Rumah >hujung hadapan web >tutorial css >Belajar CSS: Langkah Pertama Saya dalam Menggayakan Halaman Web
Belajar CSS: Langkah Pertama Saya dalam Menggayakan Halaman Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-22 06:33:371135semak imbas
Antara hari Isnin dan hari ini, saya mengambil langkah penting ke hadapan dengan menyelam lebih dalam ke dalam CSS, bahasa penggayaan yang menyerap ke dalam halaman web. ?
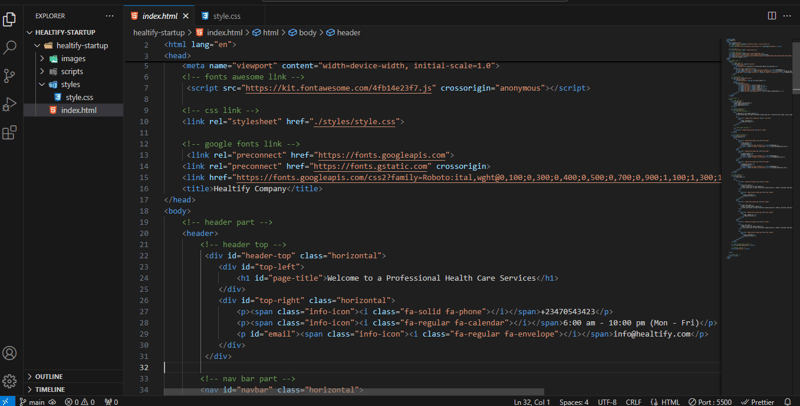
Bermula dengan mempelajari perkara penting—pemilih, blok kod, pengisytiharan dan nilainya. Sungguh menarik untuk melihat bagaimana beberapa baris kod boleh mengubah HTML biasa menjadi sesuatu yang menarik secara visual. Dalam CSS, penggayaan boleh dicapai dalam tiga cara: Penggayaan sebaris (dengan menambahkan atribut gaya dalam teg pembukaan), Penggayaan dalaman (dengan menambahkan elemen gaya dalam bahagian kepala) dan akhir sekali, penggayaan luaran (dengan mencipta fail .css dan memautkannya ke fail .html). Sekarang untuk amalan terbaik, kami menggunakan penggayaan luaran.?
Dengan memautkan helaian gaya luaran kepada HTML kami, kami dapat menggunakan gaya yang konsisten merentas berbilang halaman. Saya bereksperimen dengan pelbagai warna, jenis fon, jidar dan jidar, pelapik dan juga menggunakan warna pada kelas pseudo.
Kami juga meneroka cara menyasarkan pelbagai bekas pada halaman menggunakan ID dan kelas. Dengan memberikan ID untuk elemen unik dan kelas untuk kumpulan elemen serupa, saya dapat menggayakan bahagian dengan ketepatan. Kaedah ini membolehkan saya membuat reka letak yang bersih dan teratur, dengan setiap bahagian halaman digayakan tepat seperti yang saya bayangkan.
Saya teruja untuk terus maju, mempelajari lebih lanjut dan berkongsi kemajuan saya dengan anda semua dan menjadi. Matlamat saya adalah untuk menjadi sekurang-kurangnya 1% lebih baik setiap hari (sedikit betul. Saya tahu). Perjalanan baru sahaja bermula, dan banyak lagi yang perlu dibuat!
CodeNewbie #CSS #WebDevelopment #TechJourney #CodingLife #LearnToCode




Atas ialah kandungan terperinci Belajar CSS: Langkah Pertama Saya dalam Menggayakan Halaman Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

