 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis ringkas tentang cara menggunakan pemalam jquery Jplayer_jquery
Analisis ringkas tentang cara menggunakan pemalam jquery Jplayer_jqueryAnalisis ringkas tentang cara menggunakan pemalam jquery Jplayer_jquery
Saya mula-mula menjumpai pemalam jplayer kerana ia mempunyai keserasian terbaik dan serasi dengan IE6 Laman web rasmi mempunyai penerangan yang sangat terperinci tentang keserasiannya

Ini adalah sebab utama saya memilih untuk menggunakannya.
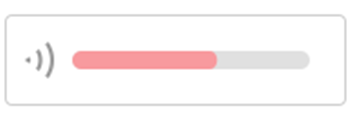
Sekarang mari kita fahami cara menggunakannya berdasarkan keperluan. Keperluan pertama: Audio format MP3 dimainkan pada halaman web, gayanya adalah seperti berikut:

Apabila saya mula-mula melihat keperluan ini, saya masih mendapati ia agak sukar. Saya memuat turun pakej termampat ini dari tapak web rasmi (http://www.jplayer.cn/), dan terus mengambil contoh dan menggunakannya (laluan: /examples/blue .monday/demo-01-supplied-mp3.htm), mesti dikatakan bahawa ini juga merupakan cara terpantas untuk belajar menggunakan pemalam ini. Contoh dalam pakej termampat adalah menyeluruh, dan sentiasa ada satu yang sesuai dengan anda.
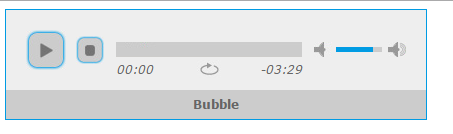
Gaya demo adalah seperti ini:

Sekarang lihat struktur htmlnya:
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音频和视频源,绝对需要-->
<div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器样式wrap-->
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<div class="jp-controls"><!--播放和停止按钮-->
<button class="jp-play" role="button" tabindex="0">play</button>
<button class="jp-stop" role="button" tabindex="0">stop</button>
</div>
<div class="jp-progress"><!--进度条-->
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-controls"><!--音量控制键-->
<button class="jp-mute" role="button" tabindex="0">mute</button>
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-time-holder"><!--视频时间和重复播放按钮-->
<div class="jp-current-time" role="timer" aria-label="time"> </div>
<div class="jp-duration" role="timer" aria-label="duration"> </div>
<div class="jp-toggles">
<button class="jp-repeat" role="button" tabindex="0">repeat</button>
</div>
</div>
</div>
<div class="jp-details"><!--视频的主题-->
<div class="jp-title" aria-label="title"> </div>
</div>
<div class="jp-no-solution"><!--jplayer提示信息,默认隐藏-->
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>
</div>
</div>
</div>
Adakah strukturnya sangat jelas?
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音频和视频源,绝对需要-->
<div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器样式wrap-->
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<div class="jp-controls"><!--播放暂停按钮-->
<button class="jp-play" role="button" tabindex="0">play</button>
</div>
<div class="jp-progress"><!--进度条-->
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
</div>
</div>
</div>
Perkara seterusnya ialah isu gaya. Kami boleh merealisasikan fungsi asal kami dengan menetapkan semula gayanya. Cadangan saya ialah menambah kelas baharu pada html dan menetapkannya semula.
Saya tidak akan menerangkan secara terperinci tentang cara melaksanakannya. Mari kita masuk ke bahagian yang paling kritikal, panggilan js.
Mari kita lihat bagaimana ia dipanggil dalam demo dan apakah parameter yang digunakan?
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
title: "Bubble",
mp3: "http://jplayer.org/audio/mp3/Miaow-07-Bubble.mp3"
});
},
swfPath: "../../dist/jplayer",
supplied: "mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true,
remainingDuration: true,
toggleDuration: true
});
});
//]]>
</script>
第一个参数:ready
官网的解释是:定义绑定到$.jPlayer.event.ready 事件的事件处理器函数。(事件处理器ready创建的目的是消除JS代码和Flash代码间的竞态条件。因此保证当js代码执行的时候Flash函数定义已经存在。)
通俗来说就是用来存放媒体的链接、主题。它支持的格式有:MP3、M4V、webma, webmv, oga, ogv, wav, fla, flv, rtmpa, rtmpv,媒体地址必须放在ready内,否则不会生效。
第二个参数:swfPath
官网的解释是:定义jPlayer 的Jplayer.swf文件的路径。它允许开发者把swf文件放在任何位置,使用相对定位或是绝对路径合作或是相对服务器路径引用。
该参数是必须存在的。删除它,ie的低版本浏览器将不会正常播放,并且文件的路径必须是正确的,可以使用相对路径或绝对地址。
第三个参数:supplied
这个参数是告知该媒体支持的格式,对于后台开发而言,在上传媒体时,有十分重要提示作用。
第四个参数:wmode
即窗口模式。有效的wmode值有: window, transparent, opaque, direct, gpu。这些值具体是什么意思呢,度娘已经给出了许多,就不赘述了,就说说它们间的区别。
window:缺省模式;transparent:透明模式;opaque:无窗口模式;'direct'和'gpu'是flashplayer10及以更高版本新增的参数,与前面三个值不能同时用的,不然会引起冲突。
这么说还是有些官方,我尝试删掉这个参数,在chrome46.0.2490.86,Firefox45.0.2,Opera36.0.2130.65,IE7、8中,音频依然可以正常播放。根据官方API所诉,注意Firefox 3.6 音频播放器使用Flash解决方案要求设置选项{wmode:"window"}否则的话,浏览器不嗯能够正确在页面中放置Flash。
第五个参数:useStateClassSkin
默认情况下,播放和静音状态下的dom 元素会添加class jp-state-playing, jp-state-muted 这些状态会对应一些皮肤,是否使用这些状态对应的皮肤。检验它是否对当前页面是否起作用了,我通过注释它后,发现音频不能中途暂停,只能让它播放结束后,再次点击播放,暂停功能失效。
第六个参数:autoBlur
点击之后自动失去焦点。删除后,对音频并无其他影响。该参数是可选项。
第七个参数:smoothPlayBar
官方解释:平滑过渡播放条。
将值设置为false,可以发现进度条是点击时,没有了过渡的过程,是直接到所点位置,体验并不好。
第八个参数:keyEnabled
官方解释:启用这个实例的键盘控制器特性。
通俗点就是是否允许键盘控制播放。
第九个参数:remainingDuration
是否显示剩余播放时间,如果为false 那么duration 那个dom显示的是【3:07】,如果为true 显示的为【-3:07】。像我的音频没有时间段显示的样式,那么这个参数也是可选的。
第十个参数:toggleDuration
允许点击剩余时间的dom 时切换剩余播放时间的方式,比如从【3:07】点击变成【-3:07】如果设置为false ,那么点击无效,只能显示remainingDuration 设置的方式。也是可选参数。
如上,demo里面所用到的参数你都知道怎么用了么?如果还有不清楚的,你可以自己直接使用压缩包里面的demo试验一下。
除了如上的参数,还有几个参数需特别说明一下:
size:设置媒体的宽高;
cssSelectorAncestor:定义所有cssSelector的祖先的一个cssSelector。作用相当于css的元素选择器;
globalVolume:true时共享volume,一个页面存在多个媒体时,调整其中一个的音量大小,其他也跟着改变,false则不受影响。
这样一些简单的媒体播放需求就实现了。有很多页面会提出自动播放的需求,在jpalyer里面要怎么实现了。其实也不难。
在ready参数下,
$(this).jPlayer("setMedia", {
autoPlay: true
}).jPlayer("play");
自动播放就实现了,页面需求升级,需要媒体循环自动播放,如何实现?在API提供了这样一个事件:
ended: function () {
$(this).jPlayer("play");
},
需求继续升级,媒体自动播放1秒后停止,如何实现呢?
$(this).jPlayer("setMedia", {
}).jPlayer("pause", 1);
这样还不够,一个页面同时有多个媒体(这个不细说,压缩包里面有案例),怎么阻止同时播放?
play: function() { // 当前媒体播放时,其他媒体暂停播放
$(this).jPlayer("pauseOthers");
},
......
需求变化很多,但万变不离其中,有觉得实现不了的功能,可以多多看下官网的API,maybe你就找到了解决之道。
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual





