Rumah >hujung hadapan web >tutorial js >jQuery学习笔记(2)--用jquery实现各种模态提示框代码及项目构架_jquery
jQuery学习笔记(2)--用jquery实现各种模态提示框代码及项目构架_jquery
- WBOYasal
- 2016-05-16 17:37:551101semak imbas
好久以来就想实现一个模态的框框,找了很多的jquery插件,都没有碰到自己满意的,这次碰到了一个,但是由于还处于开发阶段吧,连个文档API都没有,自己摸索了好长一段时间才搞定。
先来看看代码,本人看着源代码定制了自己想要的效果:
复制代码 代码如下:
pageEncoding="utf-8"%>
title: '提示',
model: true,
autoOpen: true,
width: 200,
draggable: true,
el: '
你点击了我!
'});
break;
case 'extended':
mac.opendlg({
title: '提示',
message: '按下 {0} 可关闭窗口.',
params: ['ESC/Enter'],
buttons: [{
text: '确认',
click: function(d){
d.close();
}
}]
});
break;
case 'wait':
var h = mac.wait('3秒后此窗口自动关闭');
window.setTimeout(function(){
h.close();
}, 3000);
break;
case 'alert':
mac.alert('Hello!');
break;
case 'confirm':
mac.confirm('
你确认吗?
', function(){alert('You clickedyes!');
}, null);
break;
case 'customize':
mac.confirm('
你确认吗?
', null, null, [{text: '关闭',
click: function(d){
d.close();
}
},{
text: '确认',
click: function(d){
d.close();
}
}]);
break;
}
});
});
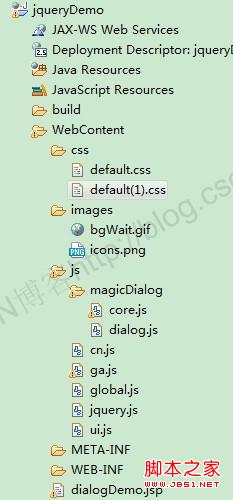
整个项目构架如下图所示:

其中,css文件夹,images文件夹下放着所需要的css文件与图片,而js文件夹下放着所需要的js文件,别看这么多,后续还有很多功能需要这些文件,实现模态提示框只是其中的一个小功能,即magicDialog文件夹下的文件。
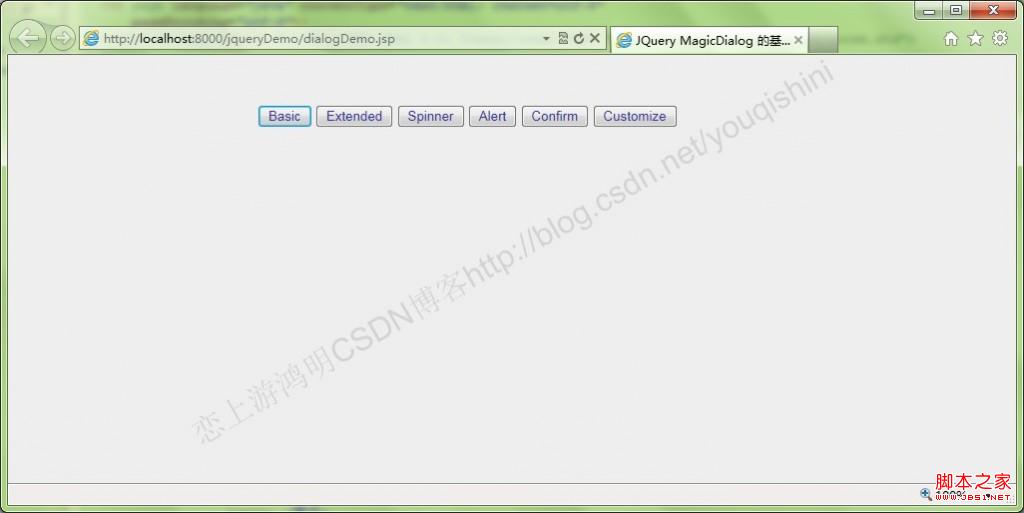
好了,运行dialogDemo.jsp文件,页面如下所示:

贴出几个效果吧!
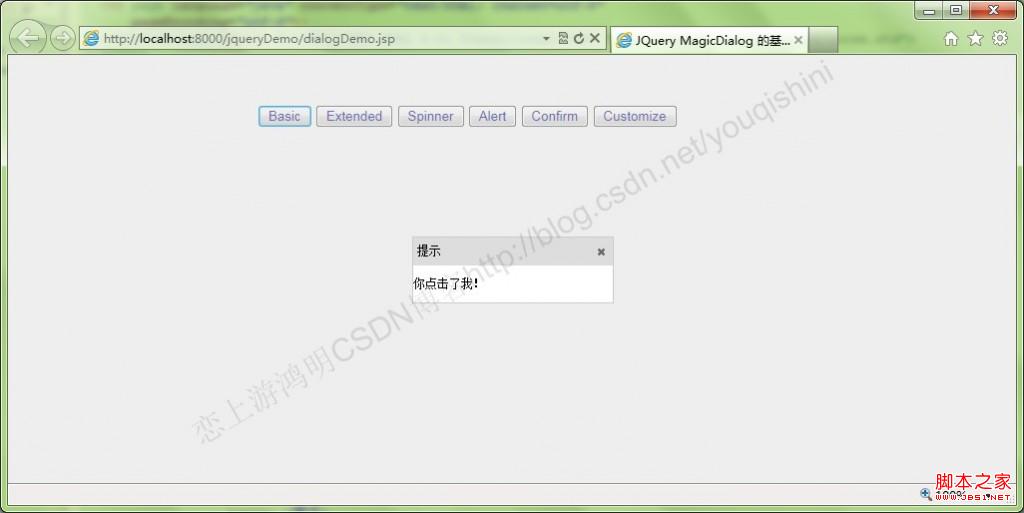
点击“Basic”:

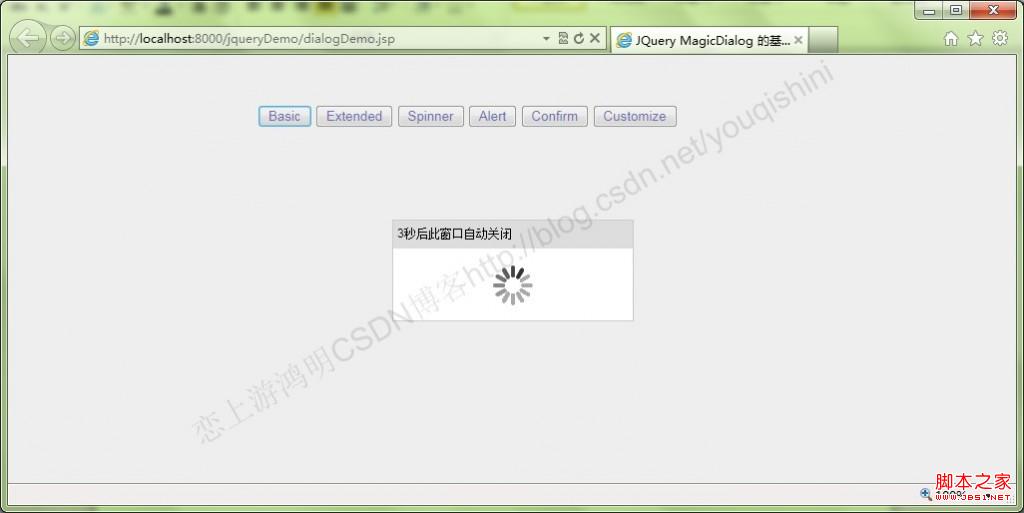
点击“Spinner”:

点击“Customize”:

总体来说,还是挺不错的一个插件,在IE9与Chrome浏览器下测试均没问题,只不过弹出框在Chrome浏览器下支持拖动,在IE9下却不支持。
具体源文件请参考官网:http://boarsoft.com/cn/,里面有很多其他的例子,后续本人会一一尝试下。
这是本人学习的结果,允许转载,欢迎交流,但转载务必给出本文章的链接地址
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript中常用编程知识_基础知识Artikel seterusnya:利用webqq协议使用python登录qq发消息源码参考_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

