Rumah >hujung hadapan web >tutorial js >Membina jargons.dev [# Kamus Asas
Membina jargons.dev [# Kamus Asas
- PHPzasal
- 2024-08-14 10:33:00527semak imbas
Selamat datang ke ansuran kedua siri kami di jargons.dev!
Mari kita lakukannya!
Berikutan komit awal, saya mula mengusahakan "skrip fork" (tertanya-tanya apakah itu?? Anda akan mengetahui kemudian dalam siri ini?) tetapi saya mesti mengaku dan seperti yang anda akan dapati dalam sejarah komit, bahawa saya berehat panjang (3 bulan+) daripada mengerjakan jargons.dev. Dalam masa ini, saya mempunyai beberapa peluang untuk melakukan refleksi bawah sedar yang bagus untuk projek itu.
Peluang Refleksi
Saya berhenti bekerja pada jargons.dev buat sementara waktu, bukan dengan sengaja tetapi kerana saya begitu tertanam dalam kerja yang saya lakukan di Hearts, sehingga saya tidak terfikir pun tentang jargons.dev. Nah, sepanjang bulan-bulan itu, tahun baru datang (dengan matlamat baru-tentunya), saya juga telah mengalami dan terdedah kepada beberapa teknologi baru. Satu teknologi menonjol kepada saya dan itu ialah Astro.
Astro Bergema dengan jargons.dev
Pada bulan Januari, saya mempunyai matlamat untuk "mempelajari teknologi baharu dengan dokumen", ini merupakan cabaran yang membuatkan saya bermula dengan Astro selepas mendengar perkara hebat mengenainya.
Sepantas kilat Mac, saya mendapati diri saya sedang mengerjakan satu lagi projek sampingan yang sama sekali berbeza (tema wp), saya sedang menonton Strim YT Eddie Jaoude di mana saya memaklumkan perkara ini kepada Eddie tetapi jawapannya akan mendorong saya kembali untuk bekerja jargons.dev
Anda mempunyai beberapa projek sampingan... Saya tidak tahu yang mana satu.
Pernyataan ini membuatkan saya berfikir keras, justeru saya memutuskan untuk menghentikan semua projek sampingan dan menumpukan pada beberapa yang penting serta-merta, jargons.dev mudah diingati.
Pada ketika ini, saya sudah agak biasa dengan Astro, — sebagai rangka kerja untuk aplikasi web dipacu kandungan, dengan sistem fail yang sangat mudah, sedia i18n, SSG dengan SEO yang hebat (penting untuk projek), berprestasi, sokongan untuk perpustakaan frontend lain seperti ReactJS dengan pulau (saya suka yang ini terutamanya); ia adalah alat yang dibuat di syurga untuk membina jargons.dev dengan.
Nah, saya dengan cepat mula bekerja pada hujung minggu yang tersedia seterusnya, saya terpaksa bekerja pada bahagian kamus asas projek.
Kamus Asas
npm create astro@latestSaya memulakan projek Astro baharu untuk projek ini, semudah menjalankan arahan di bawah dan ikut gesaan...
npx astro add tailwind npx astro add mdxSaya juga menambah integrasi tailwindcss untuk penggayaan; penyepaduan mdx untuk kandungan; ini juga sangat mudah untuk dikonfigurasikan dengan hanya menjalankan arahan masing-masing
- Saya meneruskan dan menyelesaikan tugasan berikut
- Mencipta halaman utama boilerplate dengan borang carian statik
- Diputuskan buat sementara waktu untuk mempunyai direktori src/pages/word sebagai direktori yang sepatutnya menyimpan setiap perkataan dalam kamus sebagai fail mdx.
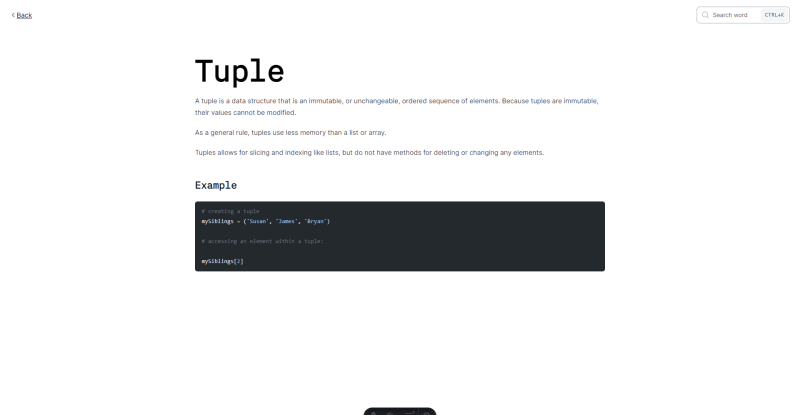
- Melaksanakan reka letak word.astro, yang berfungsi sebagai bingkai dalam tempat semua kandungan fail .mdx untuk perkataan di dalam direktori src/pages/word/ boleh dipaparkan menggunakan frontmatter.
Juga menambah borang carian mini statik pada navbar reka letak perkataan.
Dengan ciri ini, kami sudah dapat melihat perkataan kamus pada laluan jargons.dev/word/[word]. Ini bermakna apabila fail tuple.mdx terdapat dalam src/pages/word/direktori, kami akan dapat mencapai halaman tersebut untuk melihat perkataan kamus dengan melawati jargons.dev/word/tuple
PR itu


Permintaan Tarik ini melaksanakan apl kamus asas dengan AstroJS
- Neues Astro-Projekt gestartet
- Homepage erstellt
- 2 Layouts implementiert
- Basis – Haupt-Primär-Wrapper für alle Seiten und Layouts
- Word – Layout zur Verwendung auf den Word-Seiten
- Statische Suchformular-Trigger auf der Startseite und im Word-Layout implementiert
Screenshots
Homepage

Wortseite

Atas ialah kandungan terperinci Membina jargons.dev [# Kamus Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

