Rumah >hujung hadapan web >tutorial js >billboard.js elease: carta julat langkah kawasan baharu!
billboard.js elease: carta julat langkah kawasan baharu!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-24 11:09:32688semak imbas
Keluaran v3.13 baharu keluar hari ini! Keluaran ini disertakan dengan 4 ciri baharu, 2 pembetulan pepijat dan penambahbaikan alatan.
Untuk maklumat keluaran terperinci, sila semak nota keluaran:
https://github.com/naver/billboard.js/releases/tag/3.13.0
Apa yang Baharu?
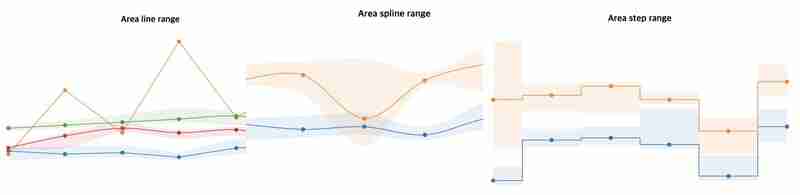
Carta julat langkah kawasan
Jenis julat berguna untuk menggambarkan "nilai julat" daripada nilai garis dasar. Daripada keluaran ini akan memberikan jenis "langkah" baharu kepada variasi.

Demo: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
Kawasan membuat penambahbaikan
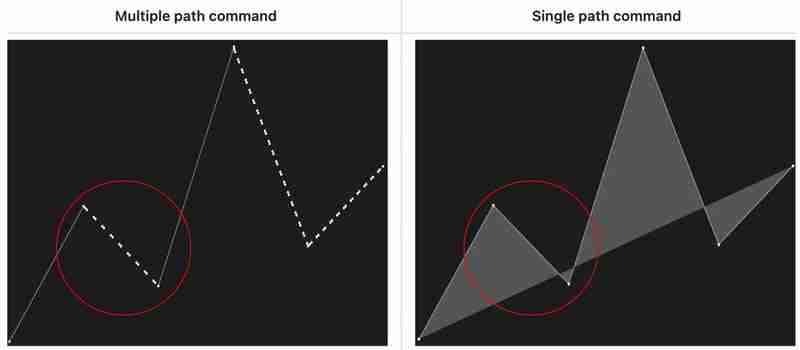
Untuk memaparkan beberapa julat dengan garis putus-putus, pilihan data.regions digunakan. Tetapi cara untuk memaparkan garis putus-putus, dilakukan dengan menggabungkan arahan berbilang laluan seperti yang diperlukan oleh garis putus-putus.

Daripada contoh tangkapan skrin di atas, arahan berbilang laluan diperlukan untuk melukis garis putus-putus.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Pendekatan ini menyebabkan beberapa isu pemaparan(#1, #2) dan kami cuba memperbaikinya dengan cara asli.
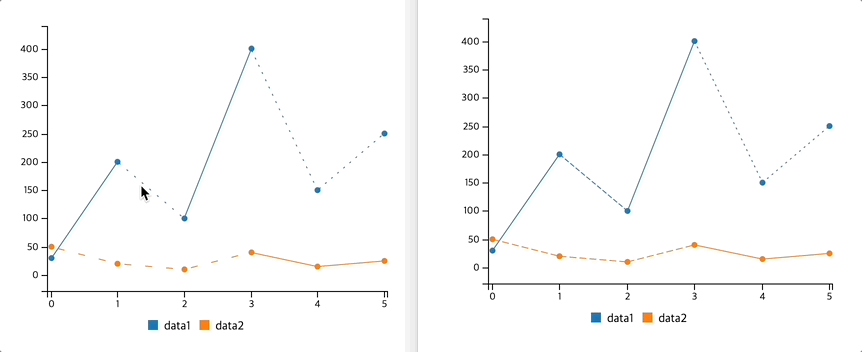
Daripada melukis garisan putus-putus dengan arahan laluan, kami beralih kepada pemaparan menggunakan sifat gaya stroke-dasharray.

- Sebelum: arahan laluan/ Selepas: stroke-dasharray
Demo: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
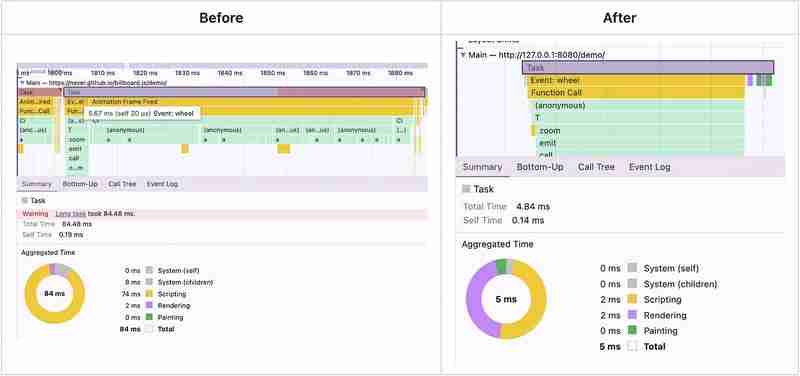
Pada interaksi zum, prestasi bingkai animasi telah dipertingkatkan daripada 84ms → 5ms!

Dengan mengemas kini kepada 3.12, akan mendapat faedah tanpa sebarang perubahan kod.
legend.format: sediakan id data asal
Apabila pilihan data.names ditentukan, ia akan menjadikan nama data paparan berbeza daripada nama(id) asal.
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
Dalam kes ini, panggilan balik legend.format, akan menerima nilai digantikan nama data, sebaliknya id asal.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
Daripada keluaran ini akan memberikan nilai 'id' asal dengan nama yang diganti.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Demo: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
panggilan balik bar.width
Sebelum ini, bar.width mungkin menentukan nilai mutlak atau dalam nilai nisbah. mutlak tidak dapat mencerminkan saiz semula carta secara dinamik dan nisbah boleh mencerminkan dengan beberapa had.
Nisbah cara dikira adalah berdasarkan persamaan di bawah.
x Axis tick Interval * ratio
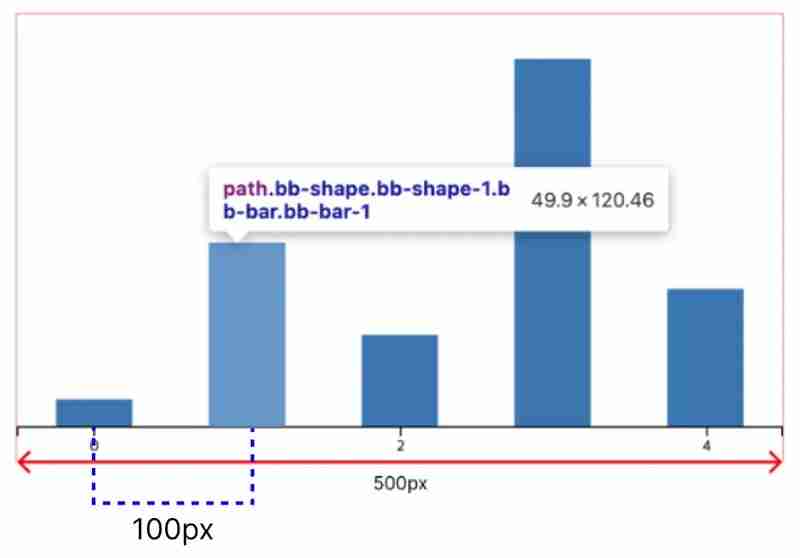
Sebagai contoh, jika carta mempunyai lebar 500px, dengan 5 x kiraan tanda Paksi, selang kira-kira 100px.

Dalam kes ini, jika bar.ratio=0.5 ditentukan, persamaannya adalah seperti berikut dan lebar bar ialah 49.9px.
100(exact value is 99.8) * 0.5 = 49.9
Untuk memberikan lebih banyak kawalan melaraskan nilai lebar bar, akan meningkatkan pilihan bar.width untuk menerima fungsi panggil balik dengan parameter berguna.
Demo: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
Seperkara lagi, kemas kini tentang rangka kerja ujian
Kami mengguna pakai Karma + Mocha untuk rangka kerja ujian kami dan pengalaman hebat untuk mengekalkan papan iklan.js supaya stabil.
Malangnya, Karma mengumumkan penamatan dan kami perlu memindahkan beberapa rangka kerja ujian moden yang lain untuk memastikan perpustakaan stabil dan mengikuti ekosistem moden.
Selepas beberapa penyelidikan, kami memutuskan untuk berpindah ke vitest. Kami berjaya berhijrah dalam keluaran ini dan ujian tempatan telah dipertingkatkan sehingga 63%!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
Borang butiran lanjut, semak https://github.com/naver/billboard.js/pull/3866
Penutup
Itu sahaja yang kami ada untuk keluaran ini dan terima kasih untuk terus menonton!
Atas ialah kandungan terperinci billboard.js elease: carta julat langkah kawasan baharu!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

