Rumah >hujung hadapan web >tutorial js >Cara Memeriksa Halaman Menggunakan DevTools
Cara Memeriksa Halaman Menggunakan DevTools
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-19 20:32:031108semak imbas
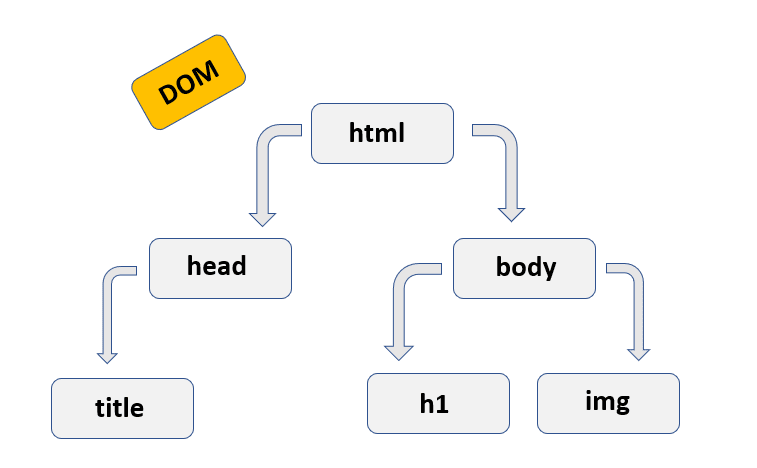
Terdahulu, kami bercakap tentang DOM (Model Objek Dokumen).

Saya memberitahu anda bahawa apabila penyemak imbas membaca dokumen HTML yang dikembalikan daripada pelayan, ia membina Model Objek Dokumen. Sekarang, izinkan saya menunjukkan kepada anda Model Objek Dokumen ini dalam tindakan.

Sekali lagi, kami akan menggunakan Chrome DevTools.
Seterusnya: Rangka Kerja Bahagian Hadapan Terbaik Untuk Pembangunan Web
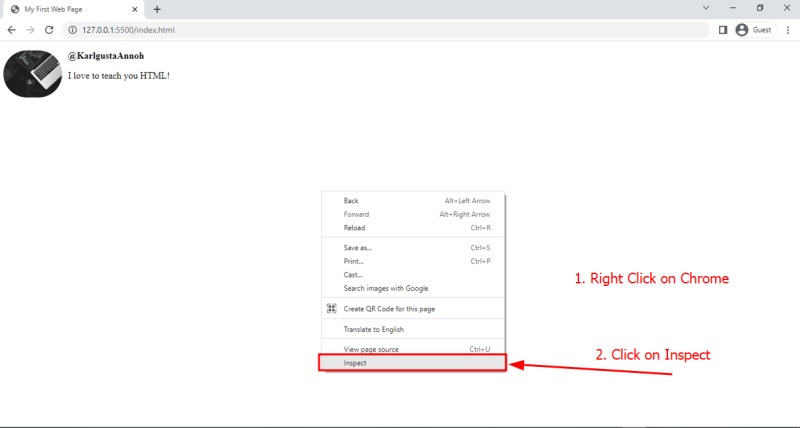
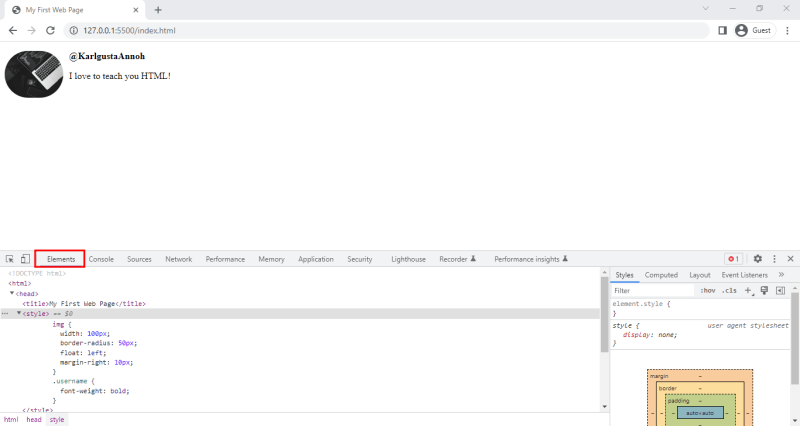
Jadi mari kita buka DevTools.

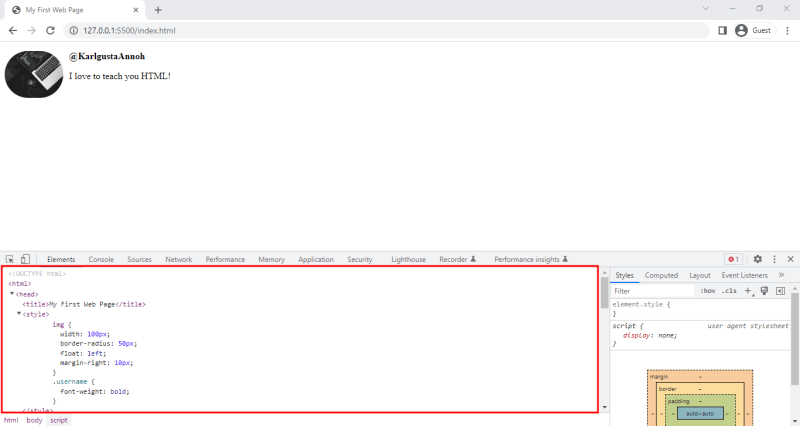
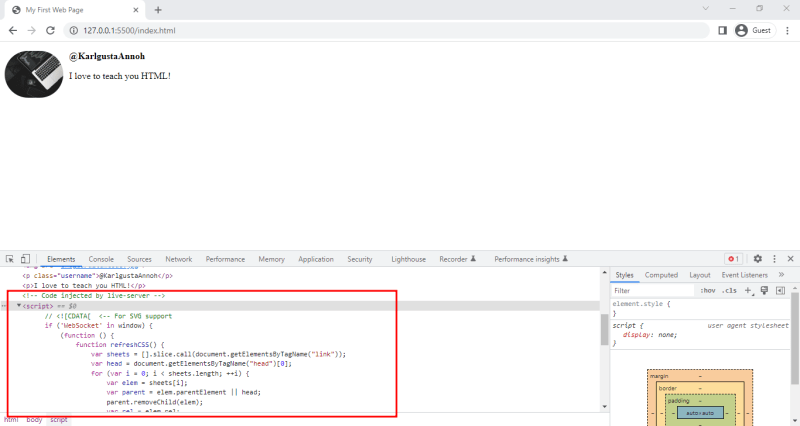
Dalam bahagian ini, kita akan melihat pada tab elemen.
Apa yang kami ada di sini di sebelah kiri ialah Model Objek Dokumen kami.

Ini adalah elemen yang sama yang kami buat sebelum ini dalam tutorial.
Kami mempunyai elemen HTML, KEPALA, BADAN dan sebagainya. Tetapi, kami mempunyai beberapa elemen tambahan yang disuntik oleh Pelayan Langsung:

Jangan risau tentang perkara ini. Ini digunakan semata-mata oleh Pelayan Langsung, jadi ia memuatkan semula halaman kami secara automatik.
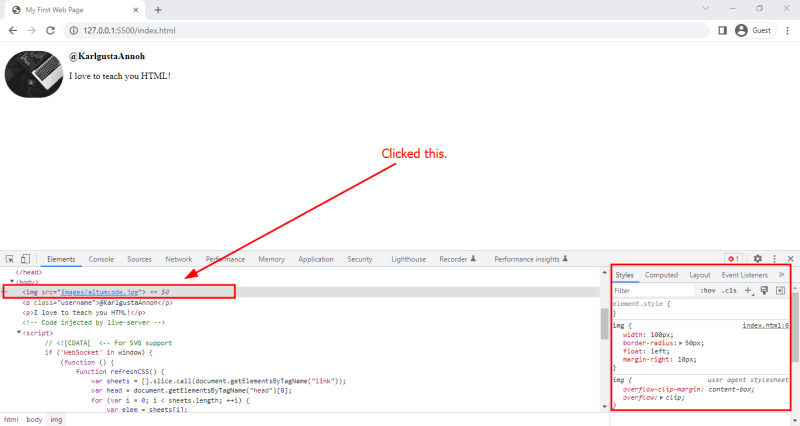
Kini, kami boleh menuding pada mana-mana elemen ini dan anda boleh melihat elemen yang diserlahkan pada skrin.

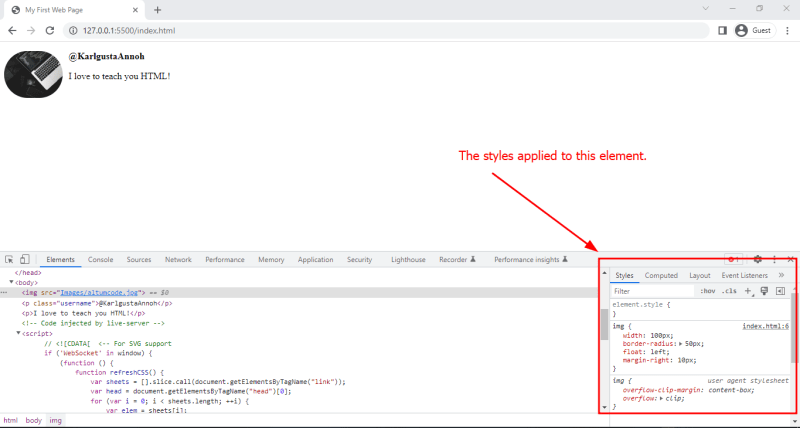
Kita boleh mengklik pada elemen, dan di sebelah kanan, kita dapat melihat gaya yang digunakan pada elemen ini.

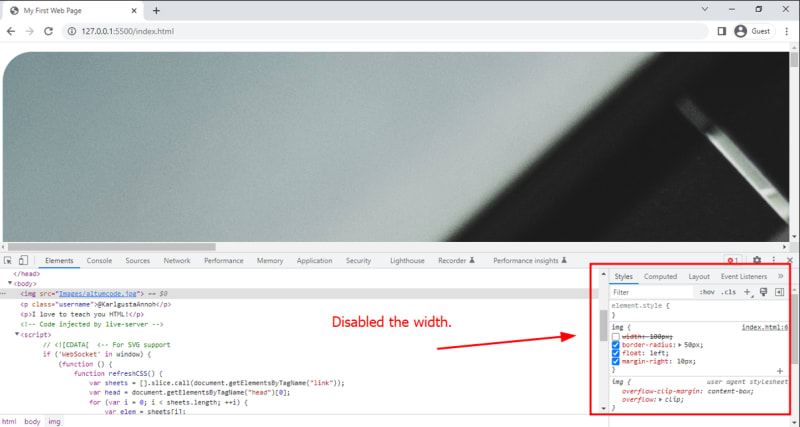
Jadi, kami mendapat gaya ini yang ditakrifkan untuk elemen imej. WIDTH, BORDER-RADIUS, dan sebagainya.
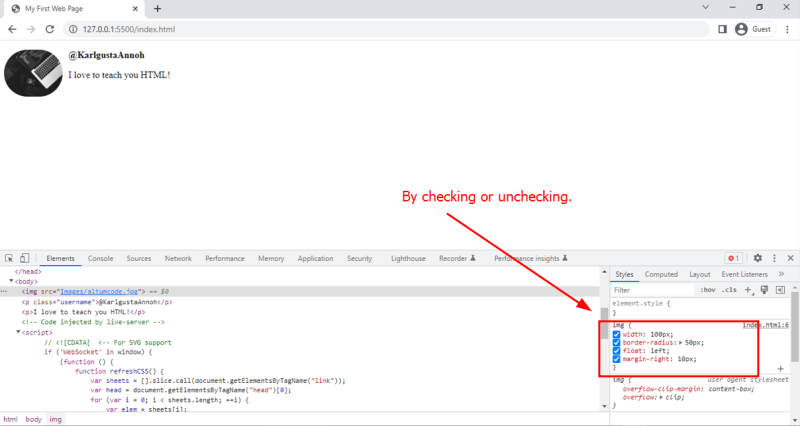
Kami boleh mendayakan atau melumpuhkan gaya ini.

Sebagai contoh, kami boleh melumpuhkan sifat WIDTH, dan kini, imej kami besar.

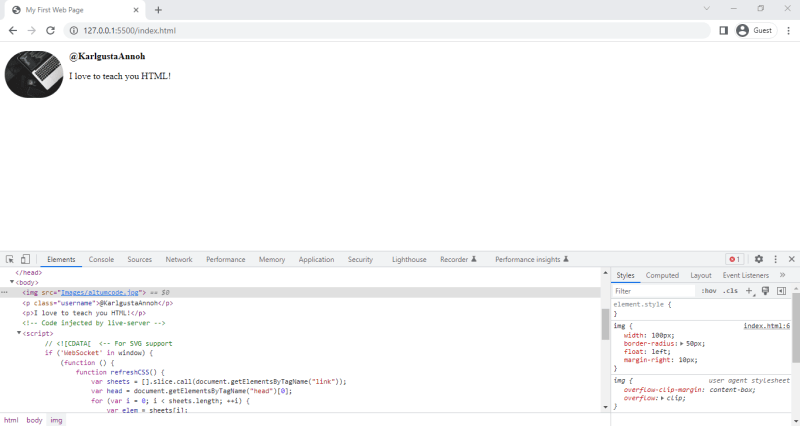
Kalau begitu kita boleh bawa balik.

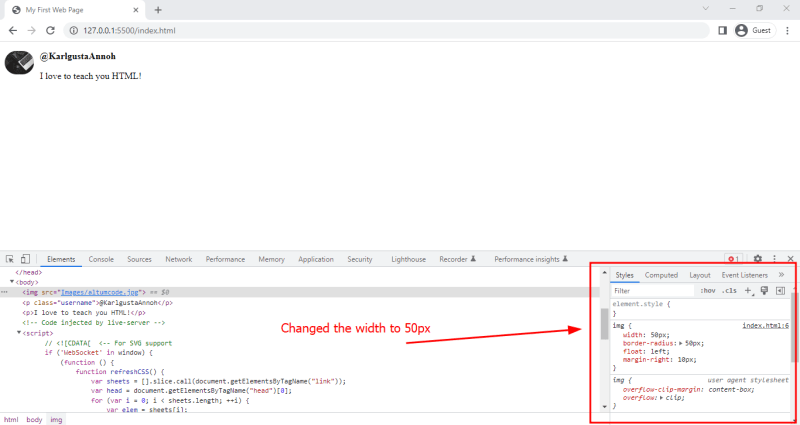
Kita juga boleh menukar nilainya. Jadi kita boleh menetapkannya kepada, katakan, 50px. Kini, imej kami lebih kecil.

Banyak pembangun bahagian hadapan bermain dengan gaya ini untuk mendapatkan rupa khusus yang mereka inginkan. Setelah mereka mengetahui gaya yang tepat dan nilainya, kemudian mereka menggunakannya pada kod.
Sekarang, satu perkara lagi.

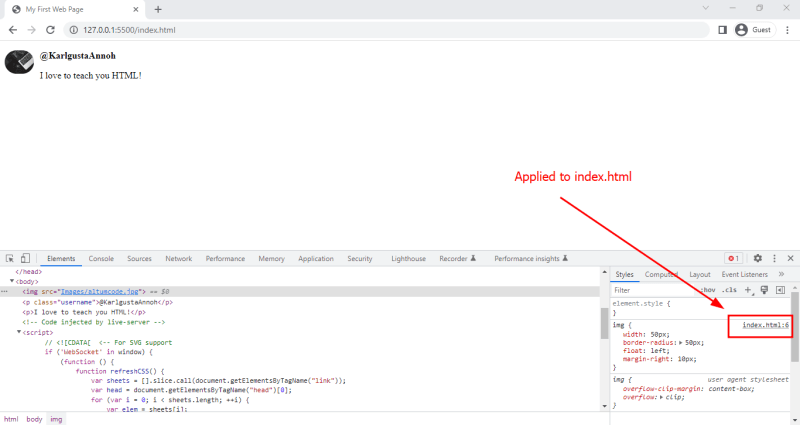
Di sini, kita dapat melihat di mana gaya ini telah digunakan.
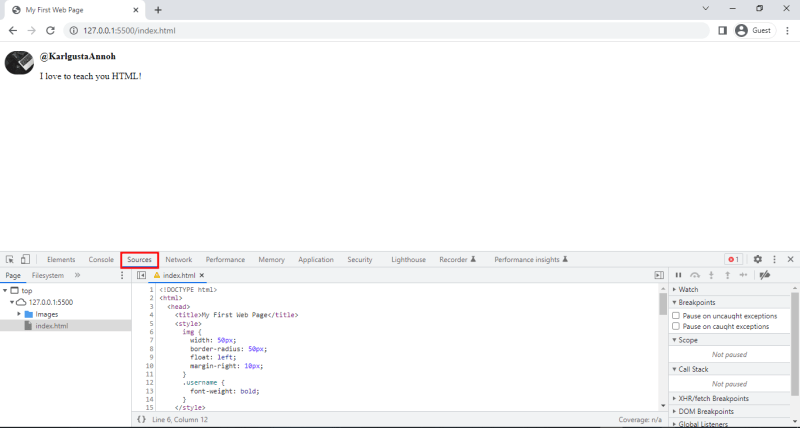
Jadi, dalam index.html pada baris 6, kita boleh mengklik pada pautan ini yang membawa kita ke baris kod yang tepat di mana kita menulis gaya itu.

Kini, kami kini berada di tab Sumber.

Kita boleh kembali ke tab Elemen dan memeriksa elemen lain juga.

Jadi, ini adalah asas memeriksa elemen menggunakan DevTools. Kami akan membincangkan perkara ini dengan lebih terperinci pada masa hadapan.
Selamat mengekod!
Karl
Atas ialah kandungan terperinci Cara Memeriksa Halaman Menggunakan DevTools. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

