Rumah >hujung hadapan web >tutorial js >Lebihan fungsi TS - contoh dunia sebenar
Lebihan fungsi TS - contoh dunia sebenar
- 王林asal
- 2024-08-09 20:32:501233semak imbas
Mari kita mendalami ciri Skrip Taip yang kurang kerap - lebihan fungsi dengan contoh yang realistik.
Pengenalan
Ada cangkuk tersuai
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
Pada satu ketika saya perlu menambah lebih banyak hujah padanya, mungkin lebih banyak lagi pada masa hadapan. Sukar untuk mengingati argumen Nth, dan memanggil fungsi seperti useUrlState(firstArg, null, null, fourthArg) adalah tidak masuk akal. Ia akan menjadi lebih mudah untuk menyampaikan hujah di dalam objek seperti ini:
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
Saya akan menukar fungsi kepada format baharu dan memastikan ia serasi ke belakang dengan pelaksanaan sedia ada.
Perlaksanaan
Pertama sekali, perlu menambah tandatangan berlebihan betul-betul di atas fungsi pelaksanaan. Tandatangan terlebih beban ialah semua cara yang mungkin untuk sesuatu fungsi dipanggil, dengan jenis dan kuantiti hujah yang berbeza.
/**
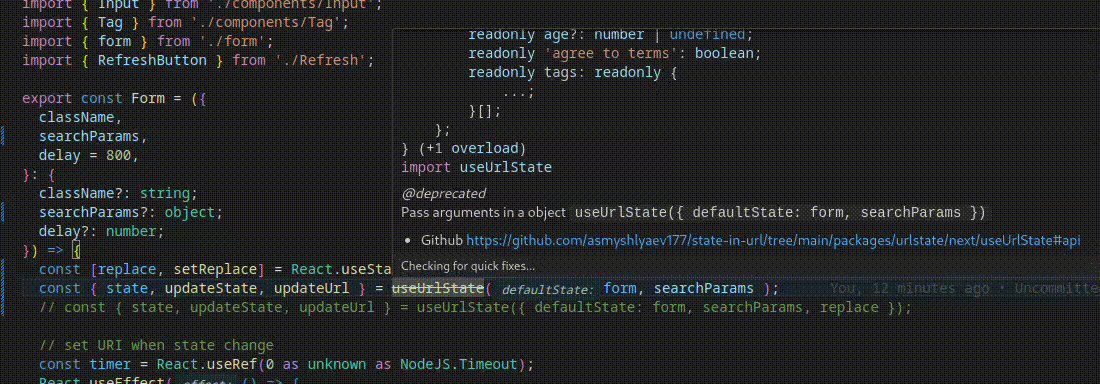
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
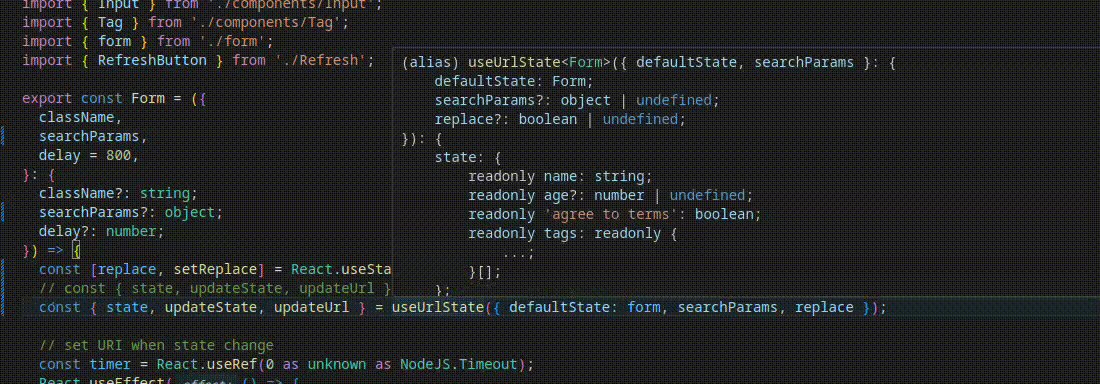
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
Bahagian yang sukar ialah tandatangan harus serasi dengan pelaksanaan, jadi pastikan ini defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean }
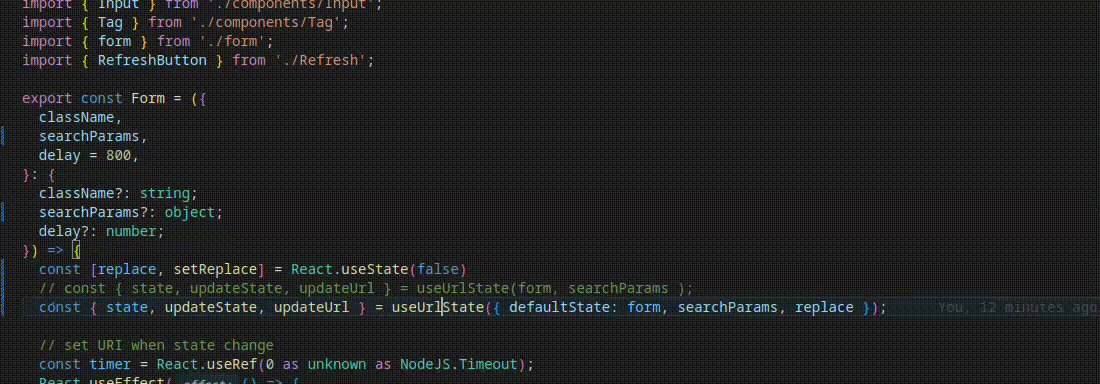
Saya menganggap bahawa jika argumen pertama mempunyai kunci khusus, ia adalah format objek baharu.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Selain itu, boleh perhatikan bahawa argumen ganti mempunyai nilai lalai benar untuk format baharu, tetapi untuk format lama ia palsu.
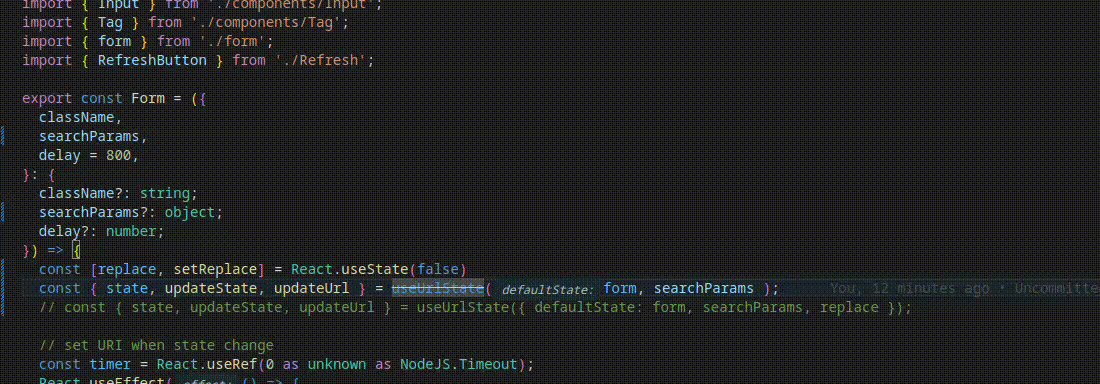
Mari kita lihat cara ia berfungsi.

Perhatikan bahawa kami mempunyai ulasan JSDoc yang berbeza untuk setiap tandatangan, tandatangan lama yang ditanda dengan teg @tidak digunakan lagi.
Dokumen rasmi https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx kerana membaca :)
Tinggalkan ulasan tentang pengalaman anda atau jika anda mempunyai idea cara melakukannya dengan lebih elegan.
Atas ialah kandungan terperinci Lebihan fungsi TS - contoh dunia sebenar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

