Rumah >hujung hadapan web >tutorial js >Apakah yang saya pelajari dengan mencipta simulator radar mudah dengan HMTL Canvas dan JS?
Apakah yang saya pelajari dengan mencipta simulator radar mudah dengan HMTL Canvas dan JS?
- PHPzasal
- 2024-08-21 06:48:40651semak imbas
Meneroka Radar dalam HTML Kanvas: Projek Pembelajaran dan Cabaran
pengenalan
Nah, projek ini datang daripada pepatah popular yang terkenal, "fikiran kosong adalah bengkel jadi mari kita mulakan projek lain". Mengetepikan jenaka, saya ingin bercerita, pertama, saya tidak pernah belajar pengaturcaraan secara formal dan sehingga hari ini saya tidak faham mengapa, sesuatu yang lebih "mendesak" selalu muncul, dan yang kedua ialah: Saya tidak ingat apa-apa tentang kelas matematik.
Jadi, saya memutuskan untuk menukar senario ini dan menangani projek yang akan membantu saya memprogram dengan lebih baik dan, sebagai bonus, mengajar saya beberapa konsep matematik. Ketika itulah saya teringat projek dari freeCodeCamp.org tentang cara mencipta simulator kereta dipacu AI, yang dibuat oleh Radu (pautan di sini). Lelaki itu melakukan segala-galanya dengan kukunya, dia tidak menggunakan TS pun! Saya masih ingat apabila saya menamatkan kursus mini ini, saya melihat kod itu dan berfikir "ya, saya rasa saya tidak akan mengingati perkara ini pada masa hadapan."
Cabaran

Apa yang saya mahukan dengan semua mukadimah ini ialah mengatakan: Saya tersedar dengan perkara ini di kepala saya dan memutuskan untuk mencipta sesuatu yang serupa, tetapi sedikit lebih mudah. Saya memutuskan untuk membuat sensor, tanpa menggunakan mana-mana perpustakaan atau melawat semula kod asal. Saya harap hanya saya dan pembantu GPT saya dalam perjalanan ini.
Refleksi dan Pembelajaran
Bagi mereka yang terperangkap dalam "neraka tutorial", berikut adalah beberapa perkara yang saya dapati penting:
- Meningkatkan rujukan anda: Video ini, pada pendapat saya, membantu mengembangkan cara berfikir anda. Anda tidak akan meninggalkan sana dengan pengetahuan yang sama seperti orang dalam video, tetapi anda akan pergi dengan rujukan baharu. Ia seperti seorang artis yang belajar teknik daripada tuan-tuan besar sebelum mencipta gayanya sendiri. Akhirnya, saya teringat banyak perkara dari kelas itu, walaupun itu beberapa bulan yang lalu.
- Cabaran adalah hebat: Perkara yang paling menarik ialah menyelesaikan projek dan merasakan bahawa, walaupun menghabiskan 90% masa untuk cuba memahami dan tidak sebenarnya pengaturcaraan, apabila projek itu berjalan, ia adalah perasaan yang luar biasa. Projek-projek ini mempunyai aplikasi sebenar; asasnya adalah sama seperti yang digunakan dalam permainan, contohnya.
- Fahami asasnya: Jika saya telah menggunakan lib atau enjin permainan, saya rasa saya tidak akan memahami konsep di sebaliknya dengan baik. Saya suka mengangkat tudung dan melihat bagaimana ia berfungsi. Untuk projek besar, ini adalah mustahil, tetapi untuk pembelajaran konsep, ia adalah penting.
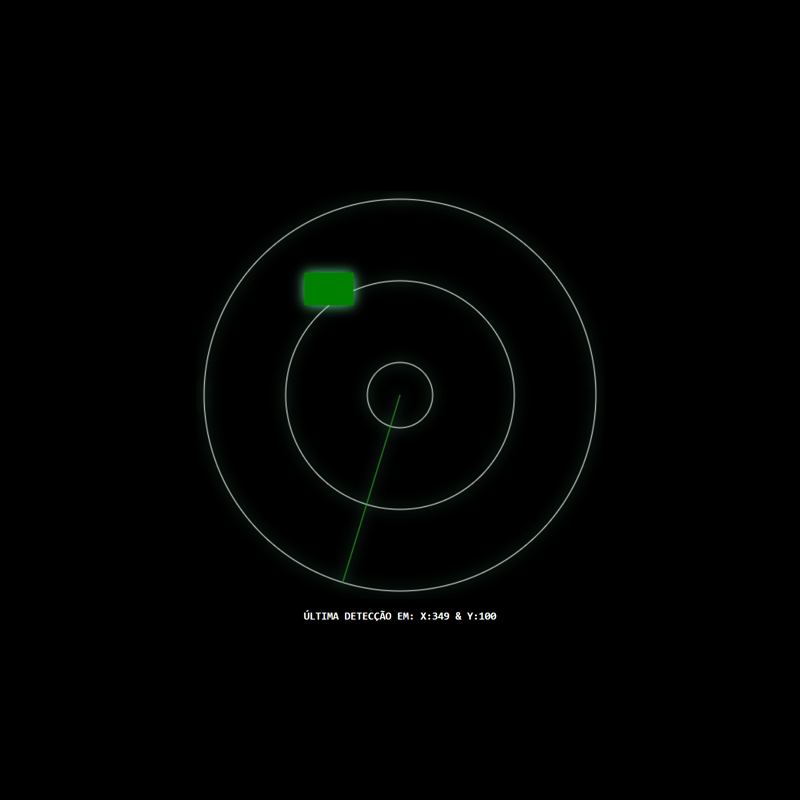
Projek: Radar Mudah dengan Kanvas HTML dan JS
Sekarang, saya ingin menunjukkan kepada anda hasil pembelajaran ini: versi radar yang sangat mudah menggunakan Kanvas HTML dan JavaScript. Perkara yang paling menarik ialah melaksanakan semua ini tanpa menggunakan mana-mana perpustakaan.
Projek ini ada di: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
Saya berhasrat untuk menggunakannya lebih banyak dalam masa yang tidak terlalu dekat!
Petua Akhir
- Nilai asas: Memahami asas membantu anda menghadapi sebarang cabaran.
- Jangan takut untuk membuat kesilapan: Selalunya akan menjadi percubaan dan kesilapan, dan tidak mengapa.
- Hadapi cabaran terus: Setiap projek yang telah siap adalah kemenangan dan peluang pembelajaran.
Kesimpulan
Jika anda bermula atau ingin mencabar diri sendiri, saya cadangkan anda cuba membuat projek dari awal, tanpa libs. Kongsi pengalaman dan cabaran anda, tetapi tolong jangan buat rangka kerja js yang lain!
Atas ialah kandungan terperinci Apakah yang saya pelajari dengan mencipta simulator radar mudah dengan HMTL Canvas dan JS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

