Rumah >hujung hadapan web >tutorial js >Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi
Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi
- 王林asal
- 2024-08-18 07:34:02745semak imbas

Saya teruja untuk berkongsi bahawa kami berjaya beralih daripada aplikasi cipta-reaksi (CRA) kepada Vite di tempat kerja saya! ?
Menukar tidak mudah, tetapi ia perlu. Apl kami menjadi semakin lembap dan pengalaman pembangun (DX) semakin merosot. Saya mendapati diri saya meninggalkan komputer riba saya sepanjang hari kerana memulakan semula apl adalah sangat perlahan. Jika anda pernah mengalih keluar node_modules, memasangnya semula dan cuba untuk memulakan apl, anda boleh kehilangan satu jam hanya menunggu semuanya dimuat turun dan dimulakan semula. Apl biasanya akan mengambil masa 12-15 minit untuk dimulakan—kelewatan yang ketara, terutamanya apabila menangani laporan pepijat yang mendesak. Selain itu, CRA telah ditamatkan dan tidak lagi disyorkan untuk bootstrap aplikasi React.
Kenapa Vite?
Pada mulanya, saya mempertimbangkan untuk menggunakan Rspack, yang disebut-sebut sebagai
Pengganti drop-in untuk webpack, dengan ciri yang lebih berkuasa dan produktiviti yang luar biasa.
Walau bagaimanapun, peralihan itu tidak lancar seperti yang saya harapkan. Walaupun Rspack menghampiri kesediaan pengeluaran (pada versi 1.0.0-beta.4 setakat artikel ini ditulis), saya memutuskan untuk memilih penyelesaian yang lebih matang dan teruji pertempuran: Vite.
Berpindah dari Webpack dan CRA memberikan saya penghargaan baru untuk alatan ini dan usaha di belakangnya. Mereka memudahkan banyak proses pembangunan dan menyediakan persediaan sedia untuk digunakan.
Saya berharap suatu hari nanti kami akan mendapat penggantian drop-in sebenar untuk CRA dan Webpack, jadi kami tidak perlu membuat perubahan fail yang meluas apabila beralih kepada alatan seperti Vite.
Jika anda tidak tahu apa itu Webpack, Vite atau Rspack, saya pergi ke lubang arnab ini dalam catatan terakhir saya, saya meneroka Webpack dan apa yang dilakukannya. Vite dan Rspack ialah alat yang lebih moden melakukan kerja yang serupa tetapi lebih cekap.
Pengalaman Saya dengan Vite: Kebaikan dan Keburukan
Sebelum menyelami cara saya mengalihkan apl lama kami kepada Vite, saya ingin berkongsi kebaikan dan keburukan yang saya temui semasa pengalaman ringkas saya menggunakan Vite dalam persekitaran pembangunan dan pengeluaran.
Kebaikan:
- Permulaan Lebih Cepat: Selepas pemasangan baharu, masa permulaan pelayan kami telah dikurangkan secara drastik. Dengan Webpack, ia biasanya mengambil masa sehingga 30 minit; dengan Vite, ia kini mengambil masa kira-kira 8.5 minit. Permulaan seterusnya berubah dari 12-15 minit kepada hanya 1.5 minit. Walaupun ini mungkin kelihatan perlahan, ini adalah satu kemenangan memandangkan kerumitan projek kami.
Nota: Komputer riba yang saya uji agak lama. Pada mesin yang lebih baharu dengan spesifikasi yang lebih baik, masa permulaan adalah serendah 20–30 saat untuk permulaan kedua.
- Masa Binaan Lebih Cepat: Masa binaan aliran kerja GitHub kami berkurangan daripada 12–13 minit kepada hanya 7 minit — hampir separuh masa! Peralihan ini menjimatkan pasukan pembangunan kami sekurang-kurangnya 20 minit bagi setiap pembangun setiap hari.

Dengan Webpack

Dengan Vite
Keburukan:
- Bundel Berbeza untuk Pembangunan dan Pengeluaran: Vite menggunakan esbuild untuk pembangunan dan Rollup untuk pengeluaran, yang telah menjadi titik kesakitan yang ketara. Sesetengah halaman berfungsi dengan sempurna dalam pembangunan tetapi ranap dalam pengeluaran. Percanggahan ini memerlukan ujian manual dan penyelesaian masalah, walaupun tidak terdapat banyak isu secara keseluruhan.
Merancang Peralihan: Cara Berhijrah dari CRA ke Vite
Lakukan Penyelidikan Anda:
Ini adalah langkah yang paling penting. Penyelidikan yang meluas adalah penting. Saya menyemak imbas Reddit untuk membaca tentang pengalaman pembangun lain yang beralih daripada CRA ke Vite. Kebanyakan bersetuju bahawa proses itu rumit tetapi berbaloi dengan usaha. Selain itu, saya membaca beberapa catatan blog tentang langkah yang diperlukan untuk memindahkan apl CRA ke Vite, kerana tiada tutorial atau dokumentasi rasmi mengenai topik ini sekarang.
Bina Pelan Tindakan Anda:
- Tukar fail .js kepada .jsx: Ini adalah satu cabaran yang mengejutkan, kerana Vite tidak menyokong fail .js seperti yang dilakukan oleh Webpack. Penukaran semua fail .js kepada .jsx secara manual adalah di luar persoalan, tetapi nasib baik, saya menemui alat CLI yang mengautomasikan proses.
- Alih keluar react-script, pasang vite, buat vite.config.js: Pastikan anda menggunakan versi Vite yang serasi dengan versi Node.js anda. Selepas itu, alih keluar skrip reaksi, pasang vite dan buat fail vite.config.js.
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
dan dalam akar projek
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Alihkan index.html ke akar projek dan fon ke direktori awam kemudian kemas kini laluan rujukan kepada fon dengan sewajarnya.
- Alih keluar %PUBLIC_URL% daripada pautan dalam index.html.
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- Tambahkan Skrip yang menunjuk pada titik masuk projek anda dalam index.html
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- Ganti pembolehubah persekitaran: Gantikan REACT_APP dengan VITE dalam .env , kemas kini process.env.NODE_ENV dengan import.meta.env.MODE dan process.env.REACT_APP dengan import.meta.env.VITE dalam kod anda.
- Konfigurasikan eslint: Pasang vite-plugin-eslint dan kemas kini vite.config.js untuk memasukkan pemalam.
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Sahkan semula aliran kerja GitHub anda: Kemas kini mana-mana langkah aliran kerja yang merujuk skrip reaksi untuk menggunakan vite.
Betulkan Isu Khusus Persekitaran:
- Tukar semua memerlukan imej kepada import modul.
- Isu: Dalam CRA, imej biasanya dimuatkan menggunakan pernyataan memerlukan, yang tidak akan berfungsi dengan Vite.
- Penyelesaian: Gantikan keperluan dengan import modul ES. Contohnya:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
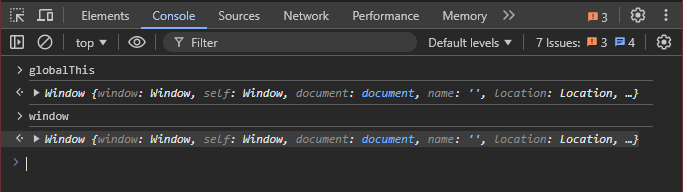
2. Selesaikan globalIni tidak ditakrifkan.
- Isu: Vite tidak menyediakan globalThis secara automatik, yang boleh menyebabkan isu jika kod anda bergantung padanya, Webpack sedang mengisi poli untuk kami.

pembolehubah global “globalThis” dalam aplikasi Webpack
- Penyelesaian: Tambah definisi manual untuk globalThis dalam fail index.jsx anda
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3. Hasilkan peta sumber untuk pemantauan ralat.
- Isu: Secara lalai, Vite mungkin tidak menjana peta sumber, yang penting untuk nyahpepijat apabila anda menggunakan alat pemantauan ralat.
- Penyelesaian: Dayakan peta sumber dalam vite.config.js anda:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4. Betulkan pembolehubah SASS global.
- Isu: Vite mungkin tidak mengendalikan pembolehubah SASS global yang ditakrifkan dengan :eksport seperti yang dilakukan oleh CRA.
- Penyelesaian: Alihkan pembolehubah SASS global ke fail JavaScript. Contohnya:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
Akan digantikan dengan
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5. Mengendalikan import mutlak untuk fail .jsx.
- Isu: Import mutlak mungkin tidak berfungsi dengan betul dalam Vite.
- Penyelesaian: Konfigurasikan alias dalam vite.config.js:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6. Mengendalikan import mutlak untuk **fail .scss.**
- Isu: Vite mungkin tidak menyelesaikan import mutlak untuk fail SCSS dengan betul dalam persekitaran pengeluaran, contohnya, Kod di bawah sedang mengimport fail yang dipanggil app.[hash].js (bukan sebahagian daripada binaan saya) sebaliknya apl.[hash].css dalam pengeluaran
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- Penyelesaian: Saya cuba kembali ke laluan relatif fail tetapi tidak berjaya ?♂️, saya mengikut serta mengimport fail SCSS secara global memandangkan kelas ini dikongsi melalui aplikasi
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
kemudian saya akan menggunakannya seperti CSS vanila
<MyComponent className='someClassName' />
7. Tangani isu perpustakaan pihak ketiga.
- Isu: Sesetengah perpustakaan mungkin tidak serasi sepenuhnya dengan Vite.
- Penyelesaian: Kemas kini atau gantikan perpustakaan yang tidak serasi. Dalam kes saya, saya perlu: — Ganti jsonwebtoken dengan jsonwebtoken-esm — Gantikan pemberitahuan-react dengan react-toastify — Gunakan lodash-es dan bukannya lodash — Kemas kini perpustakaan seperti react-bootstrap-sweetalert dan carta semula kepada versi terbaharunya
Kesimpulan
Peralihan daripada create-react-app kepada Vite telah menjadi pengalaman yang mencabar tetapi memberi ganjaran. Penambahbaikan prestasi sahaja telah menjadikan usaha itu berbaloi, dan saya percaya ini akan meningkatkan produktiviti pembangun dan kebolehselenggaraan keseluruhan projek dengan ketara. Dengan menangani isu ini dengan teliti, anda boleh memanfaatkan sepenuhnya alatan moden Vite dan meningkatkan kecekapan aliran kerja pembangunan anda.
Atas ialah kandungan terperinci Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

