Rumah >hujung hadapan web >tutorial js >Extjs4 GridPanel 的几种样式使用介绍_extjs
Extjs4 GridPanel 的几种样式使用介绍_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:36:111626semak imbas
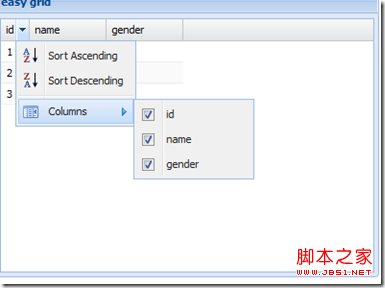
简单表格
排序,显示某列,读取本地数据

//本地数据
var datas = [
['1', 'gao', 'man'], ['2', 'gao', 'man'], ['3', 'gao', 'man']
];
//创建面板
Ext.create('Ext.grid.Panel', {
title: 'easy grid',
width: 400,
height: 300,
renderTo: Ext.getBody(),
frame: true,
viewConfig: {
forceFit: true,
stripRows: true
},
store: {//配置数据代理
fields: ['id', 'name', 'gender'],
proxy: {
type: 'memory',
data: datas,
reader: 'array' //数据读取器为 数据读取
},
autoLoad: true
},
columns: [{ //自定义列信息
header: 'id',
width: 30,
dataIndex: 'id', //绑定fields中得字段
sortable: true
}, {
header: 'name',
width: 80,
dataIndex: 'name',
sortable: true
}, {
header: 'gender',
width: 80,
dataIndex: 'gender',
sortable: true
}
]
})
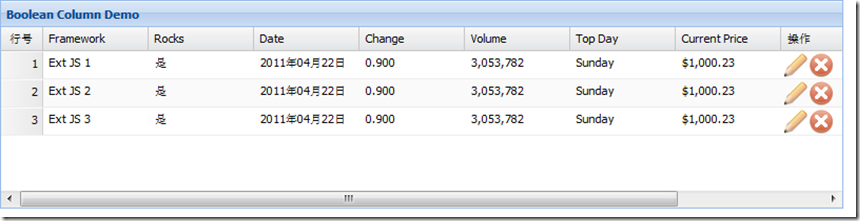
表格列:
行号, bool行转成是否,日期格式化输出(date,top day), number数据类型格式化输出(change,volume),Action列(操作列)

代码;
Ext.tip.QuickTipManager.init();
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
type: 'string'
}, {
name: 'rocks',
type: 'boolean'
}, {
name: 'volume',
type: 'number'
}, {
name: 'topday',
type: 'date'
}, {
name: 'change',
type: 'number'
}, {
name: 'date',
type: 'date'
}, {
name: 'price',
type: 'number'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 2",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 3",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100
}, {
xtype: 'booleancolumn',
text: 'Rocks',
trueText: '是',
falseText: '否',
dataIndex: 'rocks'
}, {
text: 'Date',
dataIndex: 'date',
xtype: 'datecolumn',
format: 'Y年m月d日'
}, {
text: 'Change',
dataIndex: 'change',
xtype: 'numbercolumn',
format: '0.000'
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn',
format: '0,000'
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l'
}, {
text: 'Current Price',
dataIndex: 'price',
renderer: Ext.util.Format.usMoney
}, {
header: '操作',
xtype: 'actioncolumn', //操作列
width: 100,
items: [{
icon: 'e.gif', // 编辑图片地址
tooltip: ‘编辑', //鼠标over显示的文字 使用此功能,必须 Ext.tip.QuickTipManager.init();
handler: function (grid, rowIndex, colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Edit " + rec.get('framework'));
}
}, {
icon: 'd.gif',
tooltip: 'Delete',
handler: function (grid, rowIndex,
colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Terminate " + rec.get('framework'));
}
}]
}, {
}
],
height: 200,
width: 800,
renderTo: Ext.getBody()
});
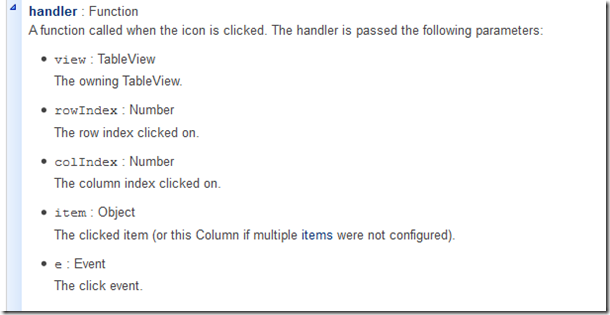
下面这个图是 单击 操作(编辑,删除)按钮触发的回调函数的详细信息.

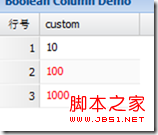
下面演示 自定义 渲染函数
效果:
Ext.tip.QuickTipManager.init();
function customFunction(value, metadata) {
if (value > 10) {
metadata.style = 'color:red';
}
return value;
}
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [ {
name: 'custom',
type: 'number'
}
],
data: {
'items': [{
"custom": 10
}, {
"custom": 100
}, {
"custom": 1000
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
text: 'custom',
dataIndex: 'custom',
renderer: customFunction //调用自定义函数 来渲染
}
],
height: 200,
width: 800,
renderTo: Ext.getBody()
});
选择模式:Selection
选择模式分为三类:
1,行选择(默认)
2.单元格选择
3.复选框选择(checkbox组)
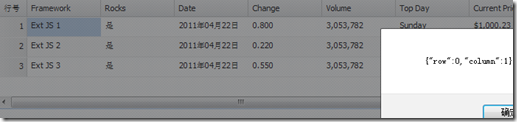
演示单元格选择代码:

只需在上述代码配置节当中,加入
tbar: [
{
text: '取得所选单元格',
handler: function () {
var cell = grid.getSelectionModel().getCurrentPosition(); //getSelectionModel()获取当前选择模式,getCurrentPosition()获取当前选择的单元格
alert(Ext.JSON.encode(cell));
}
}
],
selType:'cellmodel' //设置 选择模式 为 单元格选择
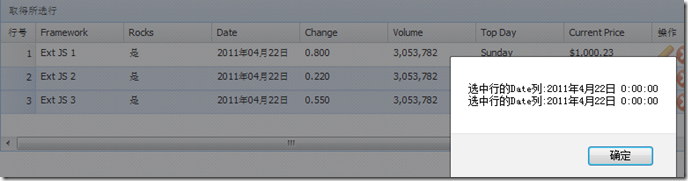
行选择:
效果:
tbar: [
{
text: '取得所选行',
handler: function () {
var rows = grid.getSelectionModel().getSelection(); //getSelection();获取当前选中的记录数组
var msg = [];
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row.get('date'));
msg.push('选中行的Date列:' + myDate.toLocaleString()); //转换时间格式
}
alert(msg.join('\n'));
}
}
],
selType: 'rowmodel', //选择模式为 行选择
simpleSelect: true, //简单选择功能开启
multiSelect: true, // 启用多行选择
enableKeyNav: true //启用键盘导航
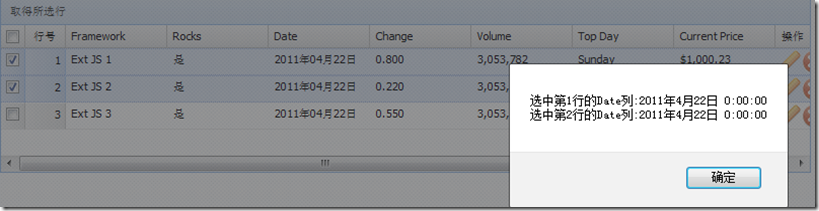
复选框选择:
效果:
tbar: [
{
text: '取得所选行',
handler: function () {
var rows = grid.getSelectionModel().getSelection(); //getSelection();获取当前选中的记录数组
var msg = [];
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row.get('date'));
var s = grid.getStore(); //获取grid的数据源
var number = s.indexOf(row) + 1; //获取行号+1 因为行号从0开始
msg.push('选中第' + number + '行的Date列:' + myDate.toLocaleString());
}
alert(msg.join('\n'));
}
}
],
selType: 'checkboxmodel', //选择模式为 行选择
simpleSelect: true, //简单选择功能开启
multiSelect: true, // 启用多行选择
enableKeyNav: true //启用键盘导航
表格特性: Feature
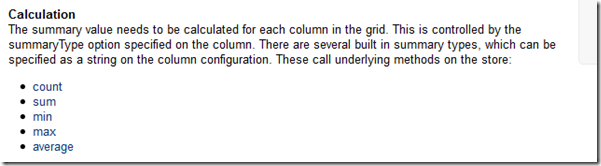
表格汇总 Ext.grid.feature.Summary

汇总值计算 根据表格的每一列进行计算,计算方式 有指定的 summaryType决定.默认的有
上图5种.
此例应用 sum和average

Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
}]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
,
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format(' 平均分为:{0}', value);
}]
})
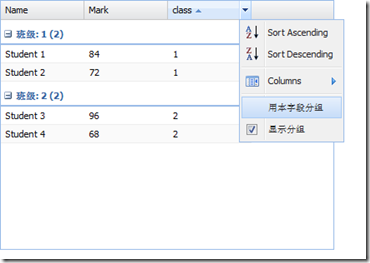
表格分组:Ext.grid.feature.Grouping

代码:
Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', 'class', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
width: 400,
height: 300,
renderTo: document.body,
features: [
Ext.create('Ext.grid.feature.Grouping',
{
groupByText: '用本字段分组',
showGroupsText: '显示分组',
groupHeaderTpl: '班级: {name} ({rows.length})', //分组显示的模板
startCollapsed: true //设置初始分组是不是收起
})
],
store: {
model: 'TestResult',
groupField: 'class',
data: [{
student: 'Student 1',
class: '1',
mark: 84
}, {
student: 'Student 2',
class: '1',
mark: 72
}, {
student: 'Student 3',
class: '2',
mark: 96
}, {
student: 'Student 4',
class: '2',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
},
{ dataIndex: 'class',
text: 'class'
}]
})
//在不同的列下面点击 “用本字段分组”那么表格就会立即改变分组规则.
表格的分组汇总:Ext.grid.feature.GroupSummary

代码只需要把上面的 Grouping 改成 GroupingSummary
Grouping 改成 GroupingSummary
表格插件: plugin
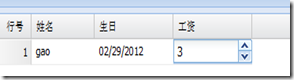
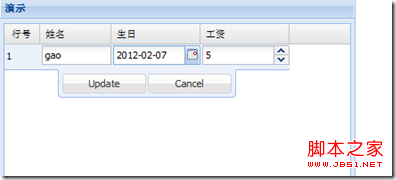
单元格编辑 Ext.grid.plugin.CellEditing



代码:
var datas = [['gao', Date(1922, 02, 03), 2000]];
Ext.create('Ext.grid.Panel', {
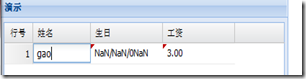
title: '演示',
frame: true,
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: {
fields: ['name', 'birth', 'salary'],
data: datas,
proxy: {
type: 'memory',
data: datas,
reader: 'array'
},
autoLoad: true
},
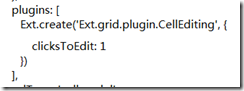
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
selType: 'cellmodel',
columns: [Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
header: '姓名',
width: 80,
dataIndex: 'name',
editor: {//定义字段
xtype: 'textfield',
allowBlank: false,
}
}
,
{
header: '生日',
width: 100,
dataIndex: 'birth',
xtype: 'datecolumn',
editor: {//定义字段
xtype: 'datefield',
format: 'Y-m-d',
allowBlank: false
}
}
,
{
header: '工资',
width: 100,
dataIndex: 'salary', xtype: 'numbercolumn',
editor: {//定义字段
xtype: 'numberfield',
format: '$0,000',
allowBlank: false
}
}
]
})
表格 行编辑器Ext.grid.plugin.RowEditing

代码只需: 把 CellEditing 改成 RowEditing
把 CellEditing 改成 RowEditing
想要获取修改后的数据,ajax请求服务器,做出响应.
grid.on('edit', onEdit, this); //添加编辑事件,获取数据
function onEdit(e) {
alert(e.record.get('name')); //get()参数是字段名字.
}
gridpanel中的checkbox列 根据数据库值 来初始化是否被选
listeners: {
load: function(store) {
var index = 0;
store.each(function(record) {
if(record.data.column_name == '1') { //column_name 替换成你的列名, '1' 替换成你的值
grid.selModel.selectRow(index,true);
}
index++;
})
}
}
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

