Rumah >hujung hadapan web >tutorial js >Operasi DOM dalam jQuery_jquery
Operasi DOM dalam jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:04:041478semak imbas
DOM (Model Objek Dokumen—Model Objek Dokumen): antara muka yang bebas daripada penyemak imbas, platform dan bahasa Anda boleh menggunakan antara muka ini untuk mengakses semua komponen standard dalam halaman dengan mudah
Kategori operasi DOM:
Teras DOM: Teras DOM bukan eksklusif untuk JavaScript Sebarang bahasa pengaturcaraan yang menyokong DOM boleh menggunakannya tidak terhad kepada memproses halaman web, tetapi juga boleh digunakan untuk memproses sebarang jenis kandungan yang ditulis dalam bahasa penanda. Dokumen yang terhasil, contohnya: XML
HTML DOM: Apabila menggunakan JavaScript dan DOM untuk menulis skrip bagi fail HTML, terdapat banyak atribut khusus untuk HTML-DOM
CSS-DOM: Untuk operasi CSS, dalam JavaScript, CSS-DOM digunakan terutamanya untuk mendapatkan dan menetapkan pelbagai sifat objek gaya
Cari Nod
Cari nod:
Mencari nod elemen: Dilengkapkan melalui pemilih jQuery.
Cari nod atribut: Selepas mencari elemen yang diperlukan, anda boleh memanggil kaedah attr() objek jQuery untuk mendapatkan pelbagai nilai atributnya
Buat Nod
Buat nod: Gunakan fungsi kilang jQuery $(): $(html); untuk mencipta objek DOM berdasarkan rentetan penanda html yang diluluskan, dan bungkus objek DOM ini ke dalam objek jQuery dan kembalikannya.
Nota:
Nod elemen baharu yang dibuat secara dinamik tidak akan ditambahkan secara automatik pada dokumen, tetapi perlu dimasukkan ke dalam dokumen menggunakan kaedah lain;
Apabila mencipta elemen tunggal, perhatikan teg penutup dan gunakan format XHTML standard, contohnya, untuk mencipta elemen
“
”), tetapi tidak boleh menggunakan $(“
”) atau $(“
”)
Membuat nod teks bermakna menulis kandungan teks secara langsung apabila mencipta nod elemen juga menciptanya bersama semasa mencipta nod elemen
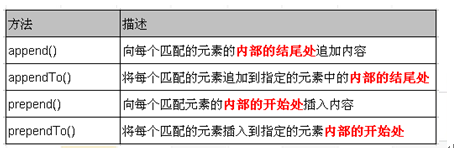
Sisipkan nod(1)
Penciptaan dinamik elemen HTML tidak berguna Nod yang baru dibuat juga perlu dimasukkan ke dalam dokumen, iaitu, ia menjadi nod anak nod dalam dokumen

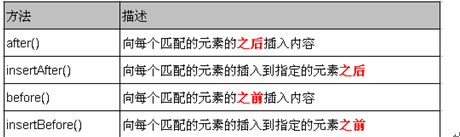
Sisipkan nod(2)

Kaedah di atas bukan sahaja boleh memasukkan elemen DOM yang baru dibuat ke dalam dokumen, tetapi juga memindahkan elemen DOM asal.
Padamkan nod
remove(): Mengalih keluar semua elemen padanan daripada DOM Parameter yang dihantar digunakan untuk menapis elemen berdasarkan ungkapan jQuery Apabila nod dipadamkan menggunakan kaedah remove(), semua nod turunan yang terkandung dalam nod akan. dipadamkan. akan dipadamkan pada masa yang sama. Nilai pulangan kaedah ini ialah rujukan yang menunjuk kepada nod yang dipadamkan
kosong(): Nod kosong – kosongkan semua nod turunan dalam elemen (tidak termasuk nod atribut).
Salin nod
klon(): Klonkan elemen DOM yang sepadan, dan nilai pulangan ialah salinan klon Tetapi nod baharu yang disalin pada masa ini tidak mempunyai sebarang gelagat.klon(benar): Apabila menyalin elemen, ia juga menyalin peristiwa dalam elemen
Ganti nod
replaceWith(): Gantikan semua elemen padanan dengan elemen HTML atau DOM yang ditentukanreplaceAll(): kaedah replaceWith() terbalik.
Nota: Jika sesuatu peristiwa telah diikat pada elemen sebelum diganti, peristiwa asalnya terikat akan hilang bersama-sama dengan elemen asal selepas penggantian
Nod Balut
wrap(): Balut nod yang ditentukan dengan tag lain Kaedah ini sangat berguna untuk memasukkan tag berstruktur tambahan ke dalam dokumen tanpa memusnahkan semantik dokumen asal.wrapAll(): Balut semua elemen padanan dengan satu elemen Kaedah wrap() membalut semua elemen secara berasingan.
wrapInner(): Balut sub-kandungan (termasuk nod teks) setiap elemen padanan dengan teg berstruktur lain.
Operasi atribut
attr(): Dapatkan atribut dan tetapkan atribut
Apabila parameter dihantar ke kaedah ini, atribut yang ditentukan diperoleh untuk elemenApabila dua parameter dihantar ke kaedah ini, nilai atribut yang ditentukan ditetapkan untuk elemen
Terdapat banyak kaedah dalam jQuery yang merupakan fungsi untuk mendapatkan dan ditetapkan seperti: attr(), html(), text(), val(), height(), width(), css(), dll.
removeAttr(): Alih keluar atribut yang ditentukan bagi elemen yang ditentukan
Tetapkan dan dapatkan HTML, teks dan nilai
Baca dan tetapkan kandungan HTML dalam elemen: html(). Kaedah ini boleh digunakan untuk XHTML, tetapi bukan untuk dokumen XML
Baca dan tetapkan kandungan teks dalam elemen: text(). Kaedah ini boleh digunakan untuk kedua-dua dokumen XHTML dan XML.
Baca dan tetapkan nilai dalam elemen: val() ---Kaedah ini serupa dengan atribut nilai dalam JavaScript Untuk kotak teks, kotak senarai juntai bawah dan kotak butang radio, kaedah ini boleh mengembalikan nilai daripada elemen (kotak berbilang pilihan hanya boleh mengembalikan nilai pertama Jika ia adalah kotak senarai juntai bawah berbilang pilih, tatasusunan yang mengandungi semua nilai yang dipilih dikembalikan
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

