jQuery选择器的强大不仅在于选择器支持基本的css选择符,还支持很多CSS的伪类选择符,甚至可以自定义选择符,下面让我们来看看一些伪类选择符
:nth-child的用法
nth-child是一个css3伪类选择符,在jQuery中被实现了,在Jquery API中对nth-child的定义是:”匹配其父元素下的第N个子或奇偶元素“。读着感觉有点绕口,下面让我们通过例子来说明:
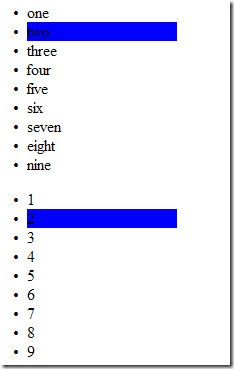
- one
- two
- three
- four
- five
- six
- seven
- eight
- nine
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行效果如下:
API定义中的匹配其父辈指的是所选元素的父元素不同,则分开选择。在上面例子中虽然一共选择18个
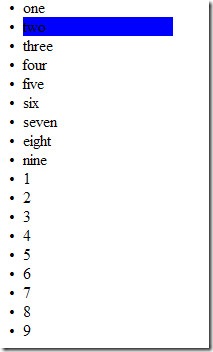
- 向上面那样直接给出选择的位置,但是这里注意,这个位置是以1为开始的,而不是0 n个倍数选择法,比如可以使3n+1,-3n+1,4n,等,匹配所有页面上存在的n的倍数
例子:
- one
- two
- three
- four
- five
- six
- seven
- eight
- nine
效果:
可见相对应的元素都被匹配
3.还有一种用法是我们熟知的odd和even,就是奇数和偶数,如下:
效果:
:first-child&last-child
从上面的nth-child可以看到”匹配父类下的“含义,first-child和last-child也同样是这样.它们可以看做nth-child的封装:
first-child和nth-child(1)等价,这里就不多说了.
而first-child目前我还找不到等价的nth-child表达式,匹配父类下的最后一个子元素:
效果:
:input并不只是匹配input
个选择符我想大家都比较熟悉,但是要注意,input伪类选择符不只是匹配标签,还会匹配
可以看到,不光被选择,
伪类选择符可以嵌套
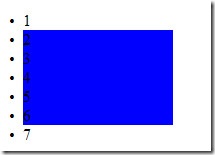
通常情况下,我们可以通过嵌套伪类选择符来达到我们需要的效果,伪类选择符,如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果:
可见,除了第一个和最后一个li,其它都被选择.当然,嵌套是有层数限制的,具体的次数我就不太清了(各位高手记得麻烦告诉我下),反正够你进行不是变态的使用:-)
自定义伪类选择符
jquery还提供给我们扩展原有选择符的方式,可以让我们根据自己的需要自定义选择符,下面通过一个有实际意义的例子看如何做到:
在我们使用jquery的serialize方法将当前表单中的元素提交到服务器时,总是会选上asp.net的ViewState()这无疑浪费了好多资源,我们通过一个扩展的伪类选择符看如何不选择它:
通过$.expr的方式对伪类选择符进行扩展,可以看出,上面的选择符使用:noViewState后,viewState没有被选择.
小结:
jQuery的伪类选择符是很强大的一项功能,它内置了很多种方便我们选择的选择符,我们可以嵌套甚至扩展这些伪类选择符.这让我们的js编程更加愉悦了许多.
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular