Rumah >hujung hadapan web >tutorial css >Projek Pembangunan Web Pertama Saya: Mempelajari HTML dan CSS
Projek Pembangunan Web Pertama Saya: Mempelajari HTML dan CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-19 06:34:101232semak imbas
pengenalan
Memulakan projek pembangunan web pertama saya merupakan langkah yang menarik dalam perjalanan saya sebagai pelajar Sains Komputer. Saya memilih untuk membina tapak web berbilang halaman yang ringkas untuk mendapatkan pengalaman praktikal dengan HTML dan CSS. Catatan blog ini akan membimbing anda melalui projek, daripada asas HTML dan CSS kepada cabaran yang saya hadapi dan pelajaran yang saya pelajari.
Gambaran Keseluruhan Projek
Projek ini melibatkan penciptaan laman web berbilang halaman dengan beberapa fungsi:
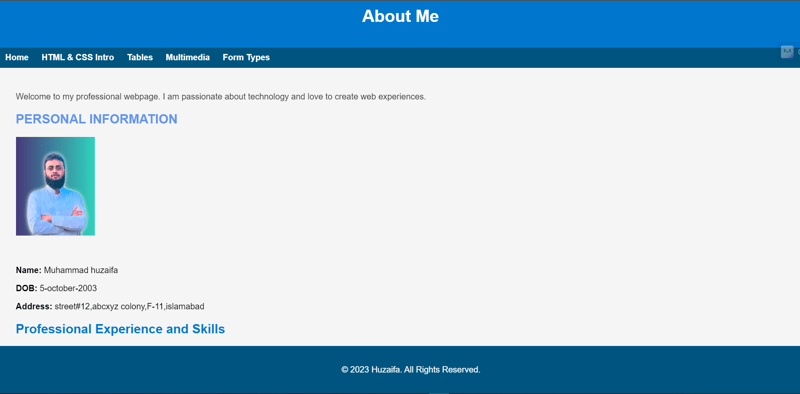
- Halaman "Tentang Saya"
- Pengenalan kepada HTML dan CSS
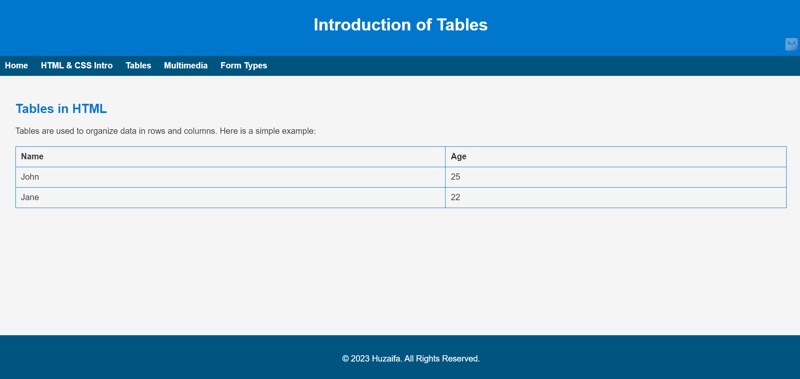
- Halaman untuk jadual HTML
- Halaman multimedia
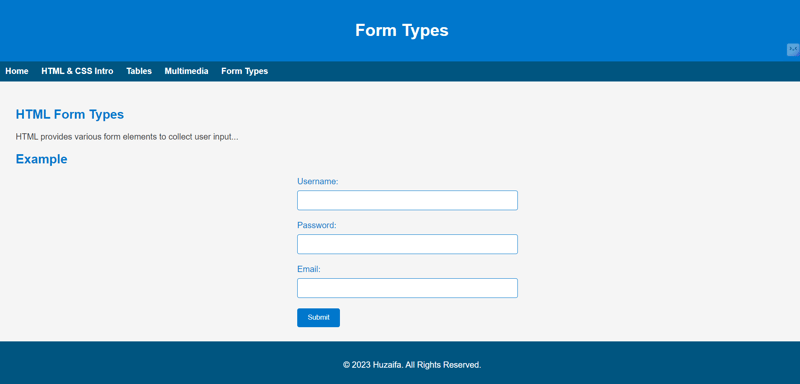
- Halaman jenis borang
HTML & CSS: Asas
Untuk bermula, saya mereka bentuk struktur tapak web saya menggunakan HTML. Saya menggunakan teg asas seperti

Membina Meja
Salah satu elemen penting reka bentuk web ialah jadual. Saya belajar cara menggunakan
| tag untuk memaparkan data dalam baris dan lajur. Dengan CSS, saya menggayakan jadual untuk meningkatkan kebolehbacaan dan pembentangan.
Mengintegrasikan MultimediaMenggabungkan elemen multimedia seperti imej, audio dan video merupakan bahagian penting dalam projek ini. Saya belajar cara menggunakan
Mencipta BorangBorang adalah penting untuk interaksi pengguna di tapak web. Saya mencipta halaman untuk mempamerkan elemen borang HTML yang berbeza, seperti medan teks, kata laluan dan input e-mel. CSS digunakan untuk menggayakan borang, menjadikannya berfungsi dan menyenangkan dari segi estetika.
Cabaran dan PenyelesaianSalah satu cabaran utama ialah mengekalkan penggayaan yang konsisten merentas semua halaman. Saya menangani perkara ini dengan menggunakan fail CSS biasa (styles.css) yang menggunakan gaya seragam. Isu lain ialah meletakkan elemen dengan betul, yang saya selesaikan dengan mencuba pelbagai sifat CSS seperti margin, padding dan float. PengajaranProjek ini menyediakan asas yang kukuh dalam HTML dan CSS. Saya belajar cara menstruktur halaman web, menggunakan gaya dengan berkesan dan mengekalkan reka bentuk yang konsisten. Mengasingkan kandungan (HTML) daripada gaya (CSS) merupakan perkara penting, yang menonjolkan kepentingan organisasi dan kejelasan dalam pembangunan web. KesimpulanMembina laman web ini merupakan pengalaman pembelajaran yang berharga yang memperkenalkan saya kepada asas pembangunan web. Ia mengukuhkan pemahaman saya tentang HTML dan CSS dan memberi inspirasi kepada saya untuk terus meneroka topik yang lebih maju. Bagi mereka yang memulakan projek yang serupa, saya menggalakkan anda untuk menerima proses pembelajaran dan bereksperimen dengan teknik yang berbeza. Kemahiran yang diperoleh daripada projek sedemikian adalah asas untuk menjadi pembangun web yang mahir. Repositori GitHub: https://github.com/rizalion/Webpage-using-CSS-and-HTML Berhubung dengan SayaJika anda mendapati projek ini menarik atau mempunyai sebarang pertanyaan, sila hubungi: LinkedIn: https://www.linkedin.com/in/rizalion Atas ialah kandungan terperinci Projek Pembangunan Web Pertama Saya: Mempelajari HTML dan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP! css html Float if for include continue using this display margin padding table td tr github https issue Foundation Kenyataan: Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn Artikel sebelumnya:komponen repo tersuai oolArtikel seterusnya:komponen repo tersuai ool |