Rumah >hujung hadapan web >tutorial js >Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini
Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-07-22 07:42:59817semak imbas
Perjuangan Saya dalam Pengoptimuman Halaman: Bagaimana Saya Mengatasinya
Saya ditugaskan dengan pengoptimuman halaman untuk beberapa halaman. Pengoptimuman halaman agak penting jika anda mahu pelanggan anda kekal di tapak anda, dan ini juga meningkatkan Kedudukan SEO, penyelidikan Google telah menunjukkan bahawa 53% tapak mudah alih ditinggalkan sama sekali jika tapak tersebut mengambil masa lebih lama daripada 3 saat untuk dimuatkan.
Untuk memanfaatkan semua faedah tersebut, saya memproses halaman saya ke dalam Google PageSpeed Insights. Markahnya teruk, dan terdapat banyak istilah yang tidak diketahui memenuhi halaman.
Semua istilah baharu ini sangat asing bagi saya dan saya tidak tahu apa yang perlu dilakukan dengannya.
Ramai yang sering menghadapi situasi ini, Orang tidak tahu apa yang dimaksudkan dengan set perkataan baru ini. Walau bagaimanapun, saya menyedari bahawa membuka kunci perkataan ini memberi banyak makna baharu kepada diagnostik kelajuan halaman saya.
Jadi, dalam artikel ini, saya akan menunjukkan kepada anda syarat yang perlu anda ketahui untuk bangkit semula dalam perjalanan pengoptimuman Pagespeed ini.
5 Istilah WAJIB BELAJAR YANG Saya Gunakan untuk Membantu Pemahaman Saya
Apabila kami menjalankan halaman kami melalui alat analisis Pagespeed, kami melihat analitis berikut.
- Cat Penuh Isi Pertama
- Cat Kandungan Terbesar
- Jumlah Masa Penyekatan
- Anjakan Reka Letak Terkumpul
- Indeks Kelajuan
Adalah penting untuk mengetahui istilah ini, kerana ia akan membantu anda mengetahui prestasi halaman.
Berikut ialah cara mudah untuk mengingatinya: FLTCS, disebut "Flat-Tics."
Jom kita lalui FLTCS satu persatu.
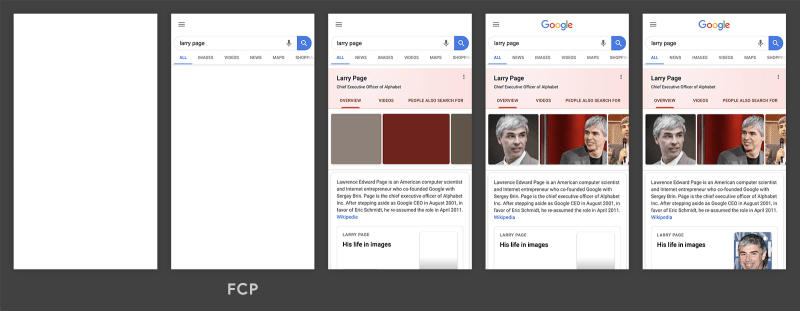
1. Menunggu Terlalu Lama untuk Kandungan Awal Muncul (FCP)
Bayangkan anda berada di teater untuk bermain. The First Contentful Paint (FCP) adalah seperti saat lampu pentas menyala dan anda boleh melihat pelakon atau prop pertama.
Ini tanda pertama bahawa rancangan itu bermula dan sesuatu yang bermakna muncul untuk anda lihat. Jika lampu menyala dengan cepat, anda tahu persembahan sedang dijalankan dan anda sudah bersedia untuk menikmati persembahan.
Begitu juga, pada halaman web, FCP adalah tentang seberapa cepat anda melihat kandungan pertama selepas anda tiba. Jika ini berlaku dengan pantas, ini bermakna halaman anda menarik pengguna dengan serta-merta.

Dalam Imej di atas, anda boleh melihat bahawa FCP berlaku dalam bingkai kedua apabila kandungan dimuatkan.
Kita boleh memecahkan Istilah ini kepada bahagian yang berbeza, untuk memahami dengan lebih baik.
Pertama: FCP menandakan penampilan pertama kandungan yang boleh dilihat pada halaman web selepas anda menavigasi ke sana.
Kandungan: Ia menandakan apabila kandungan bermakna, seperti teks, imej atau grafik, kelihatan kepada pengguna.
Cat: Sama seperti artis yang mula melukis di atas kanvas, FCP ialah saat apabila penyemak imbas mula memaparkan dan memaparkan elemen awal halaman web.
Cara Mencari FCP
- Pergi ke tapak dari mana anda ingin melihat FCP
- Klik kanan dan tekan "Inspect element"
- Pergi ke tab persembahan dan klik Muat Semula

- Di sini cat Isi Pertama ialah 259.07ms, yang bagus.
Meningkatkan FCP
- Satu isu yang sangat penting untuk FCP ialah masa memuatkan fon, jika ia adalah fon tersuai.
- Fon Tersuai selalunya ialah fail besar dengan masa muat yang perlahan, Sesetengah penyemak imbas menyembunyikan teks sehingga fon dimuatkan menyebabkan kilat teks tidak kelihatan.
FCP: Sepintas lalu
- Definisi: FCP ialah apabila teks atau imej pertama muncul pada halaman web.
- Metrik: Ia mengukur seberapa cepat kandungan muncul selepas pengguna melawat.
- Termasuk: Teks, imej, SVG dan elemen kanvas bukan putih.
- Tidak Termasuk: Kandungan dalam iframe.
- Tujuan: Menunjukkan kelajuan pelawat melihat kandungan sebenar.
- Masa Optimum: Sasarkan FCP selama 1.8 saat atau kurang untuk pengalaman pengguna yang baik.
2. Terlalu Banyak Menunggu Kandungan Yang Paling Penting (LCP)
Fikirkan LCP sebagai saat apabila tanda terbesar dan paling penting dalam kedai baharu kelihatan sepenuhnya semasa anda melaluinya.
Bayangkan anda sedang melalui sebuah kedai, dan anda tidak sabar-sabar menunggu untuk melihat tanda terbesar yang memberitahu anda tentang kedai itu. Jika terlalu lama untuk tanda besar itu muncul, anda mungkin kecewa dan hilang minat.
Untuk memastikan pembeli sentiasa terlibat, kedai harus memastikan papan tanda besar terpasang dan boleh dilihat dengan cepat.
Begitu juga pada halaman web, Cat Kandungan Terbesar adalah tentang memastikan bahagian terbesar dan paling penting kandungan anda dimuatkan sepenuhnya dan kelihatan kepada pengguna secepat mungkin.
Bagaimana untuk mencari LCP?
- Pergi ke halaman yang dikehendaki, klik kanan dan klik "Inspect element"

- Klik butang rekod
- Muat semula halaman

- Di bawah bahagian pemasaan terdapat butang yang dipanggil LCP

- Klik Butang LCP dan Cat Kandungan Terbesar akan diserlahkan pada skrin

Apakah Menyebabkan Skor LCP Rendah?
- Masa respons pelayan yang perlahan
-
Render menyekat Javascript dan CSS
- Ini ialah fail yang mengawal rupa dan gelagat halaman web anda. Jika ia tidak dioptimumkan atau ia dimuatkan sebelum kandungan utama, mereka boleh melambatkan penyemak imbas daripada dapat memaparkan perkara penting yang pengguna ingin lihat dahulu.
- Contohnya: Bayangkan halaman web dengan senarai tugasan, tetapi butang untuk menambah item baharu dikawal oleh fail JavaScript.
- Jika JavaScript itu menyekat pemaparan, penyemak imbas menunggu untuk memuat turun dan memahami skrip sebelum menunjukkan senarai atau butang.
-
Masa Muatan Sumber Lambat
- Kandungan seperti imej atau video yang besar boleh mengambil masa yang lama untuk dimuatkan. Ini boleh memperlahankan LCP jika ia merupakan kandungan terbesar pada halaman.
-
Reparan sisi pelanggan
- Ini adalah apabila penyemak imbas memuat turun dan memproses beberapa kod halaman sebelum ia boleh mula memaparkan apa-apa.
LCP: Sepintas lalu
- Definisi: LCP mengukur apabila elemen kandungan terbesar yang kelihatan pada skrin anda dipaparkan sepenuhnya.
- Metrik: Ia merujuk kepada elemen kandungan penting seperti imej, video atau blok teks yang penting untuk pengalaman pengguna.
- Termasuk: elemen img, imej di dalam SVG, elemen video, elemen dengan imej latar belakang dimuatkan menggunakan url(), blok teks yang besar, elemen peringkat blok.
- Tidak termasuk: Kandungan di luar port pandangan atau imej yang belum dimuatkan.
- Tujuan: Menunjukkan apabila penyemak imbas selesai memaparkan elemen kandungan terbesar dalam port pandangan, menjadikannya kelihatan sepenuhnya kepada pengguna.
- Masa Optimum: Sasarkan LCP selama 2.5 saat atau kurang untuk pengalaman pengguna yang baik. LCP antara 2.5 dan 4 saat bermakna tapak web memerlukan penambahbaikan dan LCP lebih daripada 4 saat menunjukkan prestasi lemah yang memerlukan peningkatan yang ketara.
Baca baki daripada artikel penuh kami
Atas ialah kandungan terperinci Saya Bergelut dengan Pengoptimuman Kelajuan Halaman sehingga Saya Mengetahui tentang oncept ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional






