Rumah >hujung hadapan web >tutorial js >GPT tempatan dengan Ollama dan Next.js
GPT tempatan dengan Ollama dan Next.js
- PHPzasal
- 2024-08-16 06:16:03926semak imbas
pengenalan
Dengan kemajuan AI hari ini, mudah untuk menyediakan model AI generatif pada komputer anda untuk mencipta bot sembang.
Dalam artikel ini kita akan melihat bagaimana anda boleh menyediakan chatbot pada sistem anda menggunakan Ollama dan Next.js
Sediakan Ollama
Mari mulakan dengan menyediakan Ollama pada sistem kami. Lawati ollama.com dan muat turunnya untuk OS anda. Ini akan membolehkan kami menggunakan perintah ollama dalam terminal/prom arahan.
Semak versi Ollama dengan menggunakan arahan ollama -v
Lihat senarai model di halaman perpustakaan Ollama.
Muat turun dan jalankan model
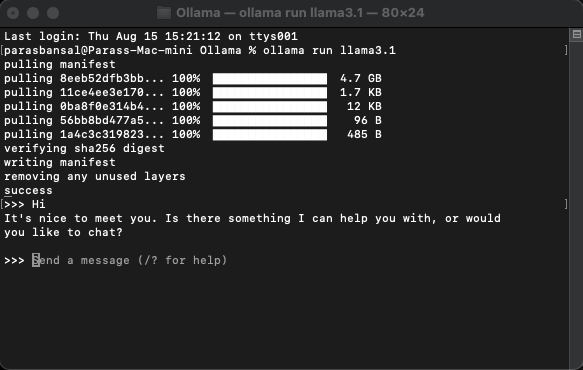
Untuk memuat turun dan menjalankan model, jalankan arahan ollama run
Contoh: ollama run llama3.1 atau ollama run gemma2
Anda akan dapat bersembang dengan model terus di terminal.

Sediakan aplikasi web
Persediaan asas untuk Next.js
- Muat turun dan pasang versi terkini Node.js
- Navigasi ke folder yang diingini dan jalankan npx create-next-app@latest untuk menjana projek Next.js.
- Ia akan bertanya beberapa soalan untuk menjana kod boilerplate. Untuk tutorial ini, kami akan mengekalkan semuanya secara lalai.
- Buka projek yang baru dibuat dalam editor kod pilihan anda. Kami akan menggunakan Kod VS.
Memasang kebergantungan
Terdapat beberapa pakej npm yang perlu dipasang untuk menggunakan ollama.
- ai dari vercel.
- ollama Pustaka JavaScript Ollama menyediakan cara paling mudah untuk menyepadukan projek JavaScript anda dengan Ollama.
- ollama-ai-provider membantu menghubungkan ai dan ollama bersama-sama.
- react-markdown Hasil sembang akan diformatkan dalam gaya markdown, untuk menghuraikan markdown kami akan menggunakan pakej react-markdown.
Untuk memasang kebergantungan ini jalankan npm i ai ollama ollama-ai-provider.
Buat halaman sembang
Di bawah app/src terdapat fail bernama page.tsx.
Mari kita keluarkan segala-galanya di dalamnya dan mulakan dengan komponen berfungsi asas:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
Mari kita mulakan dengan mengimport useChat hook dari ai/react dan react-markdown
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
Oleh kerana kami menggunakan cangkuk, kami perlu menukar halaman ini kepada komponen pelanggan.
Petua: Anda boleh mencipta komponen berasingan untuk sembang dan memanggilnya dalam page.tsx untuk mengehadkan penggunaan komponen pelanggan.
Dalam komponen dapatkan mesej, input, handleInputChange dan handleHantar daripada useChat hook.
const { messages, input, handleInputChange, handleSubmit } = useChat();
Dalam JSX, cipta borang input untuk mendapatkan input pengguna untuk memulakan perbualan.
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
Fikiran baik tentang ini ialah kita tidak perlu membetulkan pengendali atau mengekalkan keadaan untuk nilai input, cangkuk useChat memberikannya kepada kita.
Kami boleh memaparkan mesej dengan menggelung melalui tatasusunan mesej.
messages.map((m, i) => (<div key={i}>{m}</div>)
Versi gaya berdasarkan peranan pengirim kelihatan seperti ini:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
Mari kita lihat keseluruhan fail
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
Dengan ini, bahagian hadapan selesai. Sekarang mari kita kendalikan API.
Mengendalikan API
Mari kita mulakan dengan membuat route.ts di dalam app/api/chat.
Berdasarkan konvensyen penamaan Next.js, ia akan membolehkan kami mengendalikan permintaan pada localhost:3000/api/chat endpoint.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
Kod di atas pada asasnya menggunakan ollama dan vercel ai untuk menstrim kembali data sebagai respons.
- createOllama mencipta tika ollama yang akan berkomunikasi dengan model yang dipasang pada sistem.
- Fungsi POST ialah pengendali laluan pada titik akhir /api/chat dengan kaedah pos.
- Ibu permintaan mengandungi senarai semua mesej sebelumnya. Jadi adalah idea yang baik untuk mengehadkannya atau prestasi akan merosot dari semasa ke semasa. Dalam contoh ini, fungsi ollama mengambil "llama3.1" sebagai model untuk menjana respons berdasarkan tatasusunan mesej.
AI Generatif pada sistem anda
Jalankan npm run dev untuk memulakan pelayan dalam mod pembangunan.
Buka penyemak imbas dan pergi ke localhost:3000 untuk melihat hasilnya.
Jika semuanya dikonfigurasikan dengan betul, anda akan dapat bercakap dengan chatbot anda sendiri.

Anda boleh mencari kod sumber di sini: https://github.com/parasbansal/ai-chat
Beri tahu saya jika anda mempunyai sebarang soalan dalam ulasan, saya akan cuba menjawabnya.
Atas ialah kandungan terperinci GPT tempatan dengan Ollama dan Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

