$(".selector").resizeable(options);
简单实例:

效果图:

其实,在调用resizable()方法之后,将会在目标对象的右边框、下边框和右下角分别添加div元素,并对div元素依次添加ui-resizable-e, ui-resizable-s, ui-resizable-se类,从而形成拖动手柄
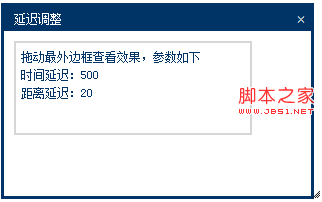
2:延迟调整

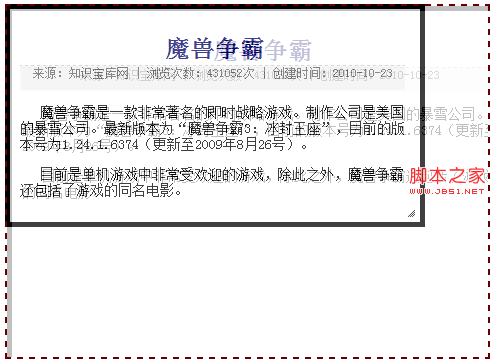
3:动态调整效果
需要借助尺寸调整组件的一下属性来实现:
*为helper属性设置一个CSS样式类,该样式类将在调整过程中显示元素大小的轮廓,操作结束后才调整原始元素的大小
*设置ghost属性为true,在调整过程中显示一个半透明的辅助元素
*将animate属性设置为true,为元素的调整过程添加动画效果
*为animateDuration属性指定一个值,设置动画过程持续的时间
魔兽争霸
来源:知识宝库网 | 浏览次数:431052次 | 创建时间:2010-10-23
魔兽争霸是一款非常著名的即时战略游戏。制作公司是美国的暴雪公司。最新版本为“魔兽争霸3:冰封王座”,目前的版本号为1.24.1.6374(更新至2009年8月26号)。
目前是单机游戏中非常受欢迎的游戏,除此之外,魔兽争霸还包括了游戏的同名电影。
效果图:

4:尺寸调整组件的方法
尺寸调整组件有4个方法,他们都是拖动组件和投放组件所共有的,即disable方法、enable方法、destroy方法和option方法
//禁止调整尺寸功能
$(".selector").resizable('disable');
//重新激活对象的可调整尺寸功能
$(".selector").resizable('enable');
//移除可调整尺寸功能
$('.selector').resizable('destroy');
//在初始化后设置maxHeight属性的值为480
$('.selector').resizable('option', 'maxHeight', 480);
//在初始化后获取maxHeight属性的值
$('.selector').resizable('option', "maxHeight");
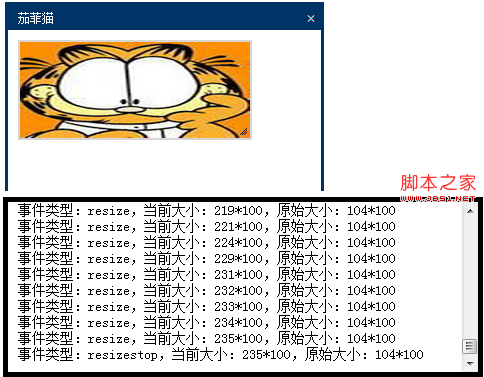
5:调整事件回调函数
start:事件类型resizestart, 开始拖动改变大小时触发
resize: 事件类型resize, 拖动过程中,鼠标每移动一像素就触发一次
stop: 事件类型resizestop, 停止拖动时触发
$("#droppable").droppable({
eventName: function(event, ui) {
//具体处理代码,this表示可调整尺寸的对象
}
});
ui则是一个包含附加信息的jQuery对象,该jQuery对象具有一下属性:
helper: 一个jQuery对象,表示可拖动助手元素
originalPosition: 一个包含top属性和left属性的对象,表示开始调整前元素相对于原始对象的位置
originalSize: 一个包含width和height属性的对象,表示开始调整前元素的尺寸大小
position: 一个包含top属性和left属性的对象,表示当前元素相对于原始对象的位置
size: 一个包含width属性和height属性的对象,表示当前元素的尺寸大小
简单示例:

 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini







