Rumah >hujung hadapan web >tutorial js >jquery中.add()的使用分析_jquery
jquery中.add()的使用分析_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:35:161010semak imbas
add() 将元素添加到匹配元素的集合中。这是jquery参考手册上的表述。但其提供的例子链接错误,因此没有对add()的实例说明。这里就提供几个例子,以便更好的掌握add()的用法。
例一
复制代码 代码如下:
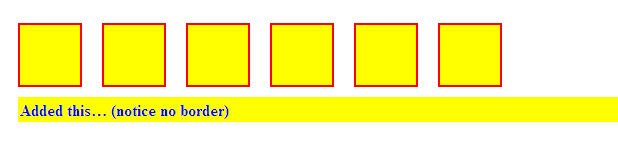
<script><BR>$(document).ready(function(){<BR> $("div").css("border", "2px solid red").add("p").css("background", "yellow");<BR>});<BR></script>
Added this… (notice no border)
结果如下图所示:

解说:这里的add("p")相当于和的意思,就是说$("div")的css和p的css。这里注意的是div是有边框的。而p没有。
例二
复制代码 代码如下:
Hello
Hello Again
复制代码 代码如下:
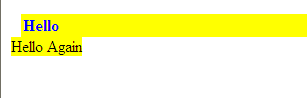
$("p").add("span").css("background", "yellow");
结果如下图所示:

p和span的css,相当于
$("p,span").css("background","yellow");
例三:
复制代码 代码如下:
Hello
复制代码 代码如下:
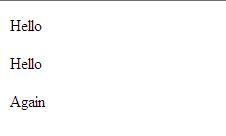
$("p").clone().add("Again").appendTo(document.body);
结果如下:

clone()复制的意思;复制一个p和把Again插入到文档的body中。
这里插一句:如果不用clone(),则原来的p不存在了。看下面例子:
复制代码 代码如下:
<script><BR>$(document).ready(function(){<BR> $("p").add("<span>Again").appendTo(document.body);<BR> alert($("body").html());<BR>});<BR></script>
Hello
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery.Validate验证库的使用介绍_jqueryArtikel seterusnya:用客户端js实现带省略号的分页_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

