Rumah >hujung hadapan web >tutorial js >Baca Kenalan Telefon dengan JavaScript
Baca Kenalan Telefon dengan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-19 18:33:25993semak imbas
Nota pengarang: Teknologi dan proses yang diterangkan dalam artikel ini adalah percubaan dan hanya akan berfungsi dalam beberapa penyemak imbas. Pada masa penulisan, API Pemilih Kenalan hanya disokong oleh Android Chrome (dari versi 80) dan iOS Safari (dari versi 14.5, tetapi hanya di belakang bendera). Jika anda ingin menyemak fungsi, anda boleh menyemak demo yang sedang berjalan di tapak web saya.
Membaca entri daripada senarai kenalan pada telefon atau tablet secara tradisinya terhad kepada apl asli. Tetapi dengan API Pemilih Kenalan, kami boleh melakukannya menggunakan JavaScript.
Ciri ini boleh menjadi menarik dalam apl yang memerlukan maklumat hubungan seperti nombor telefon atau VoIP, rangkaian sosial tempat kami ingin menemui orang yang dikenali atau apl yang memerlukan mengisi maklumat borang tanpa menukar aplikasi untuk melihat data.
API dan peranti akan mengehadkan sifat yang akan tersedia. Terdapat lima standard yang boleh dipilih oleh pembangun:
- Nama
- Telefon
- E-mel
- Alamat
- Ikon
Kata jamak di sini adalah penting, kerana kenalan boleh mempunyai lebih daripada satu telefon, e-mel atau berbilang alamat. Data yang dikembalikan akan sentiasa berada di dalam tatasusunan untuk konsistensi, walaupun ia adalah satu nilai. Lebih lanjut mengenainya kemudian.
Privasi dan Keselamatan
Maklumat hubungan yang disimpan pada telefon boleh mengandungi maklumat sensitif yang mesti kita layan dengan berhati-hati. Kerana itu, terdapat pertimbangan privasi dan keselamatan yang mesti kita ambil kira:
- Kod API Pemilih Kenalan mesti dijalankan dalam konteks penyemakan imbas peringkat teratas. Ia menghalang kod luaran, seperti iklan atau pemalam pihak ketiga, daripada membaca senarai kenalan pada telefon anda.
- Kod API Pemilih Kenalan hanya boleh dijalankan selepas gerak isyarat pengguna. Oleh itu, pembangun tidak boleh mengautomasikan proses sepenuhnya. Pengguna mesti bertindak untuk mencetuskan bacaan kenalan.
- Orang itu mesti membenarkan akses kepada senarai kenalan. Sekatan ini dikenakan oleh telefon dan bukan oleh JS. Pengguna mesti memberikan kebenaran kepada penyemak imbas untuk mengakses kenalan (jika ia belum memilikinya).
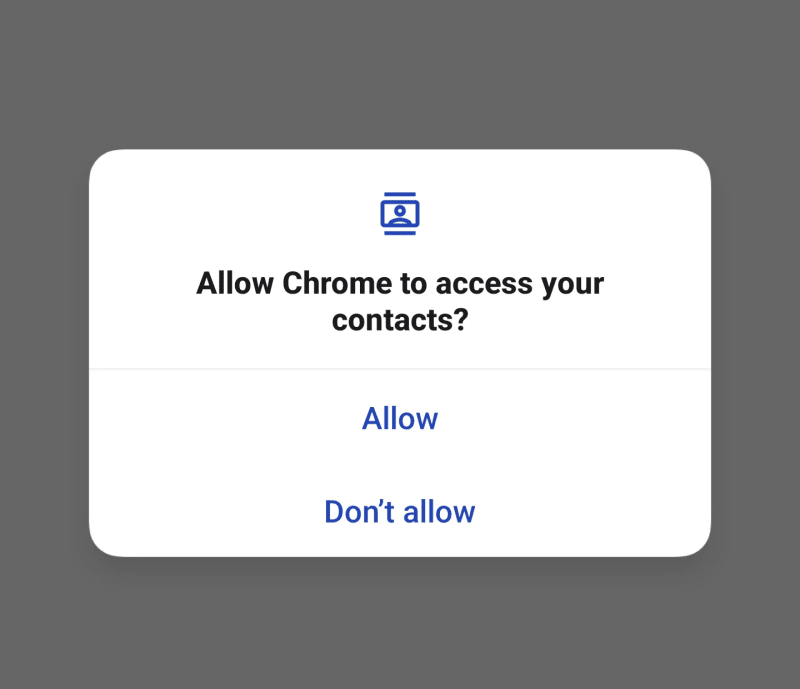
Kali pertama mereka menggunakan tapak web yang menggunakan API Pemilih Kenalan, mereka mungkin mendapat mesej seperti ini:

Telefon akan memaparkan pop timbul ini setiap kali sehingga pengguna mengetik "Benarkan." API Pemilih Kenalan tidak akan berjalan sehingga perkara itu berlaku. Mana yang baik; kami mahu memastikan pengguna memberikan kebenaran yang sepatutnya. Ia juga baik bahawa ia adalah satu-satu perkara; memberikan kebenaran setiap kali halaman menjalankan kod API Pemilih Kenalan akan menjadi sakit di leher.
API dan Kod
API Pemilih Kenalan hanya mentakrifkan dua kaedah:
- getProperties(): mengembalikan senarai sifat yang tersedia untuk dibaca pada peranti. Dalam definisi, terdapat hanya lima: "alamat", "e-mel", "ikon" (ini mungkin bukan gambar kenalan), "nama", "tel" (telefon), tetapi peranti mungkin tidak membenarkan akses kepada semua daripada mereka.
- select(): membuka pop timbul kenalan dan mengembalikan pilihan setelah pengguna melengkapkan tindakan. Ia memerlukan dua parameter: senarai sifat untuk dibaca dan objek pilihan dengan pilihan.
Kedua-dua kaedah mengembalikan janji, tetapi dengan mengambil kira bahawa tindakan yang dicetuskan olehnya menyekat aliran biasa apl, kami harus menggunakan async / tunggu semasa mengendalikannya.
Mungkin menggoda untuk mengabaikan getProperties() dan meminta semua sifat secara langsung. Tetapi berhati-hati jika anda berbuat demikian: ia mungkin akan berfungsi, tetapi jika mana-mana sifat yang dinyatakan tidak tersedia, kaedah select() akan membuang pengecualian.
Contoh
Demo API Pemilih Kenalan sedang beraksi (jalankan dalam talian di sini atau tonton video ini). Jika API disokong, ia menunjukkan butang yang membaca nombor telefon, nama dan e-mel kenalan untuk memaparkannya.
Pertama, kita memerlukan butang. Seperti yang diperincikan sebelum ini dalam bahagian Privasi dan Keselamatan, tindakan pengguna diperlukan sebelum kami boleh memanggil API, jadi kami tidak boleh mencetuskan apa-apa tanpa interaksi pengguna:
<button onclick="getContactData()">Show contact data</button>
Kod utama akan berada dalam fungsi getContactData(). Tetapi sebelum itu, apakah gunanya menunjukkan butang jika API Pemilih Kenalan tidak tersedia? Mari kita sembunyikan butang jika ia tidak tersedia. Atau lebih baik lagi, mari kita sembunyikan butang secara lalai (menambah atribut tersembunyi) dan hanya tunjukkan jika API tersedia.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Sekarang logik butang sudah tersedia, mari fokus pada getContactData(). Berikut ialah versi ulasan fungsi:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " + JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
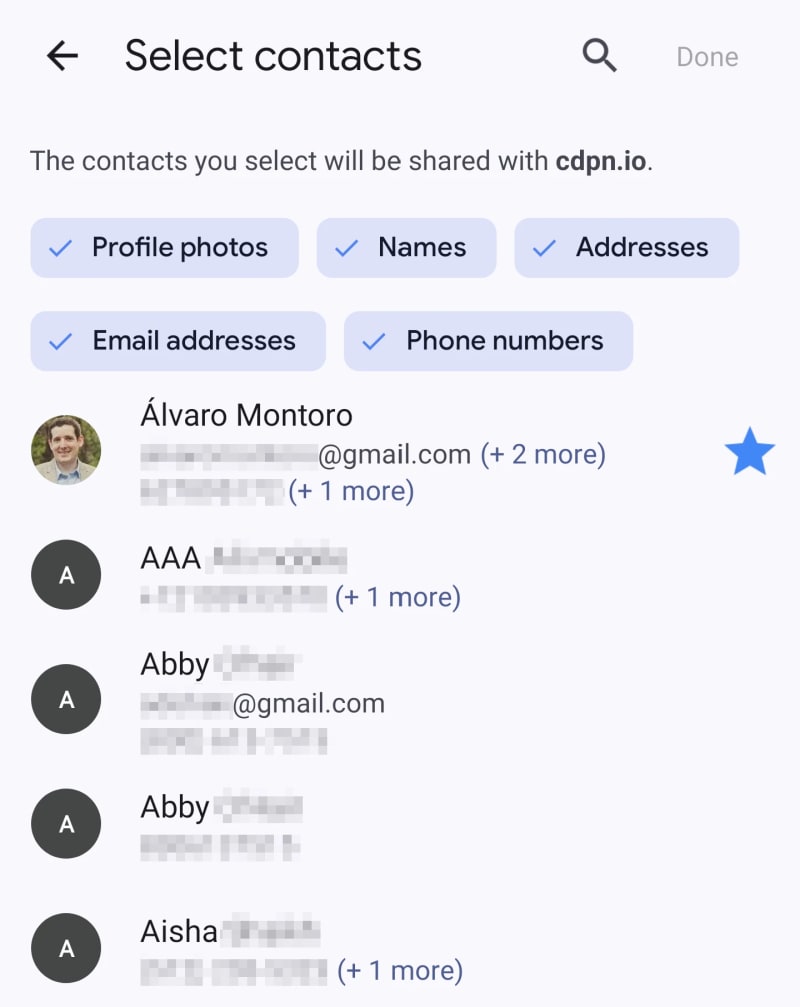
Once the button triggers this function, and if the browser has permissions (see screenshot in the previous section), the contact modal will show up, indicating essential information: the URL reading the data, what data it will return, and the list of contacts to pick from.

After closing the modal, the contacts variable will store the data in JSON as an array with an object containing the information requested (it may be empty if it is not available in the contact card).
For example, this is the result after selecting myself as a contact (fake data):
[
{
"address": [],
"email": [ "alvarosemail@gmail.com" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
If the data includes an icon, it will be a blob with the image. If the data includes an address, it will be a more complex object with street, city, country, ZIP code, etc. You can check the returned values in the specification.
But why an array if we only selected one contact? Because there's an option to choose more than one contact!
Selecting Multiple Contacts
It is possible to select more than one contact. If we want to do that, we need to pass a second parameter to the navigator.contacts.select() method indicating this option.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
The result is an array of contacts, so the rest of the code could remain the same for this example.
The code above can be intimidating, mainly because of all the comments I added. Here's a lightly commented version of the code above. As you may notice, it is pretty simple:
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
You can check out a running demo on my website. Don't worry, I don't do any with the contact information beyond writing it on the screen. But review the code before if you don't trust me.
Conclusion: Privacy Over Piracy
Contact information is PII (Personally Identifiable Information), and we must treat it with all the care and security that sensitive data requires.
Apart from possible legal requirements that I am not going to go through (because I don't know them, and they change from country to country), here are some basic guidelines when dealing with sensitive data:
- Respect people's privacy. Don't force them to share information they don't want to share.
- Treat the data with care and in a safe way. Would you be comfortable if the data you are processing were yours?
- Don't store data if you don't need to. Read it, use it, forget it. Don't store data that you are not using.
- Only get the data that you need. Don't be sneaky or shady. Get just what's required to build credibility and trust.
Suppose a web app tries to read addresses, names, or emails while selecting a phone number. If that happened to me, I would automatically reject the permission and leave the website.
So, explore JavaScript and the Contact Picker API, but always remember that there's a person behind the screen and that the data they share could be risky if it falls into the wrong hands. Don't be reckless.
If you enjoyed this article about JavaScript and like to test Web APIs and different things with JS, check out this other article:
Develop a Rock Band game with HTML and JavaScript
Atas ialah kandungan terperinci Baca Kenalan Telefon dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

