Rumah >hujung hadapan web >tutorial js >Membina jargons.dev [# Enjin Carian Kamus
Membina jargons.dev [# Enjin Carian Kamus
- WBOYasal
- 2024-08-21 06:19:38606semak imbas
Apakah Kamus tanpa enjin carian atau ummm ciri carian!?
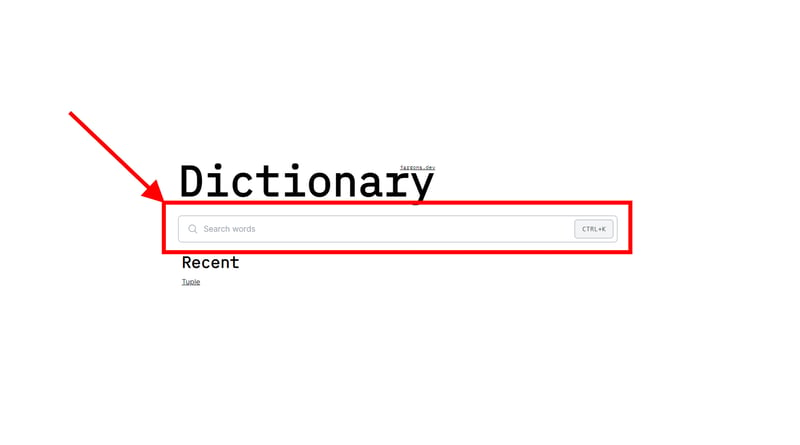
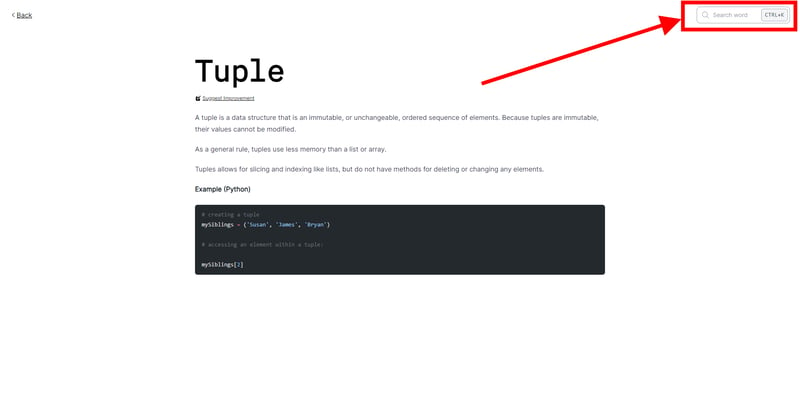
Semasa pelaksanaan kamus asas, saya telah mencipta borang Carian statik ini (satu di halaman utama dan satu lagi pada Navbar yang digunakan pada susun atur perkataan) sebagai persediaan untuk ciri khusus ini.


Saya hanya perlu mengambil dari sana dan memastikannya berfungsi, kerja mudah — jika itu benar.
Sesuatu dari masa lalu
Adalah penting untuk mengulangi bahawa rancangan awal saya adalah untuk membina jargons.dev dengan Nextra seperti yang saya akui dalam komitmen awal bahawa:
...Seterusnya (ini sebenarnya kesatria saya dalam perisai berkilat, saya ingin membina dengan Nextra).
Saya seorang budak peminat React ⚛️, hebat di Next.js; Nextra ialah rangka kerja web fokus kandungan yang dibina pada Next.js. Jadi saya rasa anda boleh faham kenapa Nextra terdengar seperti kesatria itu. Semasa penerokaan awal saya terhadap Nextra, satu ciri menonjol kepada saya; carian teks penuh — saya terliur dengan yang ini (saya mesti mengaku).
Ciri ini dikuasakan oleh flexsearch — perpustakaan carian teks penuh sifar-deps; ooh budak lelaki saya peminat berat kebergantungan ringan dan tiada/rendah. Saya menggali bagaimana Nextra menggunakan ini untuk mengindeks kandungan pada masa binaan untuk carian; ia menarik.
Jadi!?
Saya mendapati diri saya menggodam dengan flexsearch semasa pertemuan awal saya dengan Astro; semasa saya mengikuti tutorial membina blog astro doc, saya melangkah lebih jauh untuk melaksanakan ciri carian dengan sangat mudah.
Jadi, pengalaman daripada pelaksanaan ini; Saya turun ke enjin carian untuk jargons.dev.
Enjin Carian
Tugasnya agak mudah, saya perlu..
- Dapatkan akses atau panggil ia sebagai rujukan kepada semua fail di dalam direktori kamus perkataan - pada ketika ini ia adalah direktori src/pages/word
- Dapatkan kandungan fail ini diindeks dengan flexsearch
- Palamkan borang carian dan boom ?
Nampak sangat mudah! Mungkin untuk pengindeksan carian dan carian sebenar, ia adalah; tetapi terdapat beberapa perkara yang perlu dilakukan untuk sampai ke sana.
Mengintegrasikan "Pulau" pertama dalam jargons.dev
Astro secara lalai menggunakan pendekatan yang mengutamakan pelayan, bermakna ia membina HTML/CSS tapak anda pada pelayan dengan mengalih keluar semua javascript (JS) sisi klien secara automatik (melainkan anda menyatakan yang lain). Mengalih keluar semua JS menjamin peningkatan prestasi, tetapi Tiada JS bermakna tiada interaktiviti; Tetapi jika anda mahukan interaktiviti, Pulau Astro adalah salah satu cara untuk pergi. Saya memerlukan interaktiviti untuk Enjin Carian jadi Pulau!
Apa itu "Pulau"!?
Saya akan mengatakan secara ringkas bahawa Pulau ialah sekeping komponen interaktif terpencil pada halaman web, yang HTML/CSSnya dipaparkan pada bahagian pelayan dan/tetapi ia javaScript sisi klien (terhidrat) juga disertakan dengannya - TIDAK dialih keluar.
Saya memberi ceramah tentang Pulau di TILConf'24, Lihat untuk mengetahui lebih lanjut.
Tawaran Astro
Astro menawarkan sokongan untuk menyepadukan Islands di luar kotak dengan perpustakaan UI kegemaran saya (ya, anda rasa, React) daripada ramai yang lain. Ini membolehkan saya membina borang Carian statik saya menjadi bahan yang berfungsi.
Perkara yang saya lakukan
- Saya bermula dengan menambah modul penyepaduan (@astrojs/react) untuk Pulau yang perlu saya sepadukan; dilakukan dengan mudah dengan arahan npx astro add react
- Saya memindahkan semua borang carian statik ke dalam komponen React tunggal (ini adalah dua bentuk bersaiz berbeza); mengkonfigurasi komponen untuk menjadikannya pada saiz yang diperlukan berdasarkan prop yang diberikan.
- Saya juga melaksanakan beberapa subkomponen dalam yang hanya digunakan secara tempatan dalam komponen carian yang sama, ini adalah...
- Dialog Carian - komponen utama tempat operasi carian dijalankan
- Komponen SearchResult, dsb...
- Saya melaksanakan beberapa pintasan papan kekunci tersuai dan ikatan kekunci yang membolehkan interaksi dengan komponen carian (saya ingin memanggil ini "Pulau Carian" mulai sekarang), ini adalah...
- CTRL+K atau ⌘K untuk memulakan carian
- ESC untuk menutup carian
- ...dan asas memerlukan butang navigasi untuk menavigasi dalam hasil carian
- Saya juga menambah beberapa cangkuk tersuai untuk membolehkan pelayaran lancar dalam kerja pulau pencarian, ini adalah...
- useLockBody - cangkuk yang melumpuhkan penatalan sebaik sahaja dialog carian dibuka
- useRouter - cangkuk yang saya buat sebagai pembalut di sekeliling beberapa kaedah window.location, menjadikannya seperti lib penghala yang diketahui dalam React, ini adalah cangkuk yang saya gunakan terutamanya pada pengendali klik butang ENTER dalam ikatan kekunci butang navigasi pada komponen hasil carian di pulau pencarian.
- dan gunakanIsMacOS - yang menyemak sama ada mesin ialah MacOS untuk menentukan teks penerangan yang sesuai untuk dipaparkan pada pencetus borang carian; iaitu CTRL+K atau ⌘K
- Saya menambah modul imperatif - flexsearch;
- Saya mendapatkan akses kepada fail direktori perkataan menggunakan fungsi Astro.glob() dengan sangat mudah (sayangnya saya tidak dapat bercakap tentang betapa hebatnya fungsi ini; betapa gembiranya saya kerana wujud di luar kotak di Astro dan berapa banyak kemudahan yang dibawa ke dalam aliran untuk menghidupkan dan menjalankan enjin carian ini) dan memasangkan tatasusunan objek perkataan yang dikembalikan ke dalam keadaan $kamus (mungkin saya patut memanggilnya kedai) yang dikuasakan oleh kedai nano (barangan cantik lain di sana)
- Kamus $ini kemudian diindeks dengan flexsearch, menyediakannya untuk carian kemudian.
Satu lagi ciri Imperatif: Carian Terkini
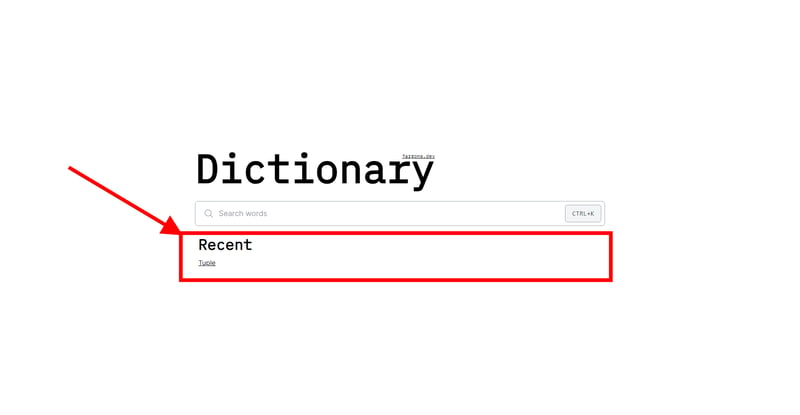
Ini adalah satu lagi ciri penting yang mesti saya bincangkan; Ciri ini menjejaki item yang dicari dan menyimpannya dalam storan setempat untuk mengekalkannya pada muat semula halaman; item yang dicari kedai ini kemudiannya dipaparkan dalam senarai di halaman utama kamus.

Ia juga memerlukan penyepaduan sebagai Pulau, pasangan dengan pegangan nilai dalam keadaan $recentSearches yang dikuasakan kedai nano.
Pelaksanaan saya bagi ciri ini tidak betul-betul sempurna, dan berikut ialah senarai beberapa Isu yang perlu diperbaiki (pada masa penulisan) untuk mengambil langkah lebih jauh ke bawah laluan itu (walaupun kita tidak dapat mencapai kesempurnaan, YEA pasti)
- Tambah Komponen Memuatkan ke Pulau Carian Terkini - https://github.com/devjargons/jargons.dev/issues/31
- Pepijat: Operasi Carian Dilakukan dengan Borang Carian dalam Navbar Mengganti LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- Penambahan: Editor Perkataan - Ciri Lelaran Kedua - https://github.com/devjargons/jargons.dev/issues/9
PR itu
Ini adalah bacaan yang agak lama sekarang, saya ingin memastikan bacaan ini pendek... Ini PR
 feat: melaksanakan enjin carian kamus
#5
feat: melaksanakan enjin carian kamus
#5

Permintaan Tarik ini melaksanakan fungsi carian pada projek kamus. Ia menggunakan integrasi @astro/react untuk menjana kuasa Kepulauan ditambah dengan kedai nano untuk pengurusan negeri dan flexsearch sebagai perpustakaan carian teks.
Perubahan Dibuat
- Menambahkan integrasi astrojs berikut dan lib yang diperlukan untuk carian teks
- @astrojs/react
- @nanostores/react
- flexsearch
- Melaksanakan Pulau Carian (komponen tindak balas) di mana subkomponen lain dilaksanakan untuk kegunaan dalaman
- Melaksanakan komponen SearchTrigger yang menjadikan medan carian dua saiz berbeza dan digunakan di dua tempat berbeza pada halaman web...
- saiz md - digunakan pada halaman utama apl web
- saiz sm - digunakan pada bahagian navigasi susun atur perkataan kamus
- Melaksanakan komponen SearchDialog, yang dipaparkan hanya apabila SearchTrigger diklik
- Melaksanakan komponen SearchInfo, menjadikan sebagai pemegang tempat lalai apabila tiada istilah carian telah dimasukkan dalam medan borang
- Melaksanakan komponen SearchResult, memberikan sama ada hasil carian atau mesej untuk hasil carian tidak ditemui
- Ikatan kekunci yang dilaksanakan dalam pulau Carian untuk membenarkan operasi berikut dengan pintasan papan kekunci yang dinyatakan
- CTRL+K atau ⌘K untuk membuka dialog carian tanpa mengklik pada tigger carian
- ArrowUp, ArrowDown dan Enter untuk membenarkan navigasi pada senarai hasil Carian
- ESC untuk membenarkan penutupan dialog carian
- Menambahkan cangkuk tersuai untuk kegunaan di pulau Carian
- useIsMacOS - semak sama ada pengguna semasa menyemak imbas apl web dengan mesin MacOS; ini digunakan untuk menentukan pendek yang sesuai untuk dibuat pada pencetus carian; iaitu CTRL+K atau ⌘K
- useLockBody - digunakan untuk melumpuhkan paparan semasa daripada menatal apabila dialog carian dibuka
- useRouter - (bukannya menambah react-router ke deps) cangkuk ini melilit window.location dan menggunakan objek tetapkan sebagai push; digunakan terutamanya dalam komponen SearchResult untuk menghala ke halaman hasil yang dipilih/diklik
- Pengindeksan carian yang dilaksanakan di pulau Carian dengan kaedah Dokumen flexsearch sebagai pilihan pilihan
- Menambah kedai carian baharu untuk mengurus keadaan berkaitan carian dengan integrasi kedai nano dan @nanostores/react
- Menambahkan nilai dan tindakan kedai berikut
- $isSearchOpen - keadaan global untuk mengurus keadaan SearchDialog
- $recentSearches - keadaan untuk menjejaki perkataan yang dicari baru-baru ini; ia berfungsi dengan kerjasama localStorage untuk mengekalkan nilainya walaupun selepas tab dimuat semula
- $addToRecentSearchesFn - tindakan kedai yang menambahkan item baharu pada nilai kedai $recentSearches
- Melaksanakan komponen SearchTrigger yang menjadikan medan carian dua saiz berbeza dan digunakan di dua tempat berbeza pada halaman web...
- Menambah kedai $kamus untuk menguruskan keseluruhan entri kamus; memastikan ia boleh diakses oleh pelanggan dan digunakan sebagai nilai untuk searchIndex di pulau Carian
- Nilai dikira untuk stor kamus seawal mungkin daripada reka letak/pangkalan dengan kaedah Astro.glob() mengindeks keseluruhan direktori kamus
- Menambahkan pulau RecentSearches yang membaca nilai dari kedai $recentSearches dan memaparkannya pada halaman utama
Siaran Skrin
Demo Penuh
screencast-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
Atas ialah kandungan terperinci Membina jargons.dev [# Enjin Carian Kamus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

