Rumah >hujung hadapan web >tutorial js >Susun komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman anda dengan cara ini.
Susun komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman anda dengan cara ini.
- PHPzasal
- 2024-08-14 10:35:02523semak imbas
Apabila membina aplikasi Next.js, menyusun komponen dan reka letak anda dengan cekap adalah penting untuk mengekalkan pangkalan kod yang bersih dan berskala. Dalam catatan blog ini, kami akan melihat contoh praktikal untuk menstruktur komponen dan reka letak anda menggunakan pendekatan berasaskan halaman, yang diilhamkan oleh pangkalan kod Supabase.
Memahami Pendekatan Berasaskan Halaman
Next.js menggunakan direktori halaman di mana setiap fail sepadan dengan laluan dalam aplikasi anda. Struktur ini intuitif, tetapi apabila apl anda berkembang, adalah sangat penting untuk menyusun komponen dan reka letak dengan cara yang menggalakkan kebolehgunaan semula dan kejelasan.
Contoh: Struktur Halaman Log Masuk
Mari kita lihat contoh dunia sebenar dengan meneliti struktur komponen SignInPage dalam kod sumber Supabase.

Kami sedang membina platform yang mengajar amalan terbaik, mendapat inspirasi daripada komuniti sumber terbuka. Beri kami bintang di Github.
Komponen dan Reka Letak: Pemisahan yang Jelas
Perhatikan cara komponen dan reka letak disusun:
- **komponen/antara muka/SignIn/SignInForm**: Direktori ini memegang komponen SignInForm, khususnya berkaitan dengan antara muka Log Masuk. Dengan menyusun komponen dalam folder antara muka yang berkaitan, anda memastikan komponen yang berkaitan dikumpulkan bersama, menjadikannya lebih mudah untuk dicari dan diurus.
- **komponen/reka letak/SignInLayout/SignInLayout**: Komponen SignInLayout dipisahkan ke dalam direktori reka letaknya sendiri. Ini memastikan logik reka letak berbeza daripada komponen individu, membolehkan anda menggunakan semula reka letak merentas halaman yang berbeza.
- **lib/constant**: Pemalar IS_PLATFORM diimport dari lokasi terpusat. Ini adalah amalan yang baik untuk mengurus pemalar global yang mungkin digunakan merentas berbilang komponen.

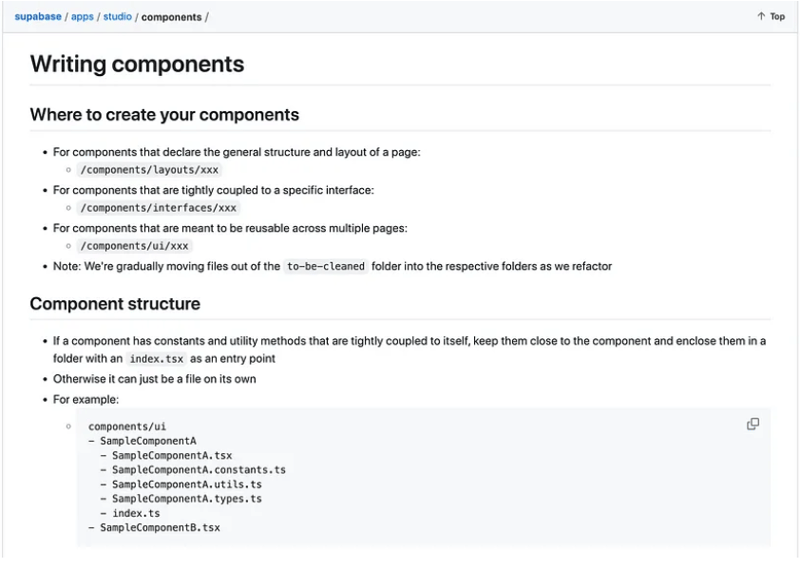
Malah, folder komponen Supabase mempunyai penjelasan yang baik tentang pendekatan ini.

Menambah Reka Letak
Salah satu kekuatan Next.js ialah keupayaannya untuk menentukan reka letak pada asas setiap halaman. Komponen SignInPage dibalut dalam SignInLayout yang mentakrifkan keseluruhan struktur halaman:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Kesimpulan
Mengatur komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman dengan cara ini menggalakkan struktur yang bersih dan berskala. Dengan mengumpulkan komponen yang berkaitan dan mengasingkan logik reka letak, anda mencipta pangkalan kod yang boleh diselenggara yang mudah dilanjutkan apabila aplikasi anda berkembang.
Tentang kami:
tapak web: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Bina projek sumber terbuka dari awal secara percuma
Biar pasukan pembangun anda mempelajari amalan terbaik
Perlukan bantuan dengan projek? Hubungi kami di thinkthroo@gmail.com
Bacaan lanjut:
- https://github.com/supabase/supabase/blob/master/apps/studio/pages/sign-in.tsx
- https://github.com/supabase/supabase/tree/master/apps/studio/components/interfaces
- https://github.com/supabase/supabase/tree/master/apps/studio/components/layouts
- https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts#per-page-layouts
Atas ialah kandungan terperinci Susun komponen dan reka letak anda dalam aplikasi Next.js berasaskan halaman anda dengan cara ini.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

