Array方法:
sort:降序
reverse:反序
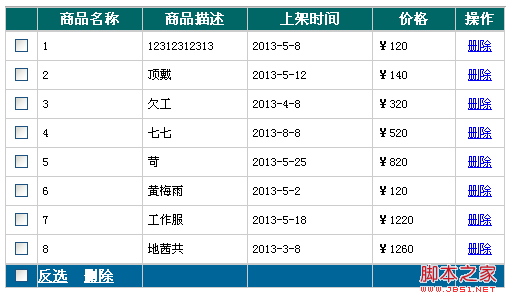
效果:

代码:
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |
| 反选 删除 |
<script> <BR>//批量设置checked值 <BR>function setChecked(checkBoxs,checked){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=checked; <BR>} <BR>} <BR>//批量反置checked值 <BR>function reverseChecked(checkBoxs){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=!checkBoxs[i].checked; <BR>} <BR>} <BR>//移除tr值 <BR>function removeTr(tBody,tr){ <BR>tBody.removeChild(tr); <BR>} <BR>//获取tr <BR>function getParentTr(o){ <BR>while(o){ <BR>o=o.parentNode; <BR>if(o&&o.tagName==="TR"){ <BR>return o; <BR>} <BR>} <BR>} <BR>//arrSort排序 <BR>function arrSort(arr,isDesc){ <BR>var arr=arr.sort(function(num1,num2){ <BR>return num1-num2; <BR>}); <BR>if(isDesc){//desc <BR>arr.reverse(); <BR>} <BR>return arr; <BR>} <BR>//表格排序 <BR>function tableSort(tablePart,col,fun,isDesc){ <BR>var arrNum=[],trs={}; <br><br>for(var i=0,len=tablePart.rows.length;i<len;i++){ <BR>var td=tablePart.rows[i].cells[col]; <BR>var num=fun(td); <BR>arrNum.push(num); <BR>trs["id"+num]=trs["id"+num]||[]; <BR>trs["id"+num].push(getParentTr(td)); <BR>} <BR>arrNum=arrSort(arrNum,isDesc); <BR>for(var j=0,jlen=arrNum.length;j<jlen;j++){ <BR>for(var k=0,klen=trs["id"+arrNum[j]].length;k<klen;k++){ <BR>var tr=trs["id"+arrNum[j]].pop(); <BR>tablePart.appendChild(tr); <BR>} <BR>} <BR>} <br><br><BR>var table=document.getElementById("tableSort"); <BR>var checkBoxs=table.tBodies[0].getElementsByTagName('input'); <BR>var checkAll=document.getElementById("checkAll"); <BR>var reserveCheck=document.getElementById("reserveCheck"); <BR>var delSelect=document.getElementById("delSelect"); <BR>var timeSort=document.getElementById("timeSort"); <BR>var priceSort=document.getElementById("priceSort"); <br><br>checkAll.onclick=function(){ <BR>setChecked(checkBoxs,this.checked); <BR>} <br><br>reserveCheck.onclick=function(){ <BR>reverseChecked(checkBoxs); <BR>} <BR>table.tBodies[0].onclick=function(e){ <BR>var ev=e||window.event; <BR>var target=ev.target||ev.srcElement; <BR>if(!target)return; <BR>target._op=target.getAttribute("_op"); <BR>if(!target._op)return; <br><br>if(target._op==="check"&&target.type==="checkbox"&&!target.checked){ <BR>checkAll.checked=target.checked; <BR>} <BR>if(target._op==="del"){ <BR>var tr=getParentTr(target); <BR>removeTr(table.tBodies[0],tr); <BR>} <BR>} <BR>delSelect.onclick=function(){ <BR>var chk=[]; <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>if(checkBoxs[i].checked){ <BR>var tr=getParentTr(checkBoxs[i]); <BR>chk.push(tr); <BR>} <BR>} <br><br><BR>for(var j=0,jlen=chk.length;j<jlen;j++){ <BR>removeTr(table.tBodies[0],chk[j]); <BR>} <BR>} <BR>var sortMark="↑↓"; <BR>timeSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],3,function(td){ <BR>return (new Date(td.innerHTML)).getTime(); <BR>},this.isDesc); <BR>priceSort.innerHTML="价格" <BR>this.innerHTML="上架时间"+sortMark[this.isDesc?1:0]; <BR>} <BR>priceSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],4,function(td){ <BR>return parseInt(td.innerHTML.replace("¥",'')); <BR>},this.isDesc); <BR>timeSort.innerHTML="上架时间"; <BR>this.innerHTML="价格"+sortMark[this.isDesc?1:0]; <BR>} <br><br></script>
总结:
完成了基本功能,对于联合排序没有实现。后期会慢慢加入,有兴趣的可以把代码放到html页面,运行查看效果。
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...
 Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PM
Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PMBagaimana untuk membuat permintaan serentak untuk pelbagai pautan dan hakim mengikut urutan untuk mengembalikan hasil? Dalam skrip Tampermonkey, kita sering perlu menggunakan pelbagai rantai ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





