Rumah >hujung hadapan web >tutorial js >Pemalam Collapse yang Bootstrap mesti pelajari setiap hari kemahiran javascript
Pemalam Collapse yang Bootstrap mesti pelajari setiap hari kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:04:061855semak imbas
Pemalam Runtuhkan memudahkan untuk meruntuhkan kawasan halaman. Sama ada anda menggunakannya untuk membuat navigasi akordion atau panel kandungan, ia membenarkan banyak pilihan kandungan.
Jika anda ingin merujuk kefungsian pemalam sahaja, maka anda perlu merujuk collapse.js, atau, seperti yang dinyatakan dalam bab Gambaran Keseluruhan Plugin Bootstrap, anda boleh merujuk bootstrap.js Atau a versi mampat bootstrap.min.js.
1. Penggunaan
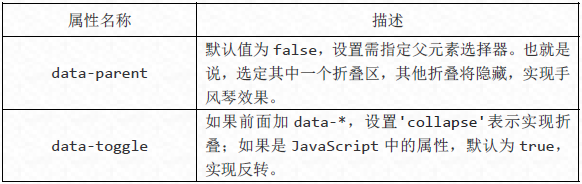
Jadual berikut menyenaraikan kelas yang digunakan oleh pemalam Runtuhkan untuk mengendalikan penskalaan berat:

Anda boleh menggunakan pemalam Runtuhkan dalam dua cara berikut:
Tetapkan kawalan secara automatik untuk elemen boleh lipat dengan menambahkan data-toggle="collapse" dan data-target pada elemen melalui atribut data: . Atribut sasaran data menerima pemilih CSS dan akan menggunakan kesan runtuh padanya. Pastikan anda menambah kelas .collapse pada elemen boleh lipat. Jika anda mahu ia dihidupkan secara lalai, tambahkan kelas tambahan .in.
Untuk menambah pengurusan kumpulan seperti akordion pada kawalan boleh lipat, tambahkan atribut data data-parent="#selector".
Melalui JavaScript: Kaedah runtuh boleh diaktifkan melalui JavaScript seperti berikut:
$('.collapse').collapse()
2. Contoh
Runtuhkan kandungan dengan mengklik padanya.
//Contoh asas
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//Lipatan Akordion
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//Kesan akordion
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//Panggilan manual
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//Kaedah runtuh juga menyediakan tiga parameter: sembunyikan, tunjukkan, togol.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
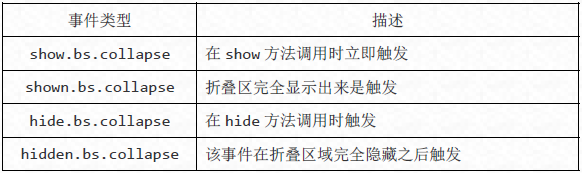
Terdapat empat jenis acara dalam pemalam Runtuhkan.

//Acara, lain yang serupa
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
Saya harap artikel ini akan membantu dan memberi inspirasi kepada semua orang untuk mempelajari pemalam Bootstrap Collapse.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

