Rumah >hujung hadapan web >tutorial css >Asas Penentududukan CSS: Panduan Praktikal
Asas Penentududukan CSS: Panduan Praktikal
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-07-16 22:12:41904semak imbas
Hari ini anda akan mempelajari perkara penting kedudukan CSS.
Penempatan CSS ialah konsep asas dalam pembangunan web yang membolehkan anda mengawal reka letak dan peletakan elemen pada halaman web anda.
Dalam panduan ini, kami akan meneroka lima jenis kedudukan utama dalam CSS: statik, relatif, mutlak, tetap dan melekit.
Di tapak web saya: antondevtips.com saya sudah mempunyai blog tentang CSS.
Langgan kerana lebih banyak lagi akan datang.
Kedudukan Statik
KedudukanStatik ialah kedudukan lalai untuk semua elemen HTML.
Apabila elemen diletakkan secara statik, ia diletakkan dalam aliran dokumen biasa dan kedudukannya ditentukan oleh struktur HTML dan sebarang jidar atau pelapik digunakan.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

Kedudukan Relatif
KedudukanRelatif membolehkan anda mengimbangi elemen daripada kedudukan asalnya dalam aliran dokumen biasa.
Offset tidak menjejaskan kedudukan elemen lain dan ruang yang asalnya diduduki oleh elemen itu dikekalkan.
Elemen boleh dialihkan menggunakan sifat atas, kanan, bawah dan kiri.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

Dalam contoh ini, elemen "Kotak 2" mempunyai kedudukan relatif dan dialihkan sebanyak 50 px dari sudut atas dan kiri kedudukan asalnya.
Seperti yang anda lihat, "Kotak 2" tidak mengambil ruang daripada "Kotak 3" dan ruang untuk "Kotak 2" dikekalkan walaupun kedudukannya sedang dikemas kini.
Kedudukan Mutlak
Kedudukan mutlak mengalih keluar elemen daripada aliran dokumen biasa dan tiada ruang dicipta untuk elemen dalam reka letak halaman.
Elemen diposisikan secara relatif kepada nenek moyang kedudukan terdekatnya.
Jika tiada moyang seperti itu wujud, ia diposisikan secara relatif kepada blok mengandungi awal (biasanya port pandangan).
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

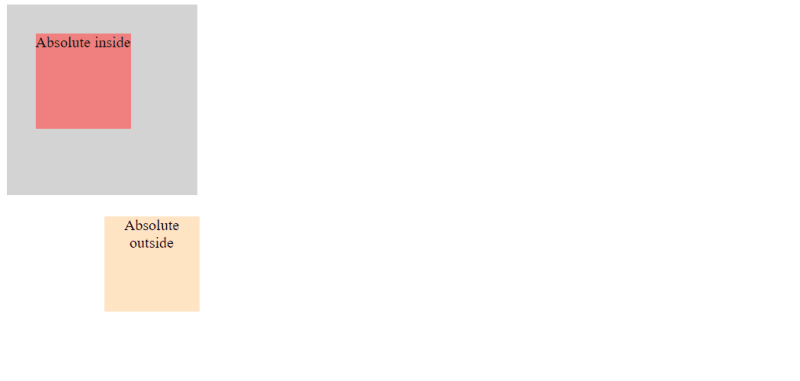
Di sini, anda boleh melihat dua elemen dengan kedudukan mutlak: satu di dalam bekas dan satu lagi pada paras badan akar.
Kotak dalam diletakkan mengikut elemen relatifnya dan bahagian luar diletakkan dalam port pandangan.
Kedudukan Tetap
Tetap kedudukan mengalih keluar elemen daripada aliran dokumen biasa dan tiada ruang dicipta untuk elemen dalam reka letak halaman.
Elemen diposisikan relatif kepada port pandangan, yang bermaksud ia kekal dalam kedudukan yang sama walaupun apabila halaman ditatal.
Ini berguna untuk membuat pengepala, pengaki atau bar sisi tetap.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
Dalam contoh ini, anda boleh melihat pengaki tetap diletakkan di bahagian bawah halaman web.

Apabila anda menatal ke bawah, kandungan ditatal tetapi pengaki kekal kelihatan tanpa mengira kedudukan tatal.


Kedudukan Melekit
Lekit kedudukan ialah gabungan antara kedudukan relatif dan tetap.
Elemen dengan kedudukan melekit berkelakuan seperti elemen yang agak kedudukannya sehingga ia melepasi ambang yang ditentukan (atas, kanan, bawah atau kiri), di mana ia menjadi tetap dalam blok yang mengandunginya.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
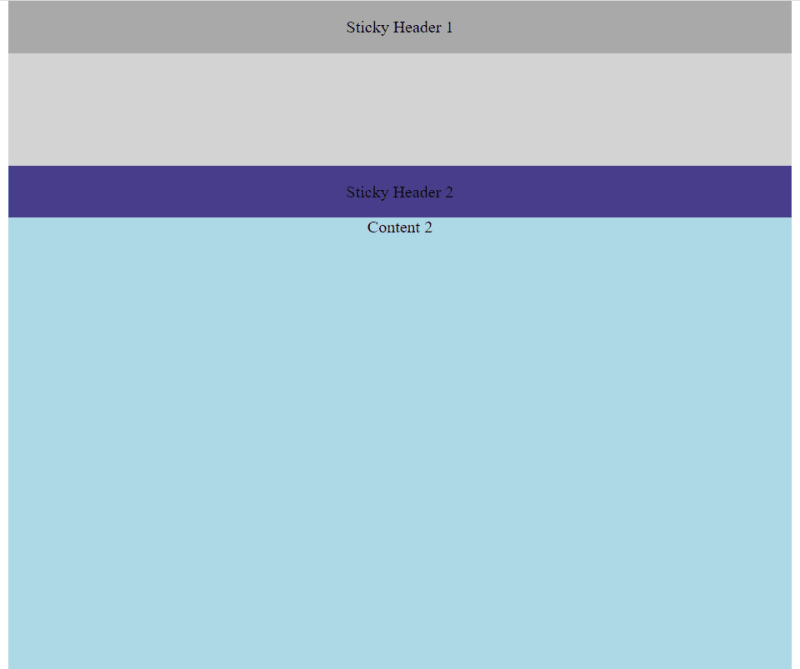
Dalam contoh ini, anda boleh melihat pengepala melekit diletakkan di bahagian atas halaman web.

Perbezaan antara elemen HTML tetap dan melekit yang anda boleh lihat semasa menatal ke bawah halaman.

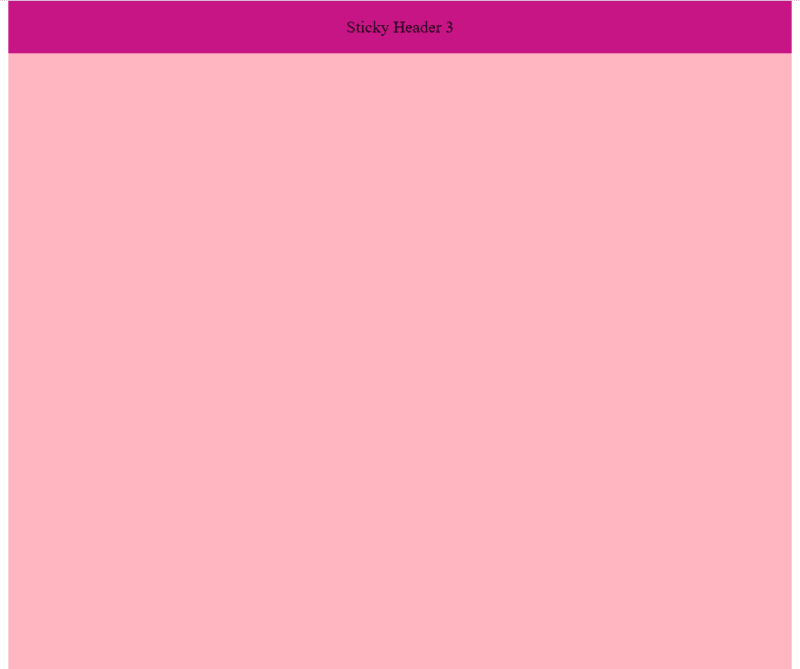
Selepas anda mencapai pengepala melekit kedua, yang pertama hilang daripada skrin:

Perkara yang sama berlaku pada pengepala melekit ketiga:

Semoga anda mendapati catatan blog ini berguna. Selamat mengekod!
Di tapak web saya: antondevtips.com saya sudah mempunyai blog tentang CSS.
Langgan kerana lebih banyak lagi akan datang.
Atas ialah kandungan terperinci Asas Penentududukan CSS: Panduan Praktikal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

