Rumah >hujung hadapan web >tutorial css >Flexbox Cheatssheet : Belajar dengan Cara Mudah
Flexbox Cheatssheet : Belajar dengan Cara Mudah
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-07-18 22:38:41982semak imbas
Flexbox, singkatan kepada Modul Reka Letak Kotak Fleksibel, ialah modul susun atur berkuasa dalam CSS yang menyediakan cara yang cekap untuk mengatur dan mengagihkan ruang antara item dalam bekas, walaupun saiznya tidak diketahui atau dinamik. Ia direka bentuk untuk reka letak satu dimensi, bermakna ia berfungsi dengan baik untuk menjajarkan item sama ada dalam baris (mendatar) atau lajur (menegak).
Aktifkan Flexbox
Flexbox boleh diaktifkan hanya dengan menggunakan paparan: flex ke bekas div anda. Ini ialah mencipta paksi utama (baris mendatar) dan paksi silang (lajur menegak) secara lalai yang tidak kelihatan sehingga anda menambahkan sesuatu untuk dipaparkan.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Paksi Flexbox
- Paksi Utama: Di sinilah elemen anda akan menyelaraskan diri mereka sendiri. (Fikirkan baris mendatar secara lalai)
- Paksi Silang: Ini ialah arah kedua, iaitu pada 90 darjah ke paksi utama. (Fikirkan lajur menegak secara lalai)
Arah Fleksibel: Menukar Aliran
Untuk menukar aliran paksi ini — arah lentur dan secara lalai,
ini ditetapkan kepada baris
.container {
display: flex;
flex-direction: column;
}

Mewajarkan Kandungan: Mengawal Paksi Utama
Untuk menjajarkan elemen pada paksi utama, kami menggunakan justify-contentproperty.Secara lalai, ini ditetapkan kepada flex-start dan item muncul bersama pada permulaan paksi utama.
.container {
display: flex;
justify-content: flex-start;
}

Jajarkan Item: Mengawal Paksi Palang
Nilai lalai item jajar ialah regangan yang menjadikan item regangan untuk mengisi bekas pada paksi silang.
.container {
display: flex;
align-items: stretch;
}

Harta Jurang
Harta gap mengawal jarak antara item, menggunakan jarak segera antara semuanya.
.container {
display: flex;
gap: 30px;
}

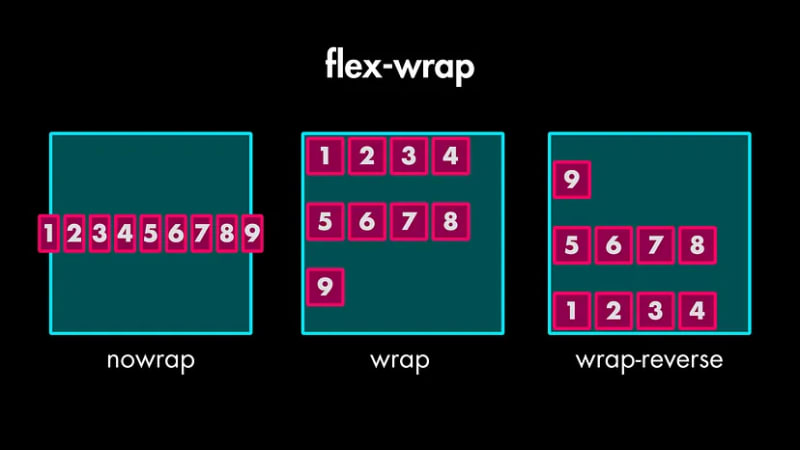
Balut Fleksibel: Mengelakkan Remuk
Anda boleh menggunakan flex-wrap: wrap` untuk membiarkannya mengalir dengan anggun ke baris baharu.
css
.bekas {
paparan: flex;
flex-wrap: bungkus;
}

Jajarkan Kandungan: Kawal jarak baris berbalut
Jika anda menetapkan flex-wrap untuk membalut, anda membuka kunci sifat baharu — align-content` yang membolehkan anda mengawal jarak baris yang dibalut itu.

Sifat Flexbox untuk Item Individu
Anda boleh menggunakan alat align-self untuk mengatasi tetapan align-item pada bekas, tetapi hanya untuk item tertentu.
Selaraskan diri
.item:nth-child(3) {
align-self: center;
}

Flex Grow: Kesediaan untuk Berkembang
Ia mengawal jumlah ruang tambahan yang perlu diambil oleh item berbanding dengan adik-beradiknya.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Kecilan Fleksibel: Kesediaan untuk Mengecil
Ia mengawal berapa banyak item akan mengecut apabila ruang tidak mencukupi.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

Asas Fleksi
Ini menetapkan saiz awal item sebelum ruang tambahan diagihkan.
.item:nth-child(4) {
flex-basis: 50%;
}

Shorthand Flex
Daripada menulis flex-grow, flex-shrink dan flex-basis secara berasingan, anda boleh menggunakan sifat trengkas flex yang sangat mudah.
.item:nth-child(4) {
flex: 1 0 0;
}
Dalam kes ini, ia menetapkan flex-grow kepada 1, flex-shrink kepada 0 dan flex-basis kepada 0.
Pesan
kami mempunyai sifat pesanan, yang mengubah susunan visual item. Ia memerlukan nombor dan nombor yang lebih rendah muncul dahulu.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
Atas ialah kandungan terperinci Flexbox Cheatssheet : Belajar dengan Cara Mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

