jquery怎样输出php用file_get_contents() 获取的图片文件
如题,我后台用如下代码输出图片文件
- PHP code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->header("Content-type: image/gif");echo file_get_contents('d:/img/a.gif');
前端用
- JScript code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->jquery $.get(url,null,function(data){ $('div').html(data);})
输出来全是图片乱码,不能输出图片,
注意 我这个图片用域名访问不到,是根目录的上一级,是个隐藏目录
请问,到底怎样才能输出来啊,急等。。。
------解决方案--------------------
还是的
设 p.php 为
header("Content-type: image/gif");
echo file_get_contents('d:/img/a.gif');
则
就能看到图片了
 php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PM
php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PMphp把负数转为正整数的方法:1、使用abs()函数将负数转为正数,使用intval()函数对正数取整,转为正整数,语法“intval(abs($number))”;2、利用“~”位运算符将负数取反加一,语法“~$number + 1”。
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
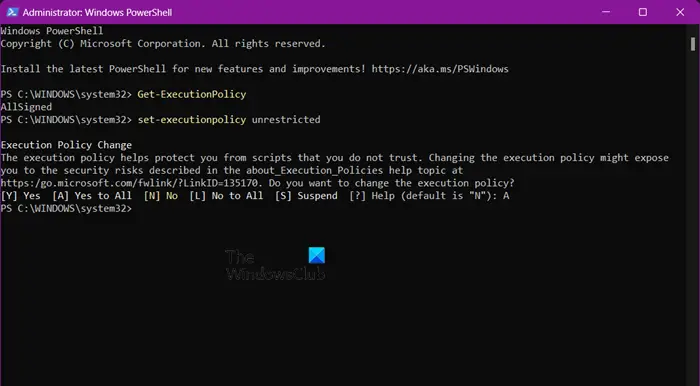
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PM
php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PMphp判断有没有小数点的方法:1、使用“strpos(数字字符串,'.')”语法,如果返回小数点在字符串中第一次出现的位置,则有小数点;2、使用“strrpos(数字字符串,'.')”语句,如果返回小数点在字符串中最后一次出现的位置,则有。
 php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM
php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM在PHP中,可以利用implode()函数的第一个参数来设置没有分隔符,该函数的第一个参数用于规定数组元素之间放置的内容,默认是空字符串,也可将第一个参数设置为空,语法为“implode(数组)”或者“implode("",数组)”。
 java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM
java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM一、java调用post接口1、使用URLConnection或者HttpURLConnectionjava自带的,无需下载其他jar包URLConnection方式调用,如果接口响应码被服务端修改则无法接收到返回报文,只能当响应码正确时才能接收到返回publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt
 php怎么将url的参数转化成数组Apr 21, 2022 pm 08:50 PM
php怎么将url的参数转化成数组Apr 21, 2022 pm 08:50 PM转化方法:1、使用“mb_substr($url,stripos($url,"?")+1)”获取url的参数部分;2、使用“parse_str("参数部分",$arr)”将参数解析到变量中,并传入指定数组中,变量名转为键名,变量值转为键值。
 php怎么去除首位数字Apr 20, 2022 pm 03:23 PM
php怎么去除首位数字Apr 20, 2022 pm 03:23 PM去除方法:1、使用substr_replace()函数将首位数字替换为空字符串即可,语法“substr_replace($num,"",0,1)”;2、用substr截取从第二位数字开始的全部字符即可,语法“substr($num,1)”。
 Curl Get命令的示例Mar 20, 2024 pm 06:56 PM
Curl Get命令的示例Mar 20, 2024 pm 06:56 PM在Linux中,URL或Curl客户端是一个流行的命令行实用程序,允许您使用HTTPS、HTTP、FTP等多种协议在网络上传输数据。它允许您使用其get、post和request方法发送和接收数据。其中,你需要经常使用“get”方法。因此,学习各种方法和各种选项,你可以用来提高你的生产力变得至关重要。“执行卷曲操作非常简单,只需输入几个简单的命令即可完成。尽管这看似简单,但许多用户并未充分认识到其潜力。因此,这篇简短指南提供了一些关于在Linux系统中使用“curlget”命令的实例。”Curl


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver CS6
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





