Rumah >hujung hadapan web >tutorial js >纯JavaScript实现HTML5 Canvas六种特效滤镜示例_javascript技巧
纯JavaScript实现HTML5 Canvas六种特效滤镜示例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:30:561143semak imbas
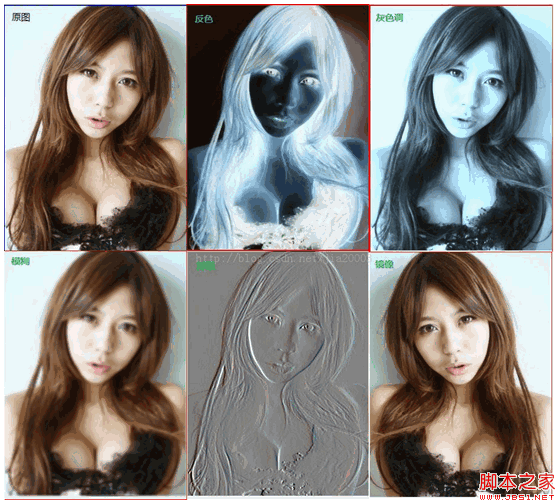
小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯JavaScript可调用的API文件gloomyfishfilter.js。支持的特效滤镜分别为:
1.反色
2.灰色调
3.模糊
4.浮雕
5.雕刻
6.镜像
滤镜原理解释:
1.反色:获取一个像素点RGB值r, g, b则新的RGB值为(255-r, 255-g, 255-b)
2.灰色调:获取一个像素点RGB值r, g, b则新的RGB值为
复制代码 代码如下:
newr = (r * 0.272) + (g * 0.534) + (b * 0.131);
newg = (r * 0.349) + (g * 0.686) + (b * 0.168);
newb = (r * 0.393) + (g * 0.769) + (b * 0.189);
3.模糊:基于一个5*5的卷积核
4.浮雕与雕刻:
基于当前像素的前一个像素RGB值与它的后一个像素的RGB值之差再加上128
5.镜像:模拟了物体在镜子中与之对应的效果。
杂项准备
1.如何获取Canvas 2d context对象
复制代码 代码如下:
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
2.如何绘制一个DOM img对象到Canvas对象中
复制代码 代码如下:
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3.如何从Canvas对象中获取像素数据
复制代码 代码如下:
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
4.如何对DOM对象实现鼠标Click事件绑定
复制代码 代码如下:
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on'+type, handler);// for IE6,7,8
}
}
5.如何调用实现的gfilter API完成滤镜功能
复制代码 代码如下:
gfilter.colorInvertProcess(binaryData, len); //调用 API
6.浏览器支持:IE, FF, Chrome上测试通过,其中IE上支持通过以下标签实现:
复制代码 代码如下:
效果演示:

应用程序源代码:
CSS部分:
复制代码 代码如下:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red}
filter1.html中HTML源代码:
复制代码 代码如下:
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Javascript实现重力弹跳拖拽运动效果示例_javascript技巧Artikel seterusnya:jQuery随便控制任意div隐藏的方法_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

