Rumah >hujung hadapan web >tutorial css >Rangka Kerja Penggayaan Halaman CSS
Rangka Kerja Penggayaan Halaman CSS
- PHPzasal
- 2024-07-17 00:16:21714semak imbas
Penggayaan CSS:
Alat yang membentuk kandungan halaman
- Lebar: lebar } auto/ awal
tinggi: ketinggian } min/ maks
warisi: mengekalkan ukuran yang telah ditetapkan
margin: atas/ kiri/ kanan/ bawah
padding: ruang antara kandungan dalaman dan luaran
saiz kotak: mengembalikan elemen kepada saiz yang telah ditetapkan
Warna dalam CSS
- RGB: Nilai antara 0 dan 255 untuk mentakrifkan ton merah, hijau dan biru, dipisahkan dengan koma. Contoh:
#rgb{
color: rgb(250, 30, 70);
}
Nilai 250 mewakili merah, 30 mewakili hijau dan 70 mewakili biru, yang dalam kes ini akan menghasilkan sesuatu yang serupa dengan:

- RGBA: Sangat serupa dengan RGB, tetapi faktor ketelusan ditambah, yang berbeza antara 0 dan 1;
- HEX: Heksadesimal ditakrifkan antara 0 dan 9, dan A hingga F, dengan F ialah nilai tertinggi, mengikut corak yang serupa dengan RGB. Contoh:
00FF00 -> Hijau
FF0000 -> Merah
0000FF -> Biru
#hex{
color: #03BB76;
}
Ia akan menghasilkan sesuatu seperti:

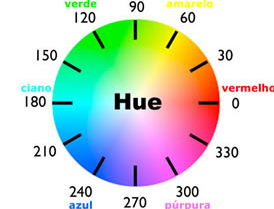
- HSL (warna, tepu, kecerahan): mentakrifkan warna melalui ronanya (0 merah, 120 hijau, 240 biru), tepu (0% ton kelabu, 100% warna penuh), kecerahan (0 % hitam , 100% putih) - Terdapat juga HSLA, yang bergantung pada faktor alfa (0 hingga 1) untuk mengukur tahap ketelusan. Contoh:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Pengaturcaraan ini akan menghasilkan warna hijau sepenuhnya, tetapi anda boleh mencari ton lain menggunakan roda warna HSL.

Dana
- warna latar belakang: warna latar belakang pepejal
- imej latar belakang: imej rujukan di latar belakang
- kecerunan linear: kecerunan linear
- jejari-kecerunan: kecerunan bulat
- berulang: kesan berulang
saiz latar belakang: mentakrifkan saiz latar belakang elemen, disertakan dengan tetapan:
- auto: pelarasan automatik
- penutup: meliputi seluruh ruang elemen
- mengandungi: ubah saiz kandungan supaya imej penuh/tidak dipangkas muncul
- nilai: Tetapkan saiz imej di dalam elemen
Ulangan latar belakang-ulang: mentakrifkan paksi di mana imej berulang:
- ulang: ulangan maksimum yang mungkin
- ulang-x: hanya berulang pada paksi x (mendatar)
- ulang-y: hanya berulang pada paksi y (menegak)
- ruang: berulang pada kedua-dua paksi tanpa dipotong dengan ruang
- bulat: berulang ke semua arah tanpa dipotong, hanya diubah saiz
- tiada ulangan: tiada ulangan
Kedudukan latar belakang: Kedudukan imej latar belakang
tengah, kiri, kanan, x%,y%
lampiran latar belakang: Bagaimana imej akan bertindak mengikut tetingkap penyemak imbas
- tetap: tidak meninggalkan tempatnya
- tatal: ia ditetapkan pada objek
- setempat: "skrol" di sebelah kandungan
asal latar belakang: Mentakrifkan kawasan kedudukan imej
- kotak padding: sudut asal bersebelahan padding
- kotak sempadan: imej bermula di sebelah kawasan luar sempadan
- kotak kandungan: lebih rendah daripada pelapik, sejajar dengan kandungan elemen
background-flip: Mentakrifkan sama ada warna elemen menutupi tepi atau tidak
- kotak padding: sejajar dengan padding
- kotak sempadan: sejajar sempadan
- kotak kandungan: mengisi kawasan kandungan
- clip-text: latar belakang dalam teks (warna mestilah lutsinar)
mod-background-hambar: kesan pada latar belakang elemen
Tepi
- lebar sempadan: saiz yang akan ada pada sempadan
- gaya sempadan: jenis sempadan
- warna sempadan: warna sempadan
- jejari sempadan: Bulat sempadan
imej sempadan
- sumber: tetapkan laluan imej
- widht: lebar imej sempadan
- ulang: kawal sama ada imej berulang atau tidak
- permulaan: jarak dari tepi elemen
- hiris: bahagikan kepada kawasan
Kandungan (imej atau video)
sesuai objek : Bagaimana kandungan elemen berkelakuan dalam kotak yang telah ditetapkan
- remplir : remplir tout l'espace et déformer
- contenir : il ne sera pas déformé, mais il rentrera dans les mesures établies
- couverture : remplir tout l'espace sans déformer
- none : ignore les mesures de l'objet parent et utilise ses mesures d'origine
- réduction : plus petit réglage de l'image sans distorsion
position-objet : Centrer l'image
- Axe x et axe y
- gauche, droite, centre, haut, bas
Atas ialah kandungan terperinci Rangka Kerja Penggayaan Halaman CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pemerhati CSS Bramus: Tindakbalas Secara Dinamik kepada Perubahan CSS dengan JavaScript
- Mengapa Elemen Terapung Nampak Tidak Menjejaskan Lebar Div?
- Bagaimana untuk Mengekalkan Susunan HTML Apabila Menggunakan `float: right` untuk Span?
- Bagaimana untuk Nomborkan Senarai Tertib Bersarang dalam HTML?
- Bolehkah Pengguna Memilih dan Menyalin ID Dicipta oleh Kandungan Dijana dalam CSS?

