Rumah >hujung hadapan web >tutorial js >jQuery easyui datagrid动态查询数据实例讲解_jquery
jQuery easyui datagrid动态查询数据实例讲解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:41:251295semak imbas
该插件组小巧使用方便,以下是一个从前台提交查询条件,从MSSQL返回json数据的一个事例
HTML前端代码
复制代码 代码如下:
include_once("auth.php");
?>
<script> <BR>function FindData(){ <BR>$('#mytable').datagrid('load',{ <BR>PersonCode:$('#PersonCode').val(), <BR>KQYM:$('#KQYM').val()} <BR>); <BR>} <BR></script>
| 工号 | 姓名 | 考勤日期 | 星期 | 打卡时间 |
|---|
工号:
考勤年月:
查询
以下是取数据集,并将数据组装成json对象返回给前台的php代码
复制代码 代码如下:
include_once("auth.php");
include_once("inc/ms_conn.php");
include_once("inc/comm_function.php");
$PersonCode=$_POST["PersonCode"]; //前端传来的参数
$KQYM=$_POST["KQYM"];
$sqlstr="Exec dbo.HR_Prg_GetPersonYMKQ2 '$KQYM','$PersonCode'";
$rs =mssqlquery($sqlstr); //自定义的mssql方法,类拟mssql_query方法
$row = mssql_num_rows($rs); //取行总行数
$result["total"] = $row;
$items =array();
while ($row = mssql_fetch_array($rs)){
foreach($row as $key=>$value){
//这里很重要,php的json_encode只支持utf-8,否则含汉字字段值会被置为null
$row[$key]=iconv('gb2312','UTF-8',$row[$key]); }
array_push($items, $row); }
$result["rows"] =$items;
echo json_encode($result);
?>
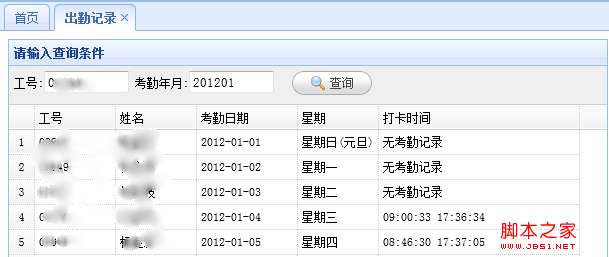
以下为效果图

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS+CSS制作DIV层可(最小化/拖拽/排序)功能实现代码_javascript技巧Artikel seterusnya:JavaScript实现网页图片等比例缩放实现代码及调用方式_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

