Rumah >hujung hadapan web >tutorial js >JS操作图片(增,删,改) 例子_javascript技巧
JS操作图片(增,删,改) 例子_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:36:331499semak imbas
//添加图片
var array = ['1.jpg',
'2.jpg',
'3.jpg',
'4.jpg',
'5.jpg',
'6.jpg',
'7.jpg',
'8.jpg',
'9.jpg',
'10.jpg',
'11.jpg',
'12.jpg',
'13.jpg',
'14.jpg',
'15.jpg'
];
//alert(array.length);
var tablenode = document.createElement('table');
var tbody = document.createElement('tbody');
tablenode.setAttribute('width', '600px');
tablenode.setAttribute('height', '400px');
tablenode.setAttribute('border', '2px');
var count = 0;
for (var i = 0; i var trnode = document.createElement('tr');
for (var j = 0; j var tdnode = document.createElement('td');
var imgnode = document.createElement('img');
imgnode.setAttribute('src', 'picture/' + array[count]);
tdnode.appendChild(imgnode);
trnode.appendChild(tdnode);
count++;
}
tbody.appendChild(trnode);
}
tablenode.appendChild(tbody);
document.body.appendChild(tablenode);
}
// 1.将第2行第4列的图片替换成你自己的图片,不要使用setAttribute
function tihuan() {
var pnode = document.createElement('img');
pnode.setAttribute('src', 'images/2.jpg');
var oldnode = document.getElementsByTagName('img')[8];
oldnode.parentNode.replaceChild(pnode, oldnode);
var oldnode = document.createElement('img');
}
// 2.删除第3行第2列的图片
function shanchu() {
var oldnode = document.getElementsByTagName('img')[11];
oldnode.parentNode.removeChild(oldnode)
}
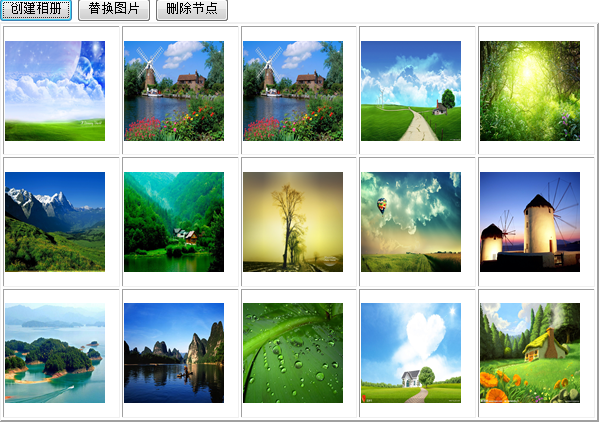
点击创建相册所呈现页面

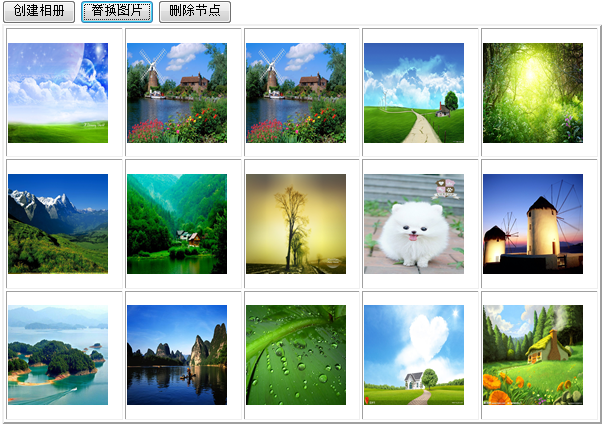
点击替换图片,替换指定位置的图片

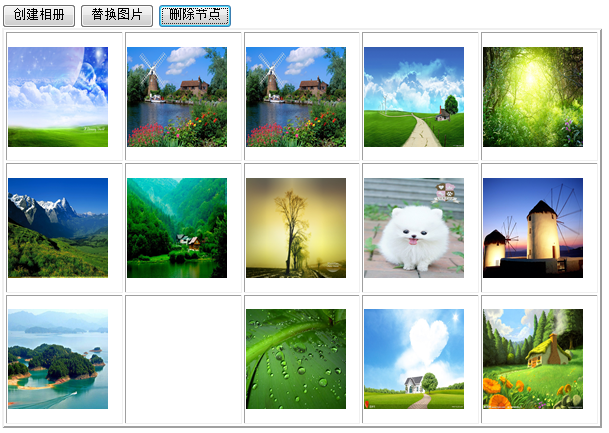
点击删除节点,删除指定位置的图片的节点

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

