Rumah >hujung hadapan web >tutorial js >Pemulangan halaman mudah alih jQuery tidak memerlukan re-get_jquery
Pemulangan halaman mudah alih jQuery tidak memerlukan re-get_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:04:031221semak imbas
jQuery Mobile ialah rangka kerja pembangunan bahagian hadapan untuk mencipta aplikasi web mudah alih.
jQuery Mobile boleh digunakan pada telefon pintar dan tablet.
jQuery Mobile menggunakan skrip minimum HTML5 & CSS3 untuk susun atur halaman web.
Baru-baru ini, projek aplikasi web syarikat telah memberi saya penghormatan untuk terus menghubungi dan mempelajari jQuery Mobile. Ini sememangnya perpustakaan pembangunan mudah alih yang sangat baik yang membantu jurutera yang mahir dalam pembangunan web untuk mula cepat dan membina aplikasi mudah alih mereka sendiri. Tetapi dalam dua hari yang lalu, saya menghadapi masalah, yang membuatkan saya menyemak banyak maklumat tetapi tidak dapat mencari penyelesaian yang baik Pada akhirnya, saya terpaksa membaca kod sumber jQuery Mobile dan menulis sambungan untuk menyelesaikannya . Tolong saya jelaskan di bawah.
Huraian Masalah
Andaikan terdapat tiga halaman dalam projek, iaitu main.html, test1.html, test2.html (selepas ini dirujuk sebagai utama, test1, test2 masing-masing), di mana halaman utama mengandungi pautan ke halaman test1 (iaitu. teg), test1 mempunyai pautan dengan atribut data-rel="back" dan pautan ke test2, dan test2 hanya mempunyai satu pautan dengan atribut data-rel="back". Selepas pemindahan utama ke test1, klik pautan belakang untuk kembali ke utama (bersamaan dengan mengklik butang kembali penyemak imbas tidak perlu menghantar semula permintaan dapatkan tetapi apabila test1 dipindahkan ke test2, apabila anda mengklik pautan kembali pada test2). halaman dan ingin kembali ke test1, ia akan menghantar semula permintaan dapatkan. Masalah yang disebabkan oleh ini ialah semua operasi yang dilakukan oleh test1 akan menjadi tidak sah selepas test2 kembali. Contohnya, A ialah halaman senarai bernombor Jika anda membuka halaman kedua dan kemudian mengubah hala ke B, maka apabila anda kembali ke A, anda tidak akan dapat beralih ke halaman kedua.
Analisis Punca
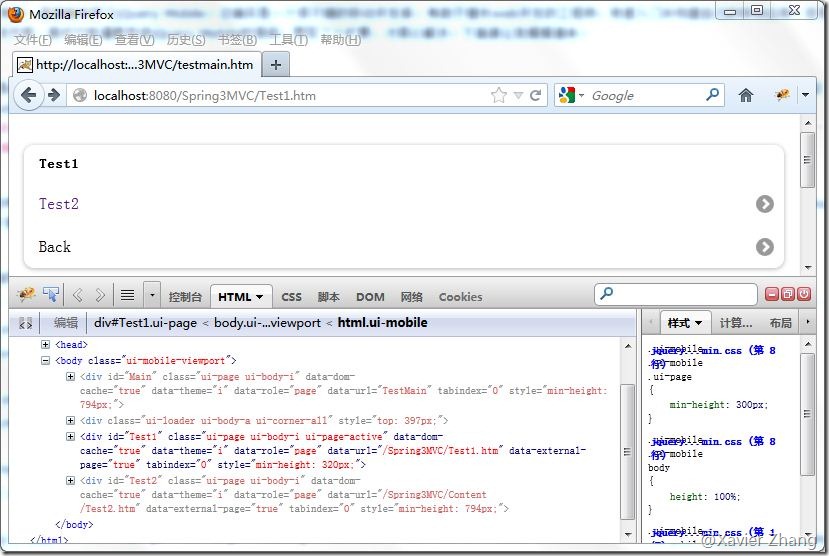
Saya mula-mula menggunakan firebug untuk melihat struktur html, dan mendapati bahawa jQuery Mobile akan menambah utama dan test1 pada struktur halaman Apabila ia bertukar daripada test1 kepada test2, test1 akan dipadamkan secara automatik, supaya pokok dom hanya mengandungi main dan test2, jadi apabila test2 mengembalikan test1, permintaan get akan dihantar. Adakah itu bermakna selagi halaman sejarah boleh dicache dalam dom (sama seperti main dan test1), masalah ini boleh diselesaikan.
Selesaikan masalah
Selepas beberapa carian, saya melihat perihalan "Caching halaman dalam DOM" di tapak web rasmi jQuery Mobile:
Caching halaman dalam DOM
Untuk memastikan semua halaman yang dilawati sebelum ini dalam DOM, tetapkan pilihan domCache pada pemalam halaman kepada benar, seperti ini:
$.mobile.page.prototype.options.domCache = benar;
Sebagai alternatif, untuk cache hanya halaman tertentu, anda boleh menambah atribut data-dom-cache="true" pada bekas halaman:
a1dbf17f7da170618838a4bbf99f2b2d
Anda juga boleh cache halaman secara pengaturcaraan seperti ini:
pageContainerElement.page({ domCache: true });
Kelemahan caching DOM ialah DOM boleh menjadi sangat besar, mengakibatkan kelembapan dan masalah memori pada sesetengah peranti Jika anda mendayakan caching DOM, berhati-hati untuk mengurus DOM sendiri dan menguji dengan teliti pada pelbagai peranti.
Anda boleh lihat daripada petikan ini bahawa ketiga-tiga kaedah ini boleh cache halaman ke dalam dom, jadi saya menggunakan kaedah kedua, iaitu menambah data-dom-cache=” pada div halaman benar", tetapi dua masalah berikut berlaku:
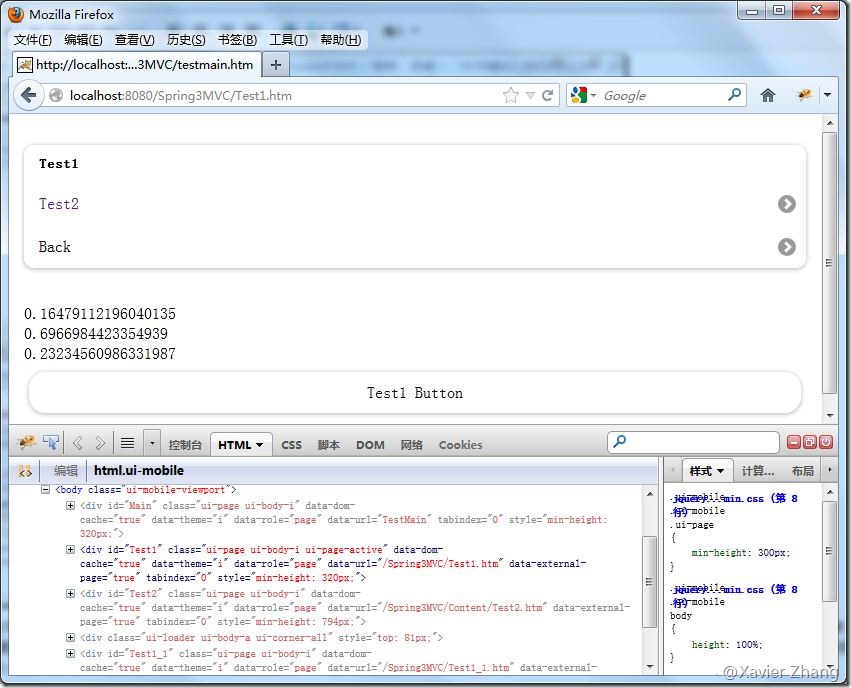
1. Seperti yang ditunjukkan dalam rajah di bawah, apabila laluan akses saya adalah utama->test1->test2->test1 (test2 dikembalikan oleh history.back()), anda boleh melihat dengan firebug bahawa test2 adalah masih Wujud dalam DOM, hasilnya adalah seperti yang diterangkan dalam bahagian merah: DOM akan menjadi sangat besar, mengakibatkan kelembapan halaman dan ralat memori pada sesetengah peranti.
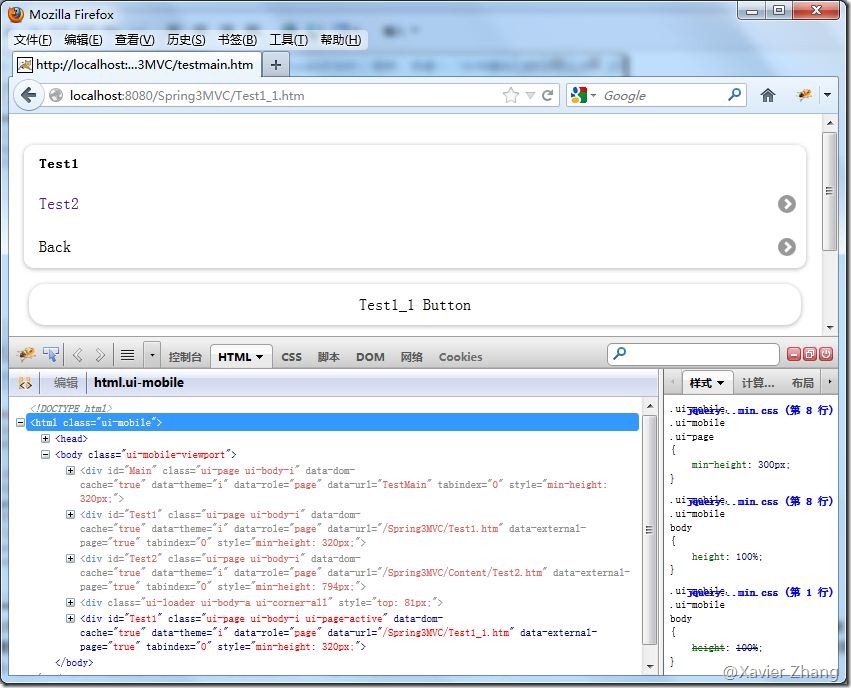
2. Apabila saya mempunyai halaman sedemikian, ia memaparkan kandungan yang berbeza melalui parameter yang berbeza, dan terdapat skrip js pada halaman yang akan melakukan beberapa pemprosesan pada elemen pada halaman, dan cara biasa kami adalah menggunakan id. Untuk mendapatkan elemen sasaran, kerana kami menggunakan cache untuk cache halaman, ia akan menyebabkan peristiwa js atau kekeliruan operasi. Sebagai contoh, di sini saya menambah halaman test1_1 kandungannya hampir sama dengan test1 Kedua-duanya mempunyai div dengan ID dan butang yang sama dengan pemprosesan acara yang sama laluan adalah utama ->test1->test1_1, klik butang pada test1_1, anda akan mendapati bahawa acara ini nampaknya tidak dicetuskan, tetapi kandungan ditambahkan pada div dalam test1, seperti yang ditunjukkan dalam rajah di bawah
Donc pour la plupart des applications actuelles, cette solution n'est pas conseillée sauf si vous gérez vous-même le cycle de vie de la page dans le DOM.
Plan d'optimisation
Grâce à l'expérience ci-dessus, je sais aussi que pour répondre à mes besoins, je ne peux gérer que moi-même le cycle de vie de la page dans le DOM. Cela implique ensuite une question : quand la page expirera-t-elle (c'est-à-dire sera-t-elle supprimée du dom) ? Selon mes besoins, lors du retour de test2 à test1, test2 doit être supprimé du dom. De même, lors du retour au main depuis test1, test1 doit être supprimé du dom. Si vous naviguez à nouveau de main à test1, vous devez lancer une demande d'obtention. Je pense que cela est raisonnable car l'utilisateur ne pensera pas que cliquer sur le lien vers une nouvelle page nécessite une mise en cache. Je dois donc supprimer l'historique après la page avant ou après son affichage, j'ai donc fait l'opération de suppression pendant pagebeforeshow et pageshow, c'est-à-dire le script suivant (formulaire plug-in) :
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);
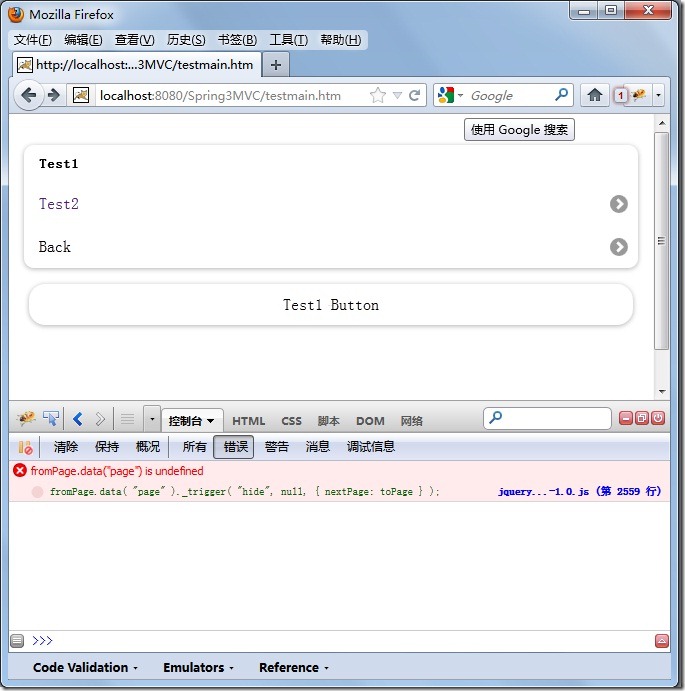
Le résultat était contre-productif. Lorsque la page a été renvoyée, une erreur de script js s'est produite, comme indiqué ci-dessous :
Alors, quelle est la raison ? Si cet incident n’est pas traité, où doit-il être traité ? J'ai donc étudié attentivement le code source de jQuery Mobile et j'ai trouvé le paragraphe suivant :
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});
Une fois la page changée, l'événement pagechange sera déclenché, j'ai donc changé pagebeforeshow en pagechange. Tout s'est déroulé comme prévu et il n'y a eu aucune erreur, j'ai finalement terminé.
Résumé
Lors de l'utilisation de ce plug-in, veuillez faire attention aux points suivants :
1. Vous devez citer les fichiers de script jquery et jquery mobile avant de citer le script
2. Data-dom-cache="true" doit être ajouté à la page.
Ce qui précède représente les instructions pertinentes introduites par l'éditeur pour renvoyer les pages jQuery Mobile sans les récupérer. J'espère que cela sera utile à tout le monde !
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional