Rumah >hujung hadapan web >tutorial css >Menavigasi Reka Bentuk Responsif CSS.
Menavigasi Reka Bentuk Responsif CSS.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-15 06:43:12547semak imbas
Satu tanggungjawab utama pembangun bahagian hadapan ialah mencipta reka letak reka bentuk responsif. Ini juga salah satu cabaran mereka.
Anda mungkin percaya, seperti yang saya lakukan, bahawa "sudah tiba masanya untuk mula membina reka bentuk responsif" apabila mengerjakan projek menggunakan HTML/CSS dan JavaScript, atau anda mungkin mendapati sukar untuk menjadikan reka bentuk anda responsif.
Walau apa pun situasinya, mari masuk dan belajar cara menavigasi reka bentuk responsif CSS, Sailor.
Apakah Reka Bentuk Web Responsif(RWD)?
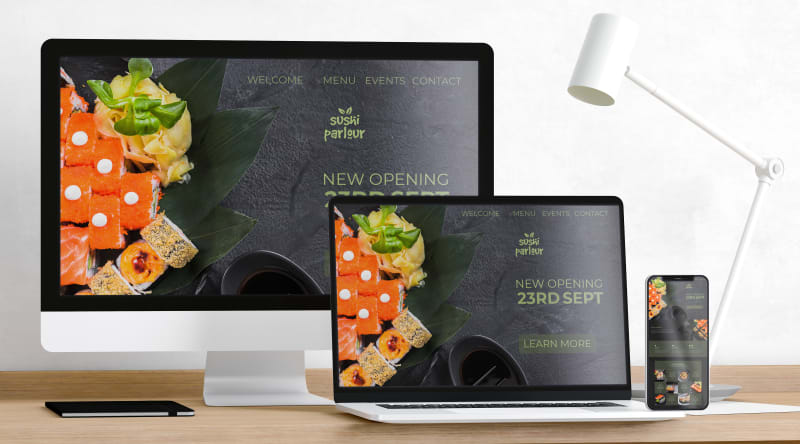
Sebelah kanan imej muka depan menyatakan semuanya.

Reka Bentuk Responsif melibatkan penciptaan tapak web untuk menyesuaikan diri dengan peranti pengguna, memastikan pengalaman yang konsisten tanpa mengira peranti atau saiz skrin. Reka bentuk responsif adalah mengenai kebolehaksesan dan kebolehgunaan, memastikan tapak web anda boleh diakses dan mudah dilayari.
Kami melaksanakan reka bentuk responsif menggunakan HTML dan CSS. Mari kita lihat bagaimana kita boleh mencapainya.
Melaksanakan Reka Bentuk Web Responsif ?.
1. Viewport: Viewport ialah teg meta dalam HTML yang terletak dalam
tag.<!DOCTYPE html> <html lang="en"> <head> ... <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ... </head>
Ia ialah kawasan halaman web yang kandungannya boleh dilihat oleh pengguna. Ia berbeza mengikut peranti, kandungannya akan menjadi lebih kecil pada telefon mudah alih berbanding pada komputer.
Teg ini memberitahu penyemak imbas tentang cara mengawal dimensi dan penskalaan halaman.
content="width=device-width
Ini memberitahu penyemak imbas untuk menjadikan halaman web sepadan dengan lebar skrin yang digunakan pada masa ini, membenarkan halaman mengalir semula kandungannya untuk sepadan dengan saiz skrin yang berbeza.
skala awal=1.0"
Ini menentukan tahap zum awal apabila penyemak imbas mula-mula memuatkan halaman.
Pastikan fail HTML anda mempunyai teg meta port pandang.
2. Imej: Imej responsif apabila ia berskala dengan betul pada saiz penyemak imbas yang berbeza. Untuk mencapai imej responsif adalah disyorkan anda memberikan semua imej lebar maksimum: 100%
Ini memastikan imej anda mengecut agar sesuai dengan ruang yang tersedia sambil menghalangnya daripada meningkat atau meregang melebihi saiz asalnya.
img{
max-width: 100%;
height: auto;
display: block;
}
3. Reka Letak: Reka letak mewakili struktur halaman web yang dicapai melalui elemen seperti;
- Flexbox: CSS Flexbox ialah mekanisme susun atur satu dimensi untuk menyusun elemen dalam baris atau lajur. Ia memberikan fleksibiliti dalam mengagihkan ruang dan menjajarkan item dalam bekas. Berikut ialah contoh mudah:
.container {
display: flex;
flex-direction: row; /* or column */
justify-content: space-between; /* Distributes space evenly between elements */
align-items: center; /* Aligns items vertically in the center */
}
Flexbox bersinar apabila anda perlu membuat reka letak yang mana item harus melaraskan saiznya secara automatik agar sesuai dengan ruang yang tersedia, menjadikannya sempurna untuk reka bentuk responsif.
- Grid CSS: Walaupun Flexbox sangat baik untuk reka letak satu dimensi, Grid CSS ialah mekanisme reka letak dua dimensi yang berkuasa, membolehkan anda membuat reka letak berasaskan grid yang kompleks dengan mudah. Anda boleh menentukan baris dan lajur serta meletakkan item dengan tepat dalam grid ini. Berikut ialah contoh mudah:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Creates 3 equal-width
columns */
grid-gap: 10px; /* Adds space between grid items */
}
Grid CSS sesuai untuk membuat reka letak yang memerlukan penjajaran baris dan lajur, seperti galeri atau reka letak halaman penuh.
4. Pertanyaan Media: Pertanyaan media ialah asas reka bentuk web responsif. Mereka membenarkan anda menggunakan gaya berbeza berdasarkan saiz skrin, orientasi dan ciri lain peranti. Berikut ialah contoh:
/* Default styles */
body {
font-size: 16px;
}
/* Styles for devices with a width of 768px or more */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Styles for devices with a width of 1200px or more */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
Kod ini melaraskan saiz fon berdasarkan lebar peranti, memastikan teks kekal boleh dibaca pada saiz skrin yang berbeza. Pertanyaan media adalah penting untuk memperhalusi reka bentuk anda merentas pelbagai peranti.
5. Tipografi Bendalir: Tipografi Bendalir membolehkan teks anda berskala lancar antara saiz port pandangan yang berbeza. Anda boleh mencapai ini menggunakan fungsi clamp() dalam CSS:
h1 {
font-size: clamp(1.5rem, 2vw + 1rem, 3rem);
}
Barisan kod ini memastikan bahawa elemen h1 anda tidak pernah lebih kecil daripada 1.5rem atau lebih besar daripada 3rem, dan dalam sempadan tersebut, saiz akan dilaraskan berdasarkan lebar port pandangan.
6. Pengujian dan Nyahpepijat: Reka bentuk responsif tidak lengkap tanpa ujian menyeluruh. Alat seperti DevTools Chrome, sambungan Penyemak Imbas seperti Simulator Mudah Alih, mod reka bentuk responsif dalam Firefox dan emulator dalam talian seperti BrowserStack boleh membantu anda mensimulasikan pelbagai peranti dan saiz skrin untuk memastikan reka bentuk anda berfungsi dengan sempurna di mana-mana sahaja.
Kesimpulan?.
Reka bentuk responsif bukan sekadar trend tetapi satu keperluan dalam dunia berbilang peranti hari ini. Dengan menguasai teknik CSS seperti Flexbox, Grid, pertanyaan media dan tipografi cecair, anda boleh membuat tapak web yang memberikan pengalaman pengguna yang optimum pada mana-mana peranti. Ingat, kunci kejayaan dalam reka bentuk responsif ialah ujian berterusan dan memperhalusi reka letak anda semasa anda membina.
Sekarang anda mengetahui talinya, teruskan dan jadikan reka bentuk anda responsif seperti yang terbaik daripadanya.
Selamat Pengekodan!?
Atas ialah kandungan terperinci Menavigasi Reka Bentuk Responsif CSS.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

