikut ialah beberapa petua untuk interaksi yang cepat dan mudah
perenggan Pasukan nampaknya menggunakan web3-modal untuk penyepaduan dompet. Kod di bawah ialah apa yang saya tulis di bawah andaian ini.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal ialah perkhidmatan yang dibina menggunakan Walletconnect, Viem dan Wagmi. Jadi anda boleh menerima sokongan untuk cangkuk berkuasa dan fungsi utiliti. Menggunakan elemen ini di tempat yang betul boleh meningkatkan pengalaman pengguna.
Terdapat satu butiran terakhir. Kadangkala, sesetengah pengguna nakal melakukan pelbagai perkara apabila interaksi dompet berlaku. Salah satunya ialah menukar rantai sebelum menghantar transaksi. Dan dengan bangganya menemui pepijat itu! Saya menyiarkannya di komuniti Discord, Twitter, dll. Jadi, adalah penting untuk sentiasa menyemak persekitaran semasa semasa berinteraksi dengan dompet. Seperti di bawah:
- Adakah alamat dompet pengguna sama dengan yang didaftarkan di luar rantaian?
- Adakah pengguna menyambung ke rangkaian yang kami sokong? Lebih banyak fakta yang anda perlu semak, lebih baik. Terdapat lebih banyak petua dari segi meningkatkan UX interaksi kontrak pintar dan saya akan kembali dengan artikel lain tidak lama lagi dan berkongsi petua saya.
Seperti yang saya nyatakan pada permulaan artikel, saya tidak melihat pembangunan bahagian hadapan Web3 secara asasnya berbeza daripada kerja bahagian hadapan Web2. Malah, Web3 dari perspektif teknikal jauh lebih tajam dan lebih jelas daripada keadaan pasaran yang samar-samar dan sentiasa berubah-ubah.
Sukar untuk dinafikan bahawa perkhidmatan Web3 kadangkala tidak begitu mesra pengguna. Kerana ia adalah penting untuk mempunyai fungsi dompet dan interaksi dalam rantai. Walau bagaimanapun, jika anda seorang pembangun bahagian hadapan, terdapat perkara yang perlu dibimbangkan. Kami mesti menganalisis pengguna sasaran perkhidmatan kami dan cuba memahami keperluan pengguna teras. Anda boleh mengoptimumkan UX dengan melukis peta perjalanan pengguna dan mengurangkan titik yang menyusahkan.
Jika anda menyukai artikel tersebut, sila langgan dan kongsi. Terima kasih kerana membaca artikel yang panjang ini. Jumpa lagi di post seterusnya
Atas ialah kandungan terperinci Apakah perbezaan antara hujung akar WebWeb? -1. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

