Rumah >hujung hadapan web >tutorial css >Projek Laman Web Liga Kriket Rekreasi New York
Projek Laman Web Liga Kriket Rekreasi New York
- PHPzasal
- 2024-08-05 16:36:131160semak imbas
Ini ialah penyerahan untuk Frontend Challenge v24.07.24, CSS Art: Recreation.
Inspirasi
Mencipta tapak web untuk Liga Kriket Rekreasi New York merupakan peluang yang hebat untuk menggabungkan minat saya untuk pembangunan web dengan semangat sukan rekreasi yang bersemangat. Saya menyasarkan untuk mencipta kehadiran dalam talian yang meriah dan menarik yang mencerminkan komuniti dan keghairahan terhadap kriket.
Demo
Anda boleh melihat tapak langsung https://vickyfyn3.github.io/new-york/. Di bawah ialah beberapa tangkapan skrin yang mempamerkan pelbagai bahagian tapak web:


Halaman Utama

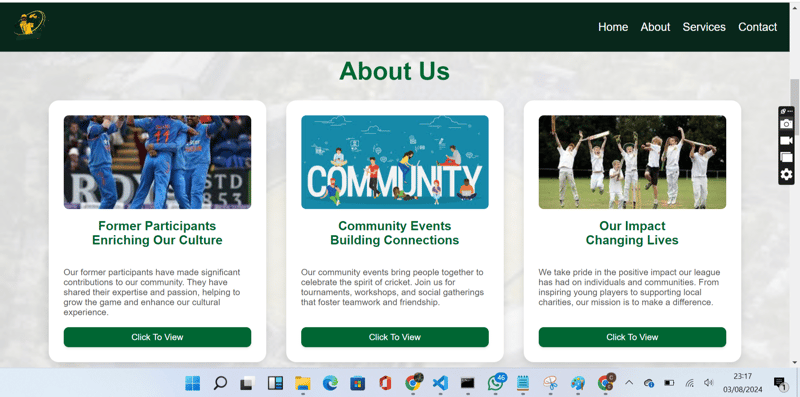
Mengenai Bahagian

Bahagian Perkhidmatan

Bahagian Kenalan

Perjalanan
Perjalanan membina laman web Liga Kriket Rekreasi New York melibatkan beberapa langkah utama dan pengalaman pembelajaran:
Perancangan dan Reka Bentuk
Saya mulakan dengan menggariskan bahagian teras tapak web: Laman Utama, Perihal, Perkhidmatan dan Hubungi Kami. Matlamat saya adalah untuk memastikan tapak itu mesra pengguna, menarik secara visual dan sejajar dengan sifat dinamik liga. Saya menggunakan Font Awesome untuk ikon dan mereka bentuk bar navigasi responsif yang meningkatkan pengalaman pengguna.
Membina dengan Flexbox
Untuk bahagian Perihal, saya melaksanakan Flexbox untuk memaparkan kad berturut-turut, menjadikan reka bentuk lebih padu dan menarik. Pendekatan ini membenarkan reka letak responsif yang menyesuaikan dengan baik pada saiz skrin yang berbeza.
Tema dan Penggayaan
Memastikan konsistensi dalam skema warna dan elemen reka bentuk adalah penting. Saya memilih warna dan gaya dengan teliti yang mencerminkan persekitaran liga kriket yang bertenaga dan mesra. Saya juga menggunakan ikon Fa-dumbbell Font Hebat untuk mewakili latihan kriket secara kreatif dalam bahagian Perkhidmatan.
Mempertingkatkan Bahagian Hubungan
Untuk menyerlahkan bahagian Kenalan, saya mereka bentuk borang hubungan yang bergaya dengan medan untuk Nama, E-mel, Subjek dan Mesej. Saya menggunakan butang Hantar tebal dengan latar belakang kecerunan untuk sentuhan moden. Selain itu, saya menyertakan butiran hubungan dalam reka letak kad dengan latar belakang yang berbeza dan membenamkan peta interaktif untuk akses lokasi yang mudah.
Cabaran dan Penyelesaian
Salah satu cabaran ialah memastikan bar navigasi kekal tetap semasa menatal. Saya mencapai ini dengan menggunakan sifat CSS:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
Selain itu, saya melaraskan kandungan di bawah bar navigasi untuk mengelakkannya daripada disembunyikan:
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
Rancangan Masa Depan
Melangkah ke hadapan, saya merancang untuk menambah lebih banyak ciri interaktif dan seterusnya mengoptimumkan tapak web untuk prestasi. Saya juga berharap dapat mengumpul maklum balas daripada komuniti liga kriket untuk menambah baik laman web ini secara berterusan.
Atas ialah kandungan terperinci Projek Laman Web Liga Kriket Rekreasi New York. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapa Margin Auto Tidak Berfungsi dengan Kedudukan Mutlak dalam CSS?
- Bagaimanakah Saya Boleh Menyesuaikan Kotak Input Warna dalam Pelayar Webkit?
- Adakah atribut \'type\' dalam teg skrip benar-benar diperlukan dalam skrip web?
- Bagaimana untuk Menghidupkan Warna Latar Belakang dengan jQuery?

